发表于: 2018-02-06 23:40:23
1 606
今天完成的内容:
(1)九宫格
直接看了小书记的代码
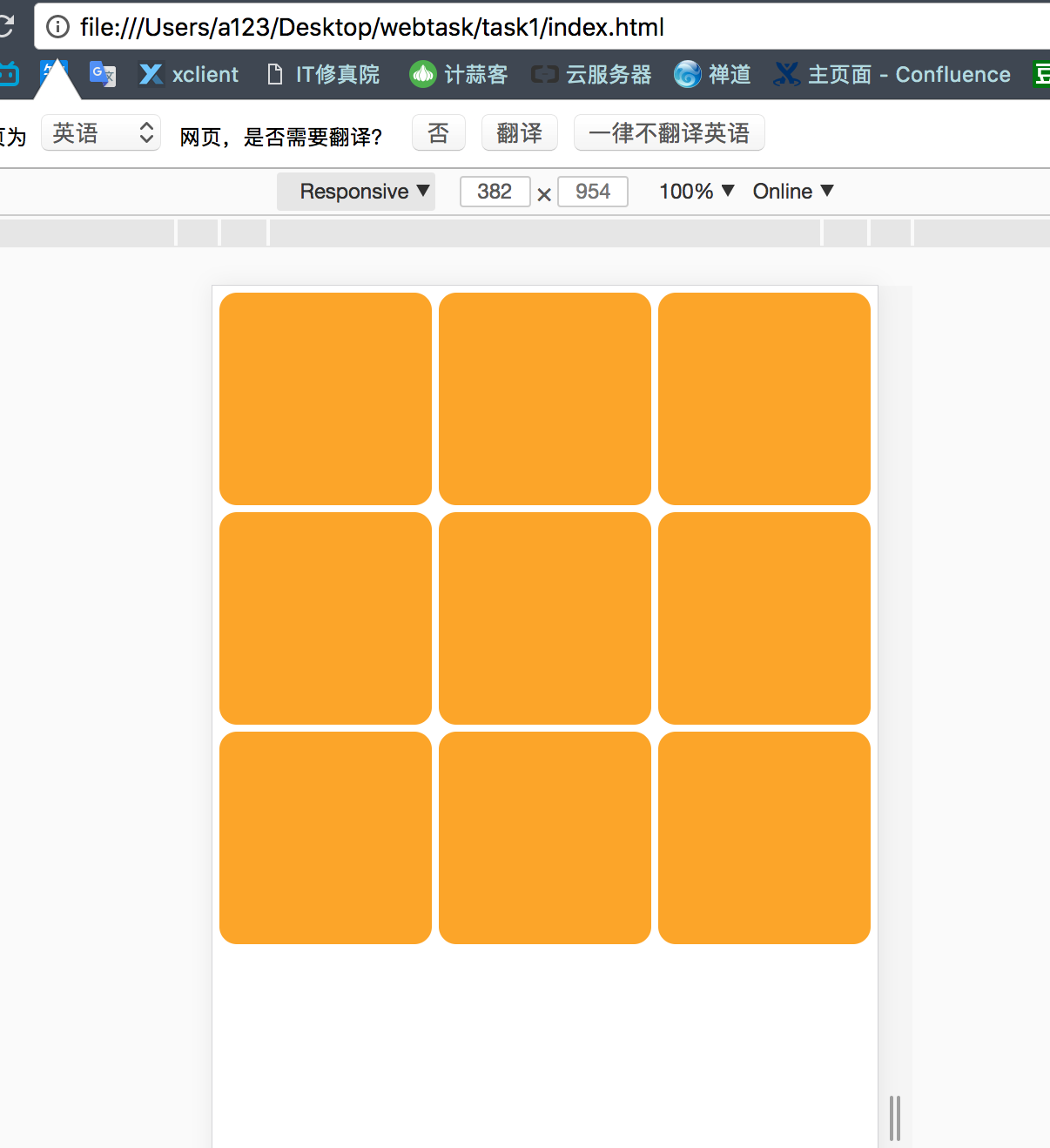
效果图:

九宫格可以根据视图大小来变化,达到初步自适应
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>九宫格</title>
<link rel="stylesheet" href="layout.css">
</head>
<body>
<div class="wrap">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
viewport为视口,width为自适应设备宽度,initial-scale属性控制页面最初加载时的缩放等级
网页标题为 九宫格
link为外部链接css样式
样式:
* {
margin: 0;
padding: 0;
}
.wrap div {
width: 32%;
padding-top: 32%;
margin-left: 1%;
margin-top: 1%;
background-color: #fea600;
border-radius: 10px;
float: left;
}
样式看不太懂,明天问问前端
明天的计划:基础
收获:以上





评论