发表于: 2018-02-03 23:41:51
1 837
一。今天上午做SSM一个新框架,想实现在网页页面的增删改查,结果没成功
老是报错:
java.lang.IllegalStateException: Failed to load ApplicationContext
百度了,庆东师兄,东霖,雷雷,牛涛都来帮忙,最后决定,重启,然后用老框架,只加入新课题需要的几个配置就好了(问题以后再解决)
二。下午还是用的studentSSM那个框架,
控制器studentController里面的内容是:
@RequestMapping(value = "/student/list",method = RequestMethod.GET)
public String list(Model model){
List<Student> students=studentService.list();
model.addAttribute("studentList", students);
return "listJsp";
}
@Autowired
StudentService studentService;
@RequestMapping(value="/student",method=RequestMethod.GET)
public ModelAndView listStudent(Page page){
ModelAndView mav = new ModelAndView();
List<Student> studentList= studentService.list(page);
int total = studentService.total();
page.caculateLast(total);
// 放入转发参数
mav.addObject("studentList", studentList);
// 放入jsp路径
mav.setViewName("listStudent");
return mav;
}
@RequestMapping(value="/student",method=RequestMethod.PUT)
public ModelAndView addStudent(Student student){
System.out.println("student.getName():"+student.getName());
studentService.addStudent(student);
ModelAndView mav = new ModelAndView("redirect:/student");
return mav;
}
@RequestMapping(value="/student/{id}",method=RequestMethod.DELETE)
public ModelAndView deleteStudent(Student student){
studentService.deleteStudent(student);
ModelAndView mav = new ModelAndView("redirect:/student");
return mav;
}
@RequestMapping(value="/student/{id}",method=RequestMethod.GET)
public ModelAndView getStudent(Student student){
student = studentService.get(student.getId());
ModelAndView mav = new ModelAndView("editStudent");
mav.addObject("student", student);
return mav;
}
@RequestMapping(value="/student/{id}",method=RequestMethod.POST)
public ModelAndView updateStudent(Student student){
studentService.updateStudent(student);
ModelAndView mav = new ModelAndView("redirect:/student");
return mav;
}
新增加了editStudent.jsp
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<div style="width:500px;margin:0px auto;text-align:center">
<div style="text-align:center;margin-top:40px">
<form method="post" action="../student/${student.id}">
分类名称: <input name="name" value="${student.name}" type="text"> <br><br>
<input type="submit" value="修改分类">
</form>
</div>
</div>
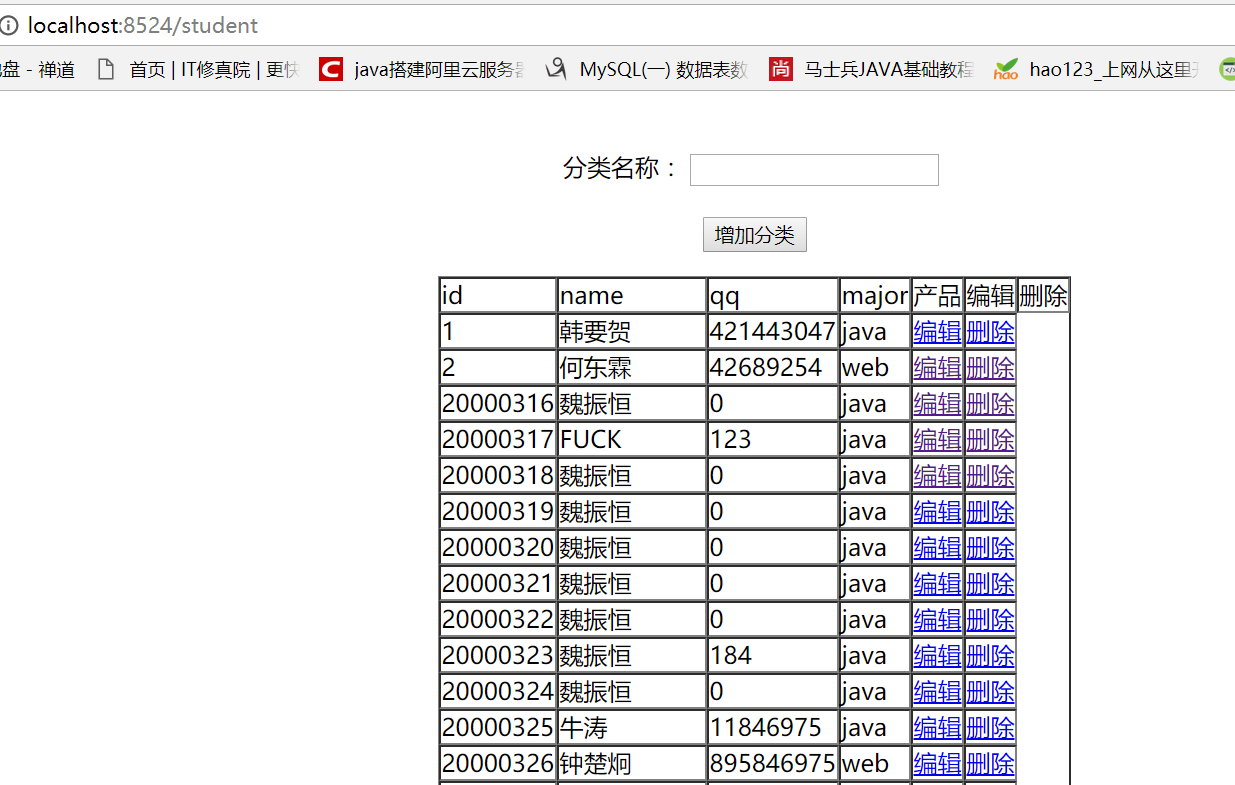
listStudent.jsp
<div style="text-align:center;margin-top:40px">
<form method="post" action="addStudent">
分类名称: <input name="name" value="" type="text"> <br><br>
<input type="submit" value="增加分类">
</form>
</div>
</div>
<div style="width:500px;margin:0px auto;text-align:center">
<table align='center' border='1' cellspacing='0'>
<tr>
<td>id</td>
<td>name</td>
<td>qq</td>
<td>major</td>
<td>产品</td>
<td>编辑</td>
<td>删除</td>
</tr>
<s:forEach items="${studentList}" var="student" varStatus="st">
<tr>
<td>${student.id}</td>
<td>${student.name}</td>
<td>${student.qq}</td>
<td>${student.major}</td>
<td><a href="student/${student.id}">编辑</a></td>
<td><a class="delete" href="student/${student.id}">删除</a></td>
</tr>
</s:forEach>
</table>
<div style="text-align:center">
<a href="?start=0">首 页</a>
<a href="?start=${page.start-page.count}">上一页</a>
<a href="?start=${page.start+page.count}">下一页</a>
<a href="?start=${page.last}">末 页</a>
</div>
<div style="text-align:center;margin-top:40px">
<form method="post" action="student">
<input type="hidden" name="_method" value="PUT">
分类名称: <input name="name" value="" type="text"> <br><br>
<input type="submit" value="增加分类">
</form>
</div>
</div>
<form id="formdelete" action="" method="POST" >
<input type="hidden" name="_method" value="DELETE">
</form>
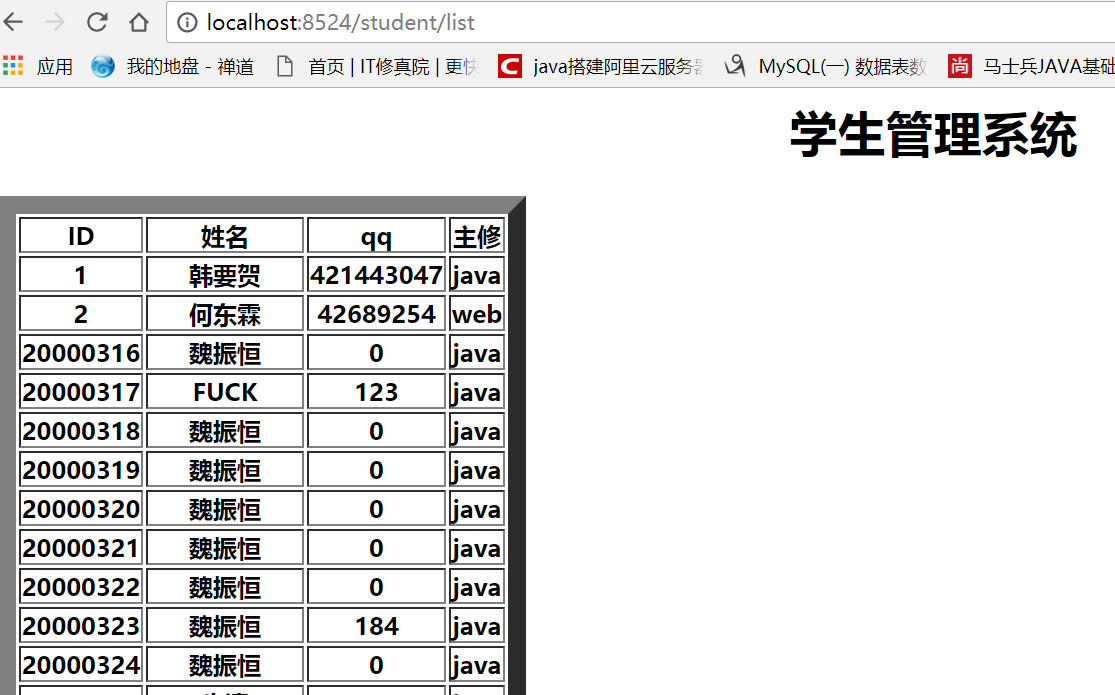
listJsp.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1 style="text-align: center">学生管理系统</h1>
<div style="text-align: center"></div>
<table border="12">
<tr>
<th>ID</th>
<th>姓名</th>
<th>qq</th>
<th>主修</th>
</tr>
<c:forEach var="student" items="${studentList}">
<tr>
<th>${student.id}</th>
<th>${student.name}</th>
<th>${student.qq}</th>
<th>${student.major}</th>
</tr>
</c:forEach>
</table>
</body>
</html>
getMany.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取多个Hero对象111" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="getManyStudent";
$.post(
url,
function(data) {
console.log(data);
var student = $.parseJSON(data);
console.log(student.length);
for(i in student){
var old = $("#messageDiv").html();
var student = student[i];
$("#messageDiv").html(old + "<br>"+student.id+" ----- "+student.name+" ----- "+student.qq+" ----- "+student.major);
}
});
});
</script>
</body>
</body>
getOne.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取一个Hero对象---" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="getOneStudent";
$.post(
url,
function(data) {
var json=JSON.parse(data);
var name =json.student.major;
var name =json.student.qq;
var name =json.student.name;
var id = json.student.id;
$("#messageDiv").html("分类id:"+ id + "<br>分类名称:" +name + "<br>分类QQ:" + qq + "<br>分类主修:" + major );
});
});
</script>
</body>
</body>
</html>
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
</body>
</html>
submit.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
id:<input type="text" id="id" value="123" /><br/>
名称:<input type="text" id="name" value="student xxx"/><br/>
QQ:<input type="text" id="qq" value="student xxx"/><br/>
主修:<input type="text" id="major" value="student xxx"/><br/>
<input type="button" value="提交" id="sender">
</form>
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var id=document.getElementById('id').value;
var name=document.getElementById('name').value;
var qq=document.getElementById('qq').value;
var major=document.getElementById('major').value;
var student={"major":major,"qq":qq,"name":name,"id":id};
var jsonData = JSON.stringify(student);
var page="submitStudent";
$.ajax({
type:"post",
url: page,
data:jsonData,
dataType:"json",
contentType : "application/json;charset=UTF-8",
success: function(result){
}
});
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
</script>
</body>
</body>
</html>
运行成功,输出:

另一个页面是localhost:8524/student/list

getOne.heml也可以的哦

三。听了牛涛的小课堂,提了个问题,我们看到的图片是不是属于cookie,它的读取过程和网页再一次调用账号密码有什么区别?
答案是网页上的图片属于静态资源,账号密码属于cookie,一部分缓存在内存里,浏览器关闭就无效。一部分缓存在硬盘里,cookie只有一种类型,就是字符串。
明天的计划:继续在网页上增删改查
遇到的问题:还是没能实现在网页上增删改查的目标
今天的收获:有熟悉了一下SSM框架。
java任务二开始时间:2018.01.25
预计demo时间:2018.02.12
可能有延期风险,原因是:基础比较差,
禅道链接地址:http://task.ptteng.com/zentao/project-task-501.html





评论