发表于: 2018-01-30 23:49:52
1 447
今天完成的事情:
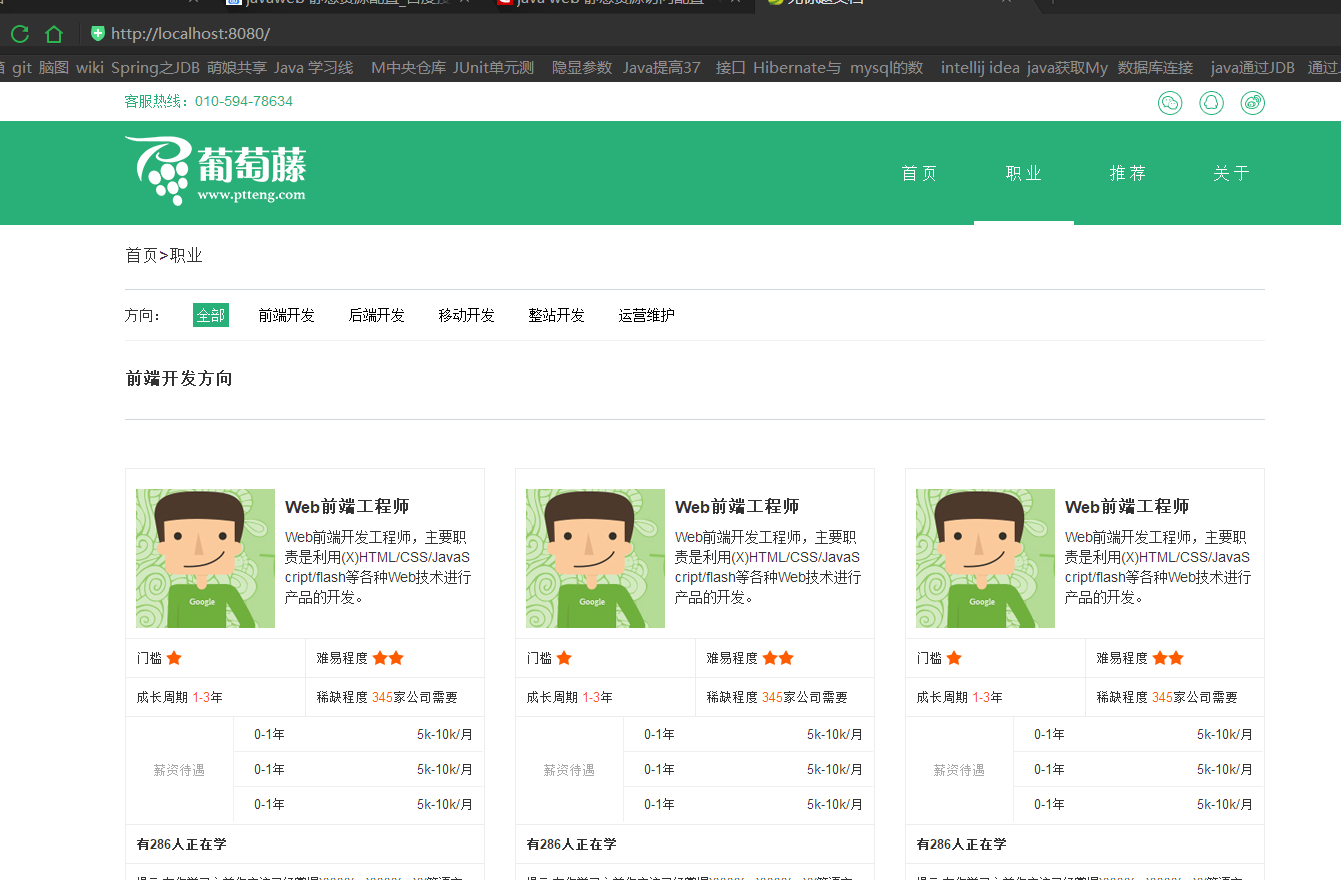
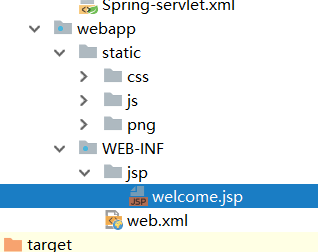
今天上午重新部署了一下自动生成代码,将任务四的底层代码部署完毕。然后开始静态资源部署:

<script src="${ctx}/static/js/jquery.min.js"></script>
<script src="${ctx}/static/js/bootstrap.min.js"></script>
<link href="${ctx}/static/css/t11.css" rel="stylesheet" type="text/css">
<link href="${ctx}/static/css/base.css" rel="stylesheet" type="text/css">
主要是在jsp中配置对应的文件路径就好。

虽然照着教程做就完成了,但是感觉并没有理解。
然后下午主要在准备小课堂。
明天计划的事情:
白天好好整理一下任务四,下午讲讲小课堂。然后晚上开始进行页面的动态化。
遇到的问题:
1.如何将静态页面转换成动态页面。感觉静态页面的好多都是重复的板块。
收获:
1.很多事情,一次性做好,就不会在对以后的事情造成影响。
2.帮同学调BUG,一开始没有思路,看了下就放弃了,吃完饭回来,重新审视了一下项目。才发现是配置文件和路径的问题。
学会了两点,
学习最重要的是理解和运用,盲目的尝试其实是最没有效率的做法。
然后就是调试BUG,一定要认真的看看有哪些错误,然后去寻找解决错误的思路。单纯盯着一个地方错误,可能对问题毫无帮助。
进度:要讲小课堂,可能任务要延后了,





评论