发表于: 2018-01-29 17:47:55
1 679
2018年1月29日星期五
今天完成的事情:
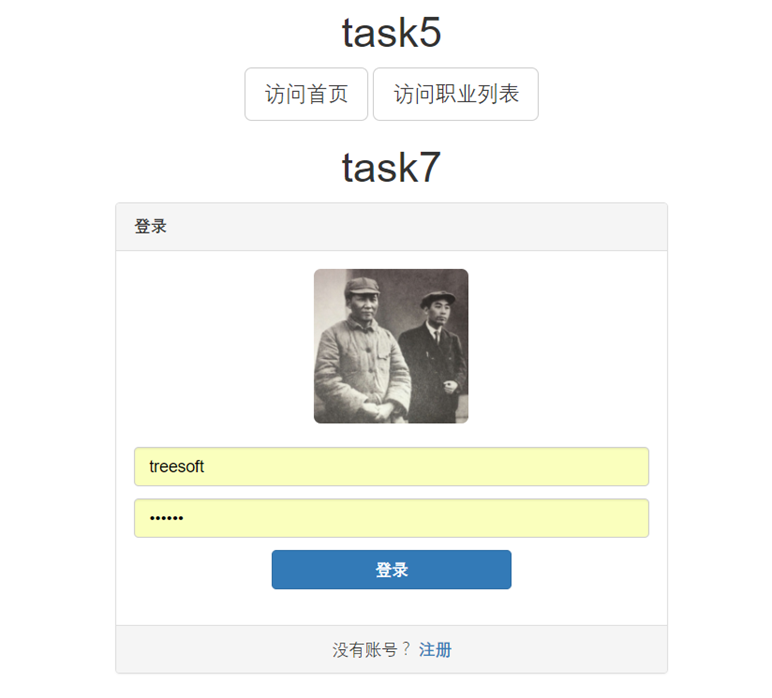
1 改下前端页面
登录

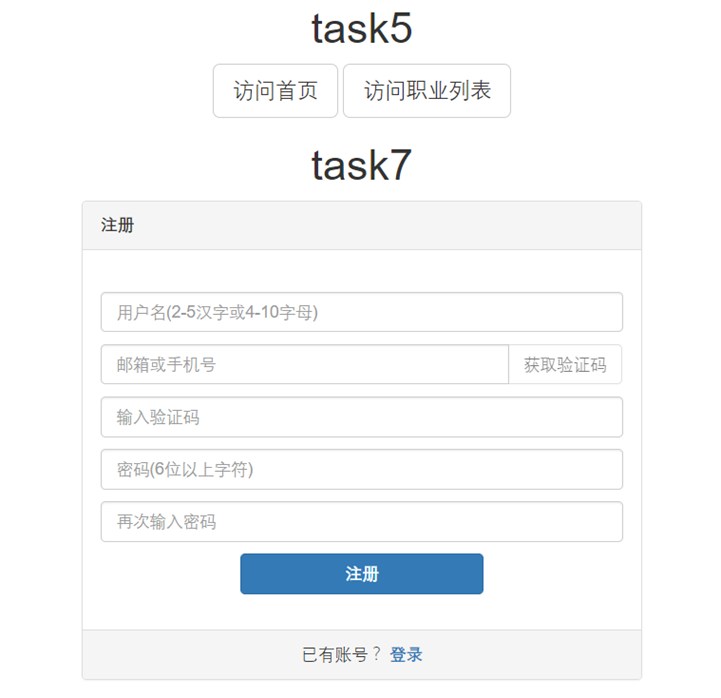
注册

使用bootstrap + jQuery
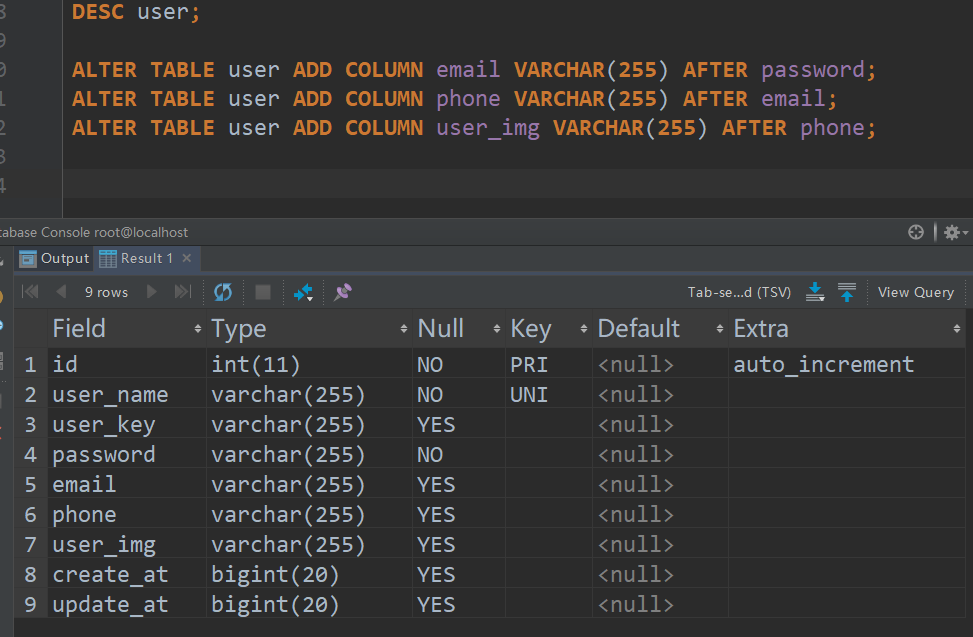
2 数据库
添加三个字段,重新用mybatis 逆向工程生成代码。

这里有个问题,是没有做验证码的校验,仅仅是发送了一个验证码。而且用户状态只有注册和未注册,没有"已注册,未激活"这个状态。
我想的解决方案是再建一个临时表,只存放已注册,未激活的用户。
字段应该有:用户名、邮箱、手机号、验证码、验证码发送时间。
这个表用来检测验证码是否正确,用户状态是否激活。
时间有限就先不做了。
3 短信
使用api51的接口,不免费,4分钱一条,不用实名认证,充了1块钱的,可以发25条。
工具类:

比较简单就不说了,填入自己的token令牌,指定模板,按照模板参数,传入数据即可。
jsp页面,用ajax提交请求:
代码:这里邮箱和手机号放在一块,所以先用正则判断:
// 点击 获取 验证码
// 注册时,email 文本内容改变的话,开始校验 email
$("#get_key_btn").click(function () {
// 提交数据先进行前端校验
if(!form_validate_email("#register_email_input")) {
return false;
}
// 如何获取 input 的输入值
var sendData = $("#register_email_input").val();
// 为 url 指定一个变量
var sendUrl = "";
if($("#register_email_input").attr("name")=="email") {
sendData="email=" + sendData;
sendUrl="/pushEmailCode";
} else{
sendData="phone=" + sendData;
sendUrl="/pushPhoneCode";
}
$.ajax({
url:sendUrl,
type:"POST",
data:sendData,
// result 是controller函数返回对象(序列化后的json字符)
success:function (result) {
if(result.code==100){
// 使用抽取的函数 显示提示信息
$("#register_email_input").parent().removeClass("has-error");
$("#email_help_block").text("验证码已发送,请输入");
}else{
$("#register_email_input").parent().addClass("has-error");
$("#email_help_block").text("邮箱或手机号已注册");
return false;
}
}
});
})
controller:首先要判断手机号是否被注册,没有被注册就发送验证码,这里直接发送了固定的字符串,实际情况应该发送一个随机字符串,并保存这个随机字符串,进行验证。
/**
* 检验用户名,是否和数据库中的重复
* @param phone 用户输入的 phone number
* @return 自定义的格式,使用 Jackson 转为 json 字符
*/
@RequestMapping(value = "/pushPhoneCode", method = RequestMethod.POST)
@ResponseBody
public ResponseMsg pushPhoneCode(@RequestParam("phone")String phone) {
if (userService.isPhoneRegister(phone)) {
return ResponseMsg.fail();
} else {
sendPhoneCode(phone,"456123");
return ResponseMsg.success();
}
}
service层,写了一个判断手机号是否存在的方法,直接调用。
debug测试,发送成功:

4 邮箱
4.1 使用javaMail的smtp服务,用个人qq邮箱来发
代码不贴了,给个博客吧,几乎没怎么改:
http://blog.csdn.net/xietansheng/article/details/51673073
单元测试,(发件人:1521189886@qq.com,收件人: outlook邮箱)发送成功:

4.2 使用sendmail接口,绑定域名来发
绑定域名:很多后缀不好的域名只要几块钱,买了一个 lqtblog.xyz ,绑定成功:
我用的sendmail的smtp接口,同样需要javamail的jar包支持。
也是直接用sendmail的示例代码,就不贴了。
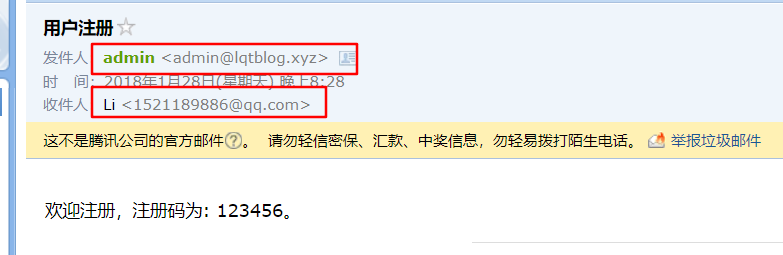
测试,发送成功

5 七牛上传文件
5.1 编写工具类
直接用七牛的官方java sdk,重新写下方法
package com.bpzj.task4.util.qiniu;
import java.io.IOException;
import java.io.InputStream;
import com.qiniu.common.Zone;
import com.qiniu.storage.BucketManager;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.UploadManager;
import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.util.Auth;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
@Component
public class QiNiuUtil {
@Autowired
private Auth qiniuAuth;
/**
* 七牛账号的 ACCESS_KEY 和 SECRET_KEY ,秘钥组
* defaultBucket 对象存储 - 存储空间列表 ,默认上传到这个 bucket
*/
private final static String ACCESS_KEY="*****";
private final static String SECRET_KEY="*****";
private String defaultBucket ="picture";
// 不使用 spring注入,而使用 普通方法创建 QiniuAuth 对象
// static QiniuAuth auth = QiniuAuth.create(ACCESS_KEY,SECRET_KEY);
// ********************** 创建上传对象 **************************
// 构造一个带指定Zone对象的配置类,zone0 表示华东机房
private Configuration cfg = new Configuration(Zone.zone0());
// 创建 上传对象
private UploadManager uploadManager=new UploadManager(cfg);
// 上传到七牛后保存的文件名,同名直接覆盖
// 默认不指定 key 的情况下,以文件内容的hash值作为文件名
private String key = null;
/**
* 从 文件路径 上传文件到 七牛云
* @param bucketName 指定 bucket
* @param filePath 上传文件的路径
* @return 上传成功,返回 文件名(hash值),上传失败,返回 空字符串
* @throws IOException
*/
public String uploadFile(String bucketName,String filePath) throws IOException {
String upToken = qiniuAuth.uploadToken(bucketName);
try {
//调用put方法上传
Response response = uploadManager.put(filePath, key, upToken);
//打印返回的信息
if (response.isOK()) {
String[] resultString=response.bodyString().split("\"");
// System.out.println(resultString[3]);
return resultString[3];
}
} catch (QiniuException e) {
Response r = e.response;
//请求失败时打印的异常的信息
System.out.println(r.toString());
try {
//响应的文本信息
System.out.println(r.bodyString());
} catch (QiniuException e1) {
e.printStackTrace();
}
}
return "";
}
/**
* 从 InputStream 上传文件到 七牛
* @param bucketName 指定 bucket
* @param inputStream 传入的 InputStream
* @return 上传成功,返回 文件名(hash值),上传失败,返回 空字符串
*/
public String uploadFile(String bucketName,InputStream inputStream){
String upToken = qiniuAuth.uploadToken(bucketName);
try {
// 把 InputStream 转为 byte[]
// byte[] byteData = IOUtils.toByteArray(inputStream);
// Response response = uploadManager.put(byteData, key, upToken);
Response response = uploadManager.put(inputStream,key,upToken,null,null);
if (response.isOK()) {
String[] resultString = response.bodyString().split("\"");
// System.out.println(resultString[3]);
return resultString[3];
}
} catch (QiniuException e) {
Response r = e.response;
//请求失败时打印的异常的信息
System.out.println(r.toString());
try {
//响应的文本信息
System.out.println(r.bodyString());
} catch (QiniuException e1) {
e.printStackTrace();
}
} catch (Exception e) {
return "";
}
return "";
}
public void deleteFile(String bucketName, String FileKey) {
BucketManager bucketManager = new BucketManager(qiniuAuth, cfg);
try {
bucketManager.delete(bucketName, FileKey);
} catch (QiniuException ex) {
//如果遇到异常,说明删除失败
System.err.println(ex.code());
System.err.println(ex.response.toString());
}
}
}
5.2 使用spring注入的问题
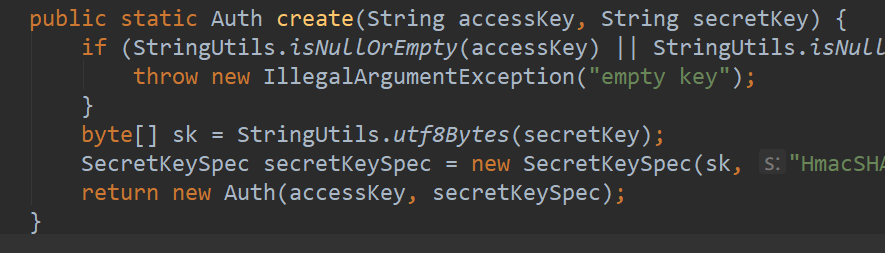
注入一个 com.qiniu.util.Auth 的bean,使用官方sdk的时候,就会发现官方用的是
Auth. create方法:

这就有问题了,还好这个sdk是开源的:
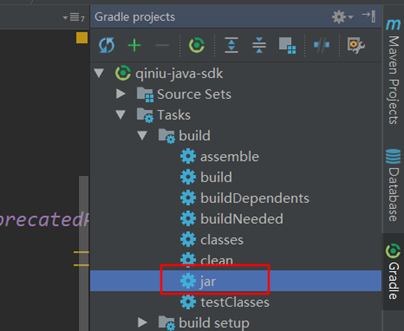
从github下载源码,打开,这是一个gradle项目:
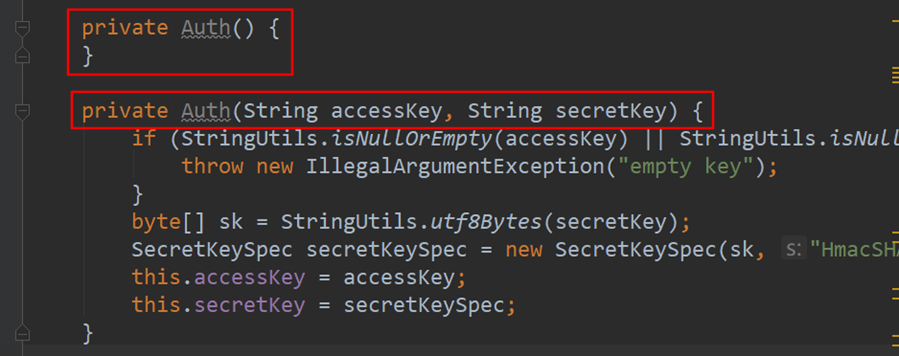
添加两个构造器

重新编译:

替换本地maven仓库中的jar包。
然后用spring注入,用构造器方法注入

<!-- 通过spring来配置 七牛 图片存储 -->
<context:property-placeholder
location="classpath:fileUpload.properties"
ignore-unresolvable="true"/>
<bean id="qiniuAuth" class="com.qiniu.util.Auth">
<constructor-arg name="accessKey" value="${qiniu.accessKey}"/>
<constructor-arg name="secretKey" value="${qiniu.secretKey}"/>
</bean>
测试,正常。
5.3 jsp页面用form表单提交
比较简单,就不说了。
5.4 jsp页面用ajax上传文件
前端页面,
先引入jQuery 2.1.4,bootstrap 3.3.7 css,bootstrap 3.3.7 js
jsp页面:
<input type="file" name="uploadedFile" id="selectedFile" multiple/>
<br/>
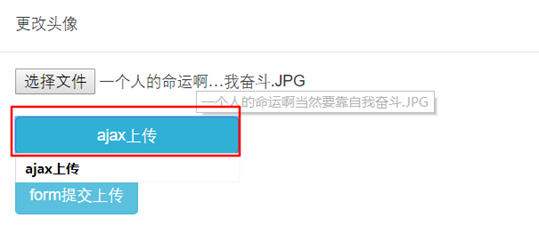
<input class="btn btn-info" id="upload_btn" value="ajax上传"/>
<br/>
在Chrome中效果

选择文件后:

编写ajax上传的js脚本,要的效果是:点击ajax上传按钮,进行上传。
$("#upload_btn").click(function () {
// var formData = new FormData(); 实例化了一个空的FormData对象
// 可以认为它就是一个form表单,但现在里面什么控件都没有
var data = new FormData();
// FormData.append(name, value, filename)方法可以很方便的
// 以“键-值”对的形式给FormData添加控件
// data.append('uploadedFile', $('input[name=uploadedFile]')[0].files[0]);
data.append('uploadedFile', $("#selectedFile")[0].files[0]);
$.ajax({
// url:"http:localhost:8080/uploadFile",
url:"http:localhost:8080/qiniuUpload",
type:"POST",
data:data,
// 上传文件不需要缓存。
cache: false,
/* ********************************************
contentType、processData参数:
processData参数,根据jQuery.ajax()文档中的解释,默认情况下,jQuery
会处理发送的数据,将数据按照'application/x-www-form-urlencoded'的
要求转换为查询字符串,这里是文件,所以,不让 jQuery进行转换
contentType:因为发送数据 input type="file"(上传文件),那么这时
contentType应该设置为'multipart/form-data',但是在data.append的时
候,已经自动设置了,所以,不能再让jQuery设置一遍,会报错,可以在浏览器
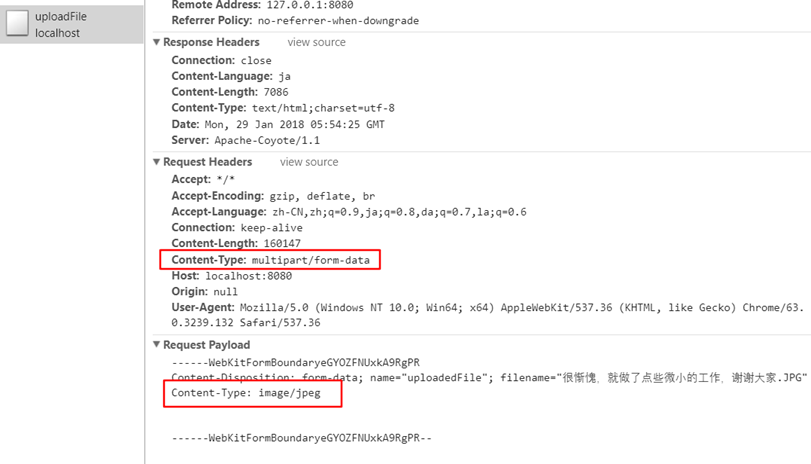
F12 看下,详见笔记截图
*/
processData: false,
contentType: false,
})
});
contentType、processData参数,在浏览器调试:

还有另一种处理方式:
就是用FormData把form表单(表单中有input file) 转为 FormData对象,然后用ajax上传。
1.1 controller中用InputStream直接上传到七牛云
@RequestMapping(value = "/qiniuUpload",method = RequestMethod.POST)
@ResponseBody
public ResponseMsg qiniuUpload(@RequestParam("uploadedFile")MultipartFile file)
throws IllegalStateException, IOException {
String nameInQiniu = qiNiuUtil.uploadFile("picture", file.getInputStream());
System.out.println(nameInQiniu);
return ResponseMsg.success();
}
测试:

成功:

明天计划的事情:
完成任务7,开始任务8。
遇到的问题:
在前端jsp页面上浪费的时间太多了,还看了七牛云javascript的sdk,第三方JavaScript上传插件bootstrap fileinput,反正在前端浪费太多时间了。
收获:
IO流
contentType: false





评论