发表于: 2018-01-25 23:04:29
1 650
今天完成的事情:(一定要写非常细致的内容)
1、实现个人主页不随页面变化。使用绝对
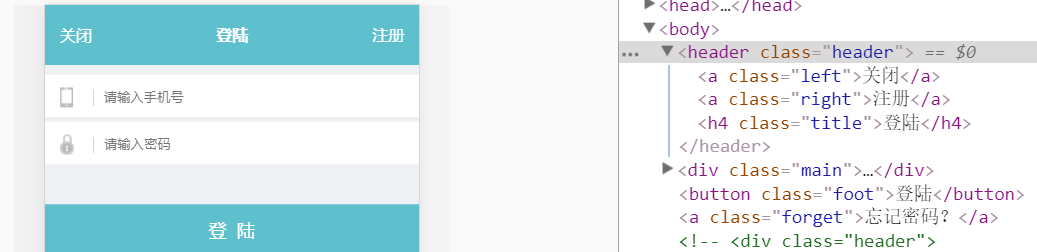
已解决。未使用绝对,知道为什么不能使用span了:当中间的登陆使用span标签时,居中属性是以“关闭”右边的长度为参照居中,最终采取了h4 标签,测试使用p也可以,任务四暂时未发现存在问题。

2、将北京写入第二行,完美匹配图片

经观察,个人信息及地址是固定的。对头像采取浮动的方式,对两行小字以P标签换行,行内元素以span标签连接,解决问题。在前期处理过程中,对小字均予以span标签,不知道怎么换行,还想加入br,导致一行小字在图片右边,一行小字在图片下面,说明对标签的使用没理解。行内和块内元素没有使用到实际中来。
对地图img 学习到采取 vertical-align: middle; transform: scale(.6); 的方式微调。
3、对工作年限写好ol标签
同上,li是块元素,意图使用span与其平行,导致“工作时间”与“1-3年”不能同行,嵌套思想未掌握。完成第一个<li ><span class="box">从业年限</span><span class="text">1-3年</span></li>,后面的重复使用。在最后一栏现在只完成右边分行,采用书上的float流元素,对右边字段使用了margin:1rem;左边自我介绍行居中还没解决。

4、完成bottom平级 固定底部,已完成。
5、 先是采取&alt,后来采取
先是采取&alt,后来采取
border-right: 0;
border-bottom: 0;
transform: rotate(-45deg);
明天计划的事情:(一定要写非常细致的内容)
微调任务五,好好学习深度思考中问题
遇到的问题:(遇到什么困难,怎么解决的)
以上
收获:(通过今天的学习,学到了什么知识)
以上
预计提交时间:2018.01.26
是否有延期风险:已延期,任务五做的过程遇到的问题都是一些基础性的,基本都是行元素和块元素混淆使用。昨天已经放慢进度,看了css基础知识,未能掌握,今天写写任务外的demo,加深自己理解。并好好学习一下任务五的深度思考。





评论