发表于: 2018-01-25 21:07:02
1 608
任务四学习总结+深度思考
今天做的事情:Nginx优化(动静分离),以及任务四的深度思考
一、Nginx优化:主要设置了内存分配类型、压缩类型、错误页面、设置超时时间
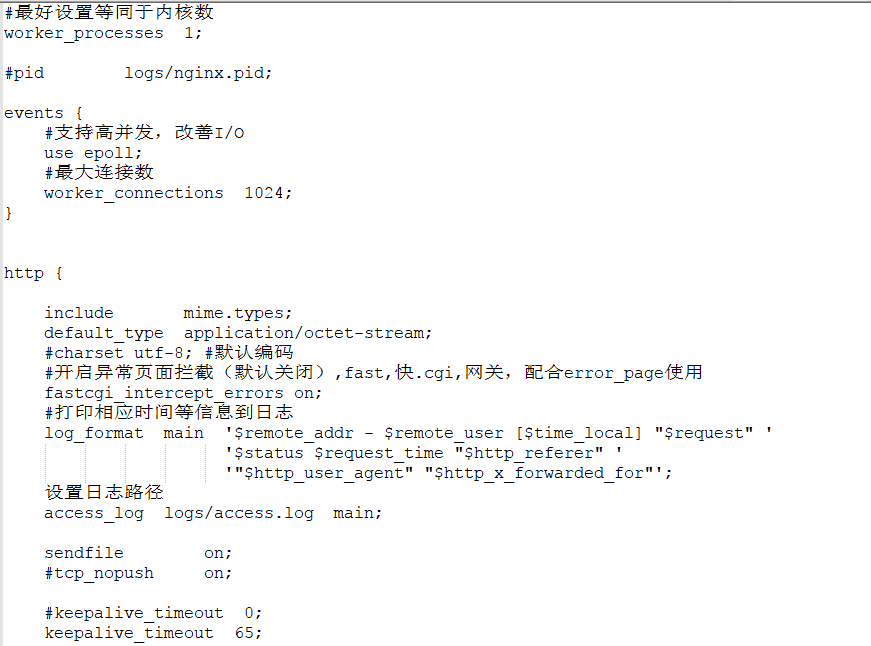
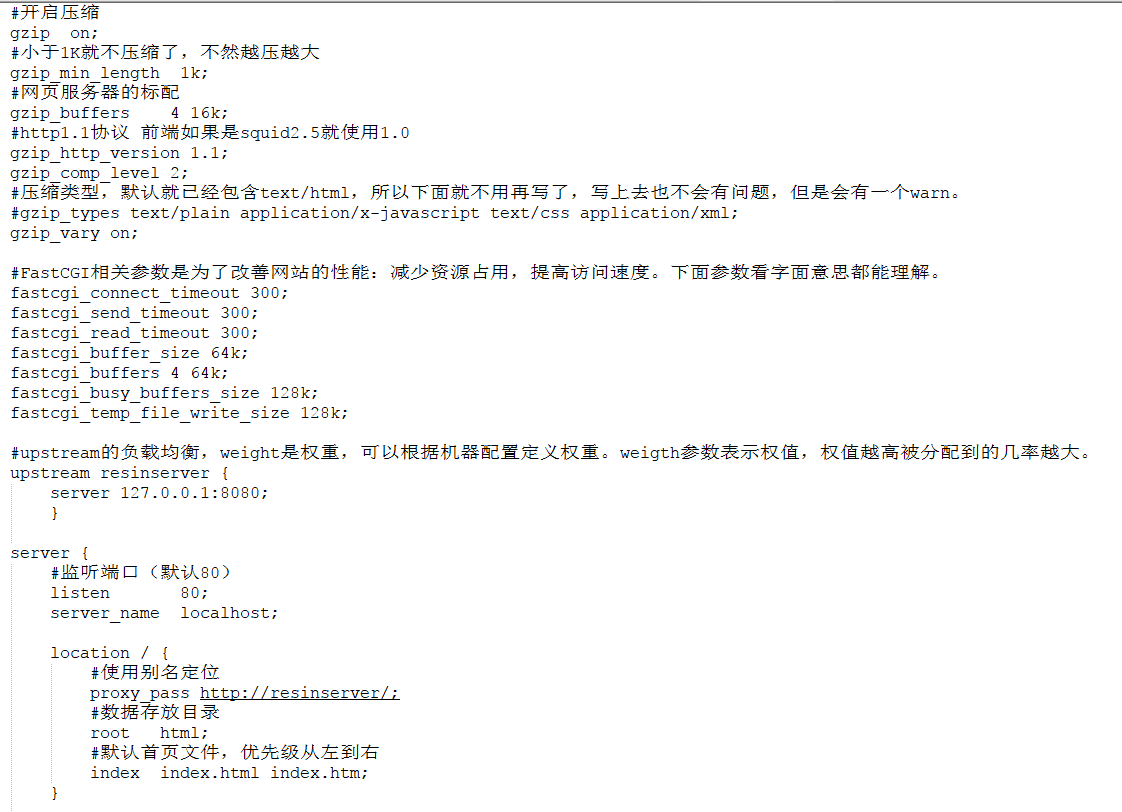
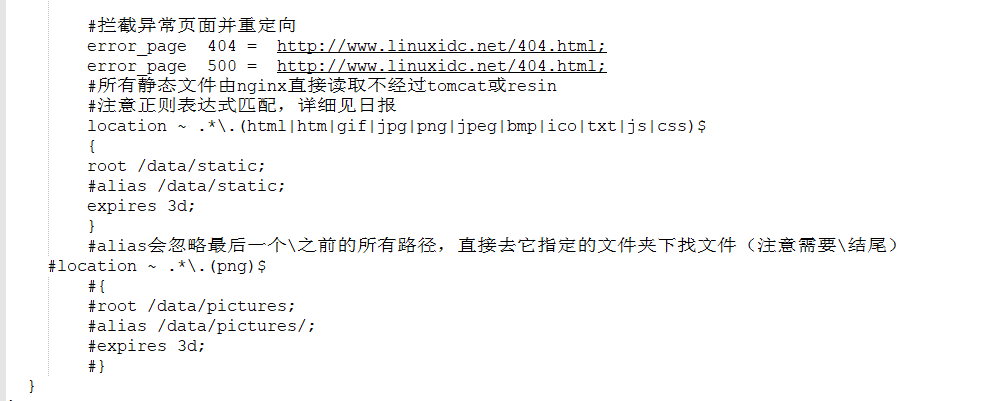
添加后的nginx.conf如下(附带详细注释):



这里的所有内容都是经过我亲自测试了的,其中我详细讲一下动静分离的实现:
首先,添加上如上内容,其他不该动,直接测试:

直接GG....
关闭nginx,然后把war包直接解压到/data/static下面,重启,刷新页面,发现一切恢复正常。
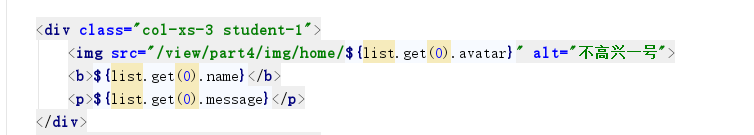
这时候,我们对比一下,注意到:

然后war包在/data/static下面解压,后面的路径刚刚也是/view/part4/img/home/xxxx 这说明,nginx本身不对url做什么解析,最多是做一个匹配,然后去匹配到的方案下,去对应的服务器的路径下找。这时候,我rm -r了原来resin文件夹下webapps里的img和css文件夹,清理缓存刷新页面,发现没有任何异常。这说明:Nginx作为本次配置的最前端,成功地拦截下了对静态资源的请求,并对它进行了重定向。
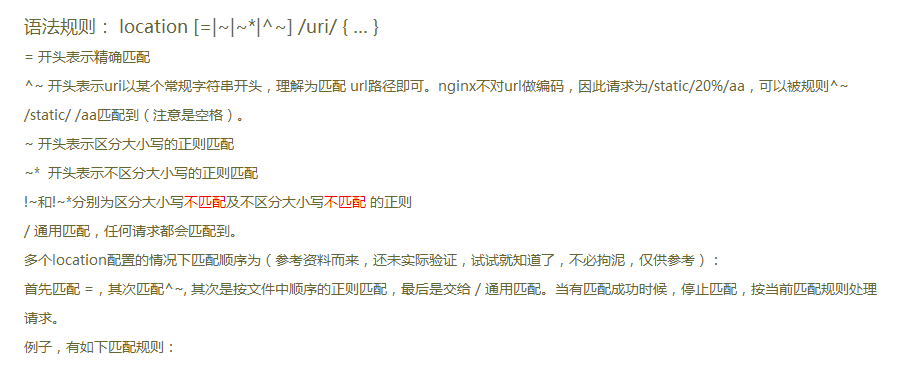
正如上面所说,location这里有个正则表达式的匹配过程,我把知识点贴一下:

关于root/alias两种请求路径的方式,这里完全可以自己配置一个正则表达式,和数据库里面头像路径的数据相对应,当请求头像图片这些静态资源的时候,直接去统一的一个文件夹下面找,这样子不但优化了数据库数据的格式,也对某些资源进行了统一管理。(想想看,要是用户一多,几千个png文件,肯定需要一个专门的文件夹去管理的)。
PS:至于均衡负载什么的我打算以后做,后面的任务好像有要求的。
二、深度思考
1.什么是jsp?
HTML(Hypertext Markup Language)文本标记语言,它是静态页面,和JavaScript一样解释性语言,为什么说是解释性 语言呢?因为,只要你有一个浏览器那么它就可以正常显示出来,而不需要指定的编译工具,只需在TXT文档中写上HTML标记就OK。
JSP(Java Server Page)看这个意思就知道是Java服务端的页面,所以它是动态的,它是需要经过JDK编译后把内容发给客户端去显 示,我们都知道,Java文件编译后会产生一个class文件,最终执行的就是这个class文件,JSP也一样,它也要编译成class文件!JSP不 止要编译,它还得要转译,首先把JSP转译成一个Servlet文件,然后在编译成class文件。当用户访问JSP时就执行了class文件,最 终......
1.最简单的区别就是,HTML能直接打开,jsp只能发布到Tomact等服务器上才能打开 。
2.定义上HTML页面是静态页面可以直接运行,JSP页面是动态页它运行时需要转换成servlet。
3.他们的表头不同,这个是JSP的头“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表头中有编码格式和倒入包等。
4.也是很好区分的在jsp中用<%%>就可以写Java代码了,而html没有<%%>
2.jsp有几个内置对象?
九大内置对象,如下:
[plain] view plain copy
内置对象名 类型
request HttpServletRequest
response HttpServletResponse
config ServletConfig
application ServletContext
session HttpSession
exception Throwable
page Object(this)
out JspWriter
pageContext PageContext
http://blog.csdn.net/bighuan/article/details/68925746
3.熟练使用c标签,el表达式。
C标签这个感觉没有什么必要再细说了,之前我也贴过C标签的知识点。
至于EL表达式,这是一个相对强大的功能,而且在tiles里面我也使用过,占位符是${}。
要注意EL表达式编译的时期,比如用户提交表单(POST)的时候显然是不能使用的。
另外,EL 提供"."和"[ ]"两种运算符来存取数据。
当要存取的属性名称中包含一些特殊字符,如 . 或 - 等并非字母或数字的符号,就一定要使用"[ ]"。例如:
${ user. My-Name}应当改为${user["My-Name"]}
如果要动态取值时,就可以用"[ ]"来做,而"."无法做到动态取值。例如:
${sessionScope.user[data]}中data 是一个变量
4.为什么要使用tiles框架?
很简单,通过拆分html的方式,使得框架结构更加清晰,而且改起需求更容易(比如一个站点下几千个网页,要求在头尾加点东西的时候,tiles往往只需要改一次地方就行了)。
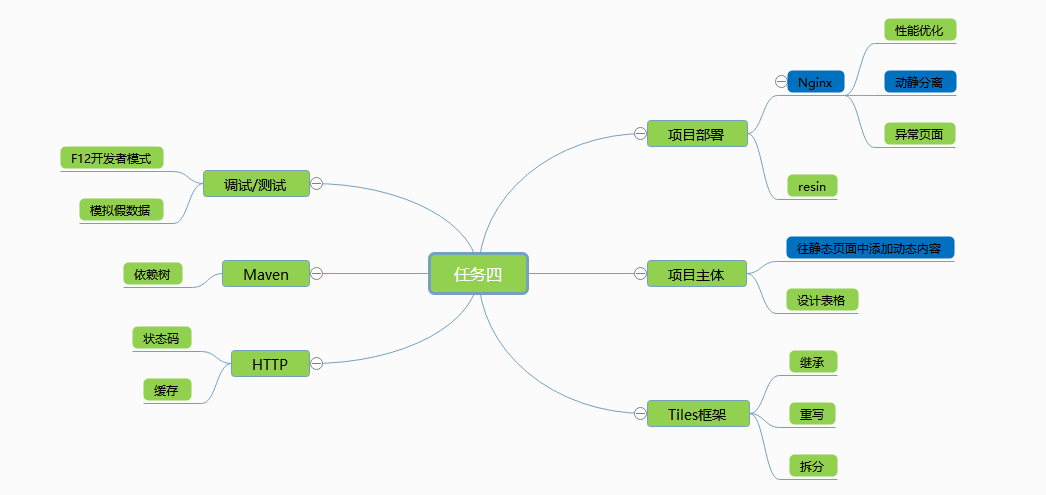
三、尝试画了下六色图:

明天要做的事情:应该开始任务五了
遇到的问题:动静分离时候路径问题(已解决)
今天的收获:对Nginx有了更深入的理解





评论