发表于: 2018-01-24 22:00:43
1 633
今天完成的事情:(一定要写非常细致的内容)
1、 补全任务四的页面,添加元素,解决昨天日报问题3 底部登陆采取bottem,实现登陆分开,用letter-spacing: .1rem;但是登陆未完全居中的问题。
采取letter-spacing给文本加一个字间距,但是带来的问题就是不居中,原因不明,但都是往左偏了一些。经观察,是以最右边字为基准向左添加字间距。解决方法:字间距是X px,则整个文本再加一个padding-left,同样是X px,其实我用了2X px,截图放在PS中,用参考线确认向右偏10px ,最终取值1.5X px。完美。
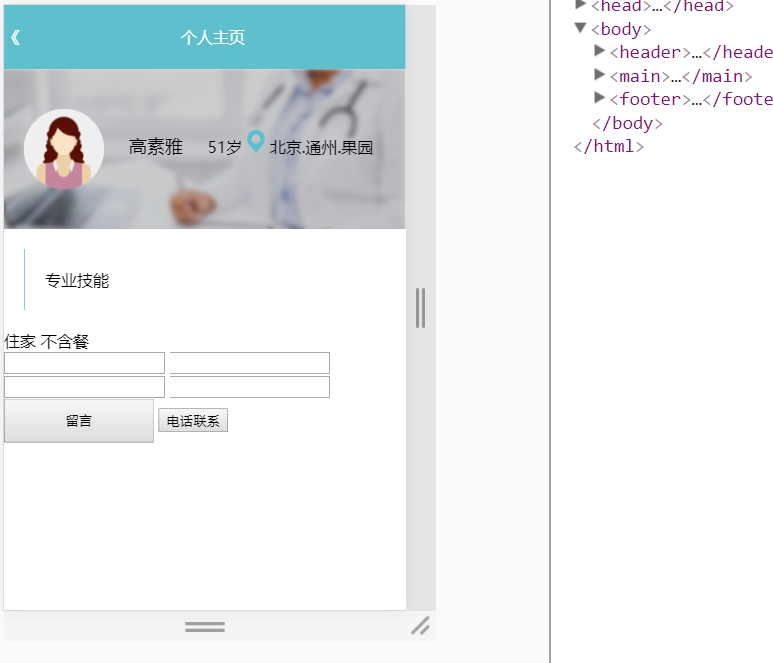
2、开始任务五,采取header、main、footer自带的布局,删除了原来一开头就用div。

明天计划的事情:(一定要写非常细致的内容)

遇到的问题:(遇到什么困难,怎么解决的)
1、在inputleft添加border-left:1px solid #cccccc,分隔符长度如何调整
解决办法:对input建立class,写入 padding: 0 .1rem;

2、扩展性:去掉header的三块文字的任意一两个,剩下的一两个都还在原位置上不会受到影响。
删除左右两个标签无影响,删除登陆标签则左右标签消失
解决办法:对登陆标签使用绝对定位。
收获:(通过今天的学习,学到了什么知识)
任务四深度思考
1.position定位有哪几种?各有什么特点
absolute绝对定位:
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed绝对定位:
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative相对定位:
生成相对定位的元素,相对于其正常位置进行定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
relative不会使元素脱离文档流,也就是其他的元素不会调整位置来弥补它偏离后剩下的空隙。
static无定位:
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)
inherit继承:
规定应该从父元素继承 position 属性的值
对于margin和padding,百分比按照父元素的宽计算,对于定位元素,则按照父元素的高计算。
使用input元素:<input />
单行文本框:指定input标签内的type属性值为text
密码输入框:指定input标签内的type属性值为password
隐藏域:指定input标签内的type属性值为hidden
单选框:指定input标签内的type属性值为radio]\
复选框:指定input标签内的type属性值为checkbox
图像域:指定input标签内的type属性值为image,可指定width和height属性,可用于提交表单
文件上传域:指定input标签内的type属性值为file
提交,重置,普通按钮:指定input标签内的type属性值为submit,reset,button
input元素的常用属性
checked:设置单选,复选框初始状态是否处于选中状态,(checked="checked")
disabled设置首次加载时禁用此元素.隐藏域不可使用
maxlength:设置文本框中允许输入的最大字符数
readonly:文本框内的值不可修改(可用Javascript修改)
size:指定元素的长度;不用于隐藏域
src:用于图片域
4.如何理解HTML结构的语义化?
HTML告诉我们一块内容是什么(或其意义),而不是它长的什么样子。当我们提到“语义标记”的时候,我们所说的HTML应该是完全脱离表现信息的,其中的标签应该都是语义化地定义了文档的结构。
在看到内容的时候想想用什么标签能更好的描述它,是什么就用什么标签。
CSS选择器尽量使用id与class,避免过度层叠
l 避免使用数值,比如:border: none不会引起渲染,而boder: 0会
l 动画时候让元素脱离文档流,以免导致大量reflow
l 避免逐条修改DOM样式,改以className实现同样功能
l 操作DOM时将display设置为none,因为这种元素不会影响渲染,或者操作fragment对象取代操作显示在页面上的DOM
l 避免将获取DOM样式属性的操作写在循环中,可能引起重复reflow
预计提交时间:2018.01.26
是否有延期风险:无





评论