发表于: 2018-01-24 21:56:05
1 752
大家好,我是[散]CSS-5208
感谢师兄[内]JS-王梦男的正确且及时的指导,我把从歪路上引了回来.我重新看了一下任务1的具体步骤说明,发现我之前没有正确理解.具体步骤清楚的写明了是"查看学习资料",而我却是在死记硬背HTML标签,让学习变得很没效率.得益于师兄的指导,我修改了今天的学习计划.我想,学渣和学霸的区别就在于此吧.同样的时间,没有抓住重点的人走了很多弯路.再次感谢梦男师兄!
感谢同班同学[散]CSS-5214对于html和css的解释.
今天完成的事情:
任务1 具体步骤 5 (知识学习)查看学习资料--《文档类型——HTML <!DOCTYPE> 标签》
HTML5标签按功能分为:基础,格式,表单,框架(除了<iframe>,HTML5不再支持),图像,音频视频,链接,列表,表格,样式/节,元信息,程序.
任务1 具体步骤 6 (实战编码)新建一个以.html后缀结尾的文件,并且补全其中的文档类型和基本标签,使用Chrome浏览器打开它
<!DOCTYPE html><!--定义文档类型HTML5-->
<html><!--定义一个HTML文档-->
<head>
<meta charset="utf-8">
<title>编码实战任务1.6</title><!--定义文档的标题-->
</head>
<body><!--定义文档的主体-->
<H1>任务1.九宫格---用html+css制作一个网页</H1><!--定义文档的标题,H1字号最大,H6最小-->
<H2>具体步骤6(编码实战)新建一个以.html后缀结尾的文件,并且补全其中的文档类型和基本标签,使用Chrome浏览器打开它</H2>
<H6>这是一行最小字号的文档标题</H6>
<p>加入IT修真院 我很开心</p><!--定义一个段落-->
<br><!--定义一个折行-->
<p>认识老大 我很开心</p>
<hr><!--定义一个水平线-->
<p>认识师兄 我很开心</p>
<hr><!--定义一个水平线-->
<p>认识同学 我很开心</p>
</body>
</html>
任务1 具体步骤7(知识学习)查看学习资料--《标签——HTML标签图解》
需要记住的标签:
<meta http-equiv="refresh" content="3;http://www.baidu.com'>
<!--上面标签的意思是:3秒之后,自动跳转到百度页面-->
<meta charset="utf-8">
<!--定义关键词-->
<meta name="Keywords" content="IT,修真,修真院,">
<!--定义页面描述,SEO即搜索引擎优化-->
<meta name="Description" content="业界评价 百度、搜狐、京东等百位行业大咖为修真院代言 更多代言> 因人而宜的教学模式 不同的教学模式更快的成就自己 散修班级(在线自学) 步骤明确资料齐全零...">
<title>title也有助于SEO搜索引擎优化</title>
在 HTML 5 中,删除了所有 body 元素的"呈现属性"
HTML 4.01中标签的 align 属性已经废弃,HTML5不支持该属性
文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西
块级标签:div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”
CSS课程中你将知道,这两个东西,都是最最重要的“盒子”
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行
(后面的不详细写了,内容太多...)
特殊字符/超链接,锚链接,邮件链接/图片标签,相对路径,图片局部区域加超链接/列表标签,无序列表,有序列表,定义列表/表格标签/框架标签/表单标签/多媒体标签/滚动字幕标签
(以上内容看了一遍,以后用得着的时候再来翻阅)
任务1 具体步骤9 编码实战 为html添加几个标签,并尝试为其添加css样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>任务1.9编程实战CSS</title>
<style>
body
{
background-color: #d0e4fe;
}
h1
{
color: orange;
text-align: center;
font-size: 100px;
}
p
{
font-family: "Times New Roman";
font-size: 50px;
text-align: center;
</style>
<!--font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。-->
</head>
<body>
<h1>任务1 具体步骤9 编码实战</h1>
<p>为html添加几个标签,并尝试为其添加css样式</p>
</body>
</html>
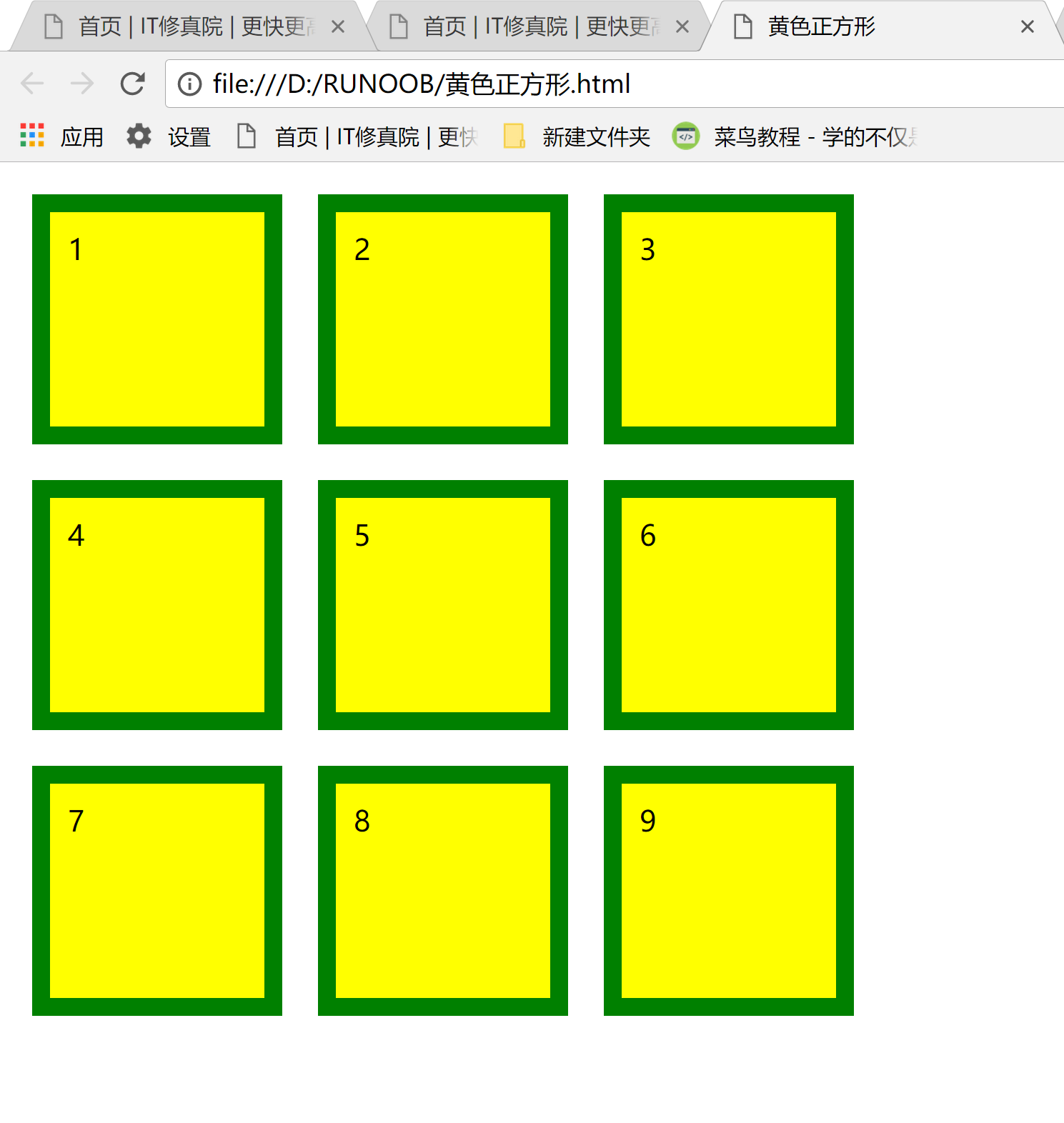
任务1 具体步骤 10-15 合并 编码实战 为html标签添加样式,使其成为黄色正方形 为小格子设定一个具体的px宽度高度 继续添加样式,以float浮动的方式布局,使其组合为九宫格 (我自己做主把边框改为绿色了,为了能了解边框的实际位置)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>黄色正方形</title>
<!--width 和 height 指的是内容区域的宽度和高度
border边框 padding内边距 margin外边距
solid green 固体的绿色 只输入green不显示
-->
<style type="text/css">
div
{
float: left;
background-color: yellow;
width: 100px;
border: 10px solid green;
padding: 10px;
margin: 10px;
height: 100px;}
</style>
</head>
<body>
<div >1</div>
<div >2</div>
<div >3</div>
<div style="clear: left;">4</div>
<div >5</div>
<div >6</div>
<div style="clear: left;" >7</div>
<div >8</div>
<div >9</div>
</body>
</html>
效果图:

明天计划的事:继续执行任务1 具体步骤16-25 争取打通第一关
遇到的问题:
排列黄色正方形,不会把第4个正方形移到第二排.在任务1提供的资料翻了半个小时也没找到答案.最后再百度搜索"float换行"第一个链接https://www.cnblogs.com/mq0036/p/4604443.html找到了答案.准确印证了具体步骤1 (友情提示)为了增强自身查找资料的能力,所有的资料最好都通过自己搜索得到,尽量不依赖官网提供的内容.在百度上精确搜索问题比在不知道有没有答案的资料里翻找更有效率的解决问题.
收获:
依靠师兄[内]JS-王梦男提供的指导,今天学习效率显著提高,一下午直接干通步骤5-15.也依靠自己百度搜索解决了一个问题.





评论