发表于: 2018-01-23 22:10:21
1 385
今天完成的事:
一开始完成了任务11的,后来发现有点问题
完成ppt小课堂演讲.
明天计划的事:
完成并修改任务11
开始任务12
遇到的问题:
怎么让字体设置进行自适应?
解决方法:利用媒体查询和字体的百分比设置。
收获:
1.哪些CSS属性可以设置百分比
可以使用百分比的样式属性:
定位:top,right,bottom,left;
盒模型:height,width,margin,padding,
背景:background-position,background-size(css3),
文本:text-indent,
字体:font-size;
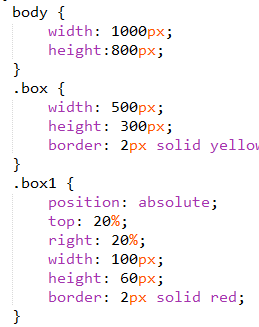
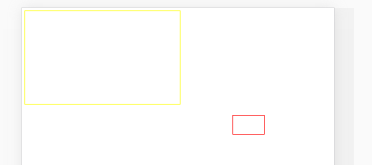
2.定位属性的包含块一定是父元素吗?
绝对定位的包含块


定位属性的百分比的参考系是包含块。关于包含块的概念,不能简单地理解成是父元素。如果是静态定位和相对定位,包含块一般就是其父元素。但是对于绝对定位的元素,包含块应该是离它最近的 position 为 absolute、relative、或者 fixed 的祖先元素。
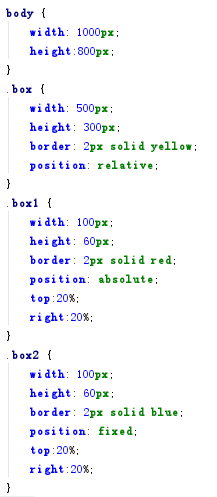
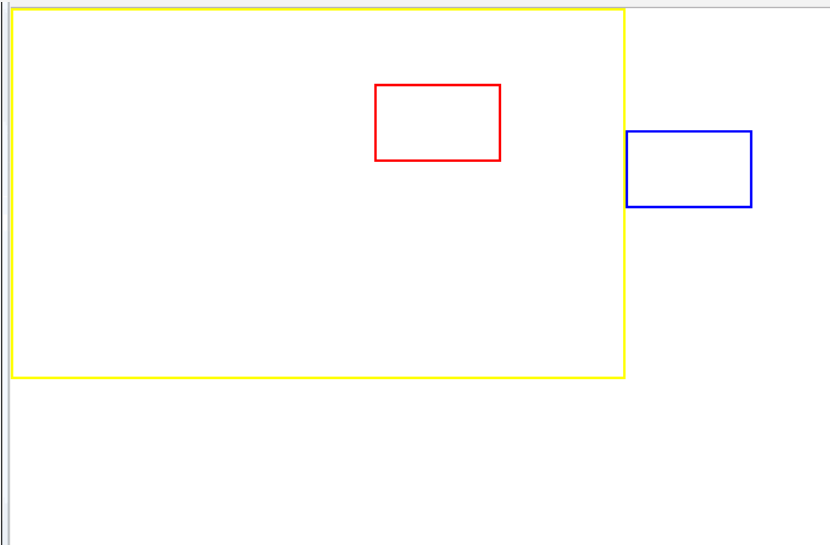
固定定位的包含块
box为父元素,box1为子元素,box2为子元素







评论