发表于: 2018-01-23 11:26:23
1 645
今天完成的事情:(一定要写非常细致的内容)
1、完成github与本地仓库关联

2、任务四

明天计划的事情:(一定要写非常细致的内容)
优化任务四,布局
遇到的问题:(遇到什么困难,怎么解决的)
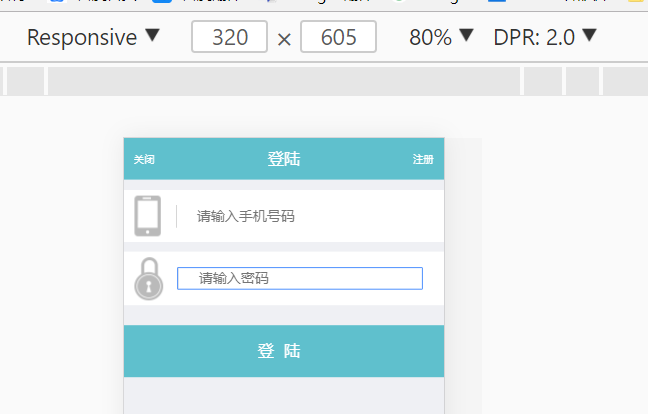
1、设置header为头,对”关闭“和”注册“采取相同P标签,采取左右布局的方式,再给”登陆“加入span,设置居中导致”注册进入下一行“,百度原因,得知关键要解决中间元素宽度为100%之后,左中右总宽度超过父元素宽度,导致换行的问题。于是对”登陆“采取绝对定位,设置left:50%,发现靠右偏离中心线,没有经过精确定位,预估了47%,大致居中,实现了去掉header中任意文字块,剩下文字都在原位置不受影响。但是这种方式不准确,对绝对定位和相对定位的作用域也不太清楚,我使用的绝对定位是相对于页面,还可以与header相对定位。另外两个文字应采取a标签,为后续可以实现功能。新的布局在见收获。
2、其下两个文本框,有图片,有分隔线,和文本框,先做手机号码,设定input type=number,在w3c上学习到属性<input type="text" placeholder="请输入手机号码">,导入iphone.png和分隔线的图片。图片很大,文本框有边框,如密码框所示,设置border:0;width:100%,使其宽度最大。分隔线可以采取border-left:1px;
3、底部登陆采取bottem,实现登陆分开,用letter-spacing: .1rem;但是登陆未完全居中。
收获:(通过今天的学习,学到了什么知识)
外联css样式,多样式写入class类中,中间加空格。分为header、main、foot三部分,header中跟昨天一样采取float,高度设置/* height: .44rem; 简写 缩入line中 */ line-height: .2rem; 当写入line-height元素后,height可以注释,一个是块元素高度。一个是行高。
在有相同样式时,采取.header,.foot{}方式共同使用。
需要居中时,百度到垂直居中,垂直居中用法vertical-align: middle;
预计提交时间:2018.01.24
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/my-task-assignedTo-project_asc-117-20-1.html





评论