发表于: 2018-01-20 22:44:11
1 592
今日完成
1.jq学习
jQuery是继prototype之后又一个优秀的Javascript库,是一个由John Resig创建于2006年1月的开源项目。
现在的jQuery团队主要包括核心库、UI和插件等。
jQuery凭借着简洁的语法和跨平台的兼容性,极大地简化了javascript开发人员查找元素、操作DOM、处理事件、执行动画和开发Ajax的操作。
(1)dom
DOM解析HTML页面,将页面元素解释为元素节点、属性节点和文本节点。
而通过DOM解析HTML页面元素,所得到的DOM元素就是DOM对象。
DOM对象可以使用JavaScript中的方法。
2.使用jq验证登录信息,使用jQuery的方法获取dom对象。
页面加载的时候调用中间的函数。
$(document).ready(function () {})
根据ID获取Dom对象。
$('#phreg')
<script type="text/javascript">
$(document).ready(function () {
$('#phreg').click(function () {
if ($('#puser').val() == '') {
$('#puser').focus().css({
border: "1px solid red",
boxShadow: "0 0 2px red"
});
$('#userCue').html("<font color='red'><b>请输入用户名</b></font>");
return false;
}
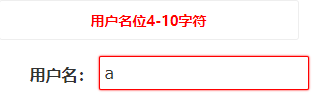
if ($('#puser').val().length < 4 || $('#puser').val().length > 10) {
$('#puser').focus().css({
border: "1px solid red",
boxShadow: "0 0 2px red"
});
$('#userCue').html("<font color='red'><b>用户名位4-10字符</b></font>");
return false;
}
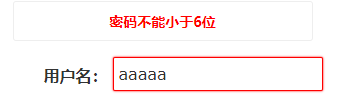
if($('#phpasswd').val().length < 6){
$('#phassword').focus();
$('#userCue').html("<font color='red'><b>密码不能小于6位</b></font>");
return false;
}
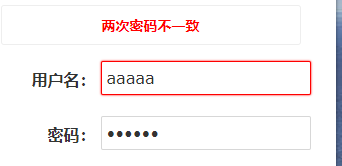
if($('#phpasswd').val() != $('#phpasswd2').val()){
$('#passwd2').focus();
$('#userCue').html("<font color='red'><b>两次密码不一致</b></font>");
return false;
}
if($('#phoneCode').val()==''){
$('#phoneCode').focus();
$('#userCue').html("<font color='red'><b>请获取验证码</b></font>");
return false;
}
})
}
)
.val()得到对象的值。
.click()点击事件。
3.试一下页面的效果。



4.手机号码匹配的,调用点击事件,匹配正则。校验手机号码之后使用ajax调用异步请求。通过返回值渲染页面。
<%--手机验证码生成,校验--%>
<script type="text/javascript">
$(document).ready(function () {
$('#phqyzm').click(function () {
var myreg = /^(((13[0-9]{1})|(14[0-9]{1})|(17[0]{1})|(15[0-3]{1})|(15[5-9]{1})|(18[0-9]{1}))+\d{8})$/;
if($('#phoneNum').val() == ''){
$('#phoneNum').focus();
$('#userCue').html("<font color='red'><b>请输入手机号</b></font>");
}
if(!myreg.test($('#phoneNum').val()) || $('#phoneNum').val().length < 11 ){
$('#phoneNum').focus();
$('#userCue').html("<font color='red'><b>格式不对哦</b></font>");
}else {
$.post("/ajax1",{phoneNum:$('#phoneNum').val()},function (data,status) {
console.log(data);
console.log(status);
});
alert("xxx")
}
明日计划
1.完成任务7.
2.小课堂
收获
1.Jquery和ajax真的好用。





评论