发表于: 2018-01-20 22:14:45
1 556
今天做的事情:
整合springbootSSM。
整合一个模板,thymeleaf,作用相当于SpringMvc的视图解析器,最大的优势后缀为html,就是只需要浏览器就可以展现页面。而且很好地与spring集成。
引入依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
classpath:/templates/*.html
同样静态文件路径为
classpath:/static/
Controller层:
@RequestMapping(value = "/hello")
public String hello(Model model){
model.addAttribute("name","lininghu");
return "hello";
}
在application.properties中可以配置thymeleaf模板解析器属性
#thymeleaf start 视图解析器
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
#开发时关闭缓存,不然没法看到实时页面
spring.thymeleaf.cache=false
#thymeleaf end

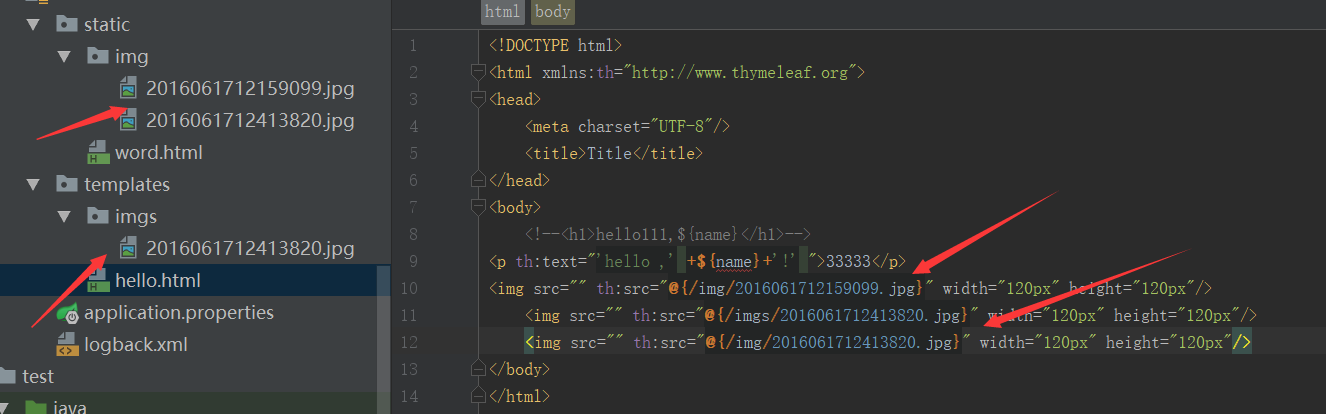
注意hello.html是放在templates下面,默认是有.html。
静态文件一般都放在这两个地方,static,templates下面。


如图可以看出,放在templates的图片,是显示不出来的,放在static是可以的。
而使用thymeleaf模板。需要在html上面标明:
<html xmlns:th="http://www.thymeleaf.org">在页面中可以使用 th:.*很多方式

另外$表达式只能写在th标签内部,不然不会生效,上面例子就是使用th:text标签的值替换p标签里面的值,至于p里面的原有的值只是为了给前端开发时做展示用的.这样的话很好的做到了前后端分离.
而引入URL是通过语法@{...}来处理的。
<a th:href="@{http://blog.csdn.net/u012706811}">绝对路径</a>
<a th:href="@{/}">相对路径</a>
<a th:href="@{css/bootstrap.min.css}">Content路径,默认访问static下的css文件夹</a>
- 1
- 2
- 3
类似的标签有:th:href和th:src
运算符
在表达式中可以使用各类算术运算符,例如+, -, *, /, %
th:with="isEven=(${prodStat.count} % 2 == 0)"- 1
- 2
逻辑运算符>, <, <=,>=,==,!=都可以使用,唯一需要注意的是使用<,>时需要用它的HTML转义符:
th:if="${prodStat.count} > 1"
th:text="'Execution mode is ' + ( (${execMode} == 'dev')? 'Development' : 'Production')"
th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
Switch
Thymeleaf同样支持多路选择Switch结构:
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p></div>
默认属性default可以用*表示:
渲染列表数据是一种非常常见的场景,例如现在有n条记录需要渲染成一个表格,该数据集合必须是可以遍历的,使用th:each标签:
<table>
<tr>
<th>NAME</th>
<th>PRICE</th>
<th>IN STOCK</th>
</tr>
<tr th:each="prod : ${users}">
<td th:text="${prod.username}">Onions</td>
<td th:text="${prod.age}">2.41</td>
<td th:text="${prod.customerid}">yes</td>
</tr>
</table>
可以看到,需要在被循环渲染的元素(这里是)中加入th:each标签,其中th:each=”prod : ${prods}”意味着对集合变量prods进行遍历,循环变量是prod在循环体中可以通过表达式访问。
今天所做所有的操作,算是集成了MVC。

晚上和小伙伴一起再代码生成。。。
遇到的问题:
无
收获:
集成了MVC,生成代码。





评论