发表于: 2018-01-19 21:30:59
1 608
今日完成
1.解决昨天的问题
全部正常
2.短信API
(1)注册,认证花了不少时间。现在认证是真的很难。
(2)我是不会说我是怎么注册的。还有免费的200条。
(3)根据API写一个发送短信的工具.
public static void sendSMS(String code ,String phoneNum ){
try {
SmsSingleSender sender = new SmsSingleSender(140006xxxx,"072a113a90c24573874e2415ecxxx");
ArrayList<String> params = new ArrayList<>();
params.add(code);
params.add("15");
SmsSingleSenderResult result = sender.sendWithParam("86", phoneNum, 78870, params, "", "", "");
System.out.println(result);
} catch (Exception e) {
e.printStackTrace();
}
try {
} catch (Exception e) {
e.printStackTrace();
}
(4)用自己手机号码测试一下,正常。
3.开始该前端的页面
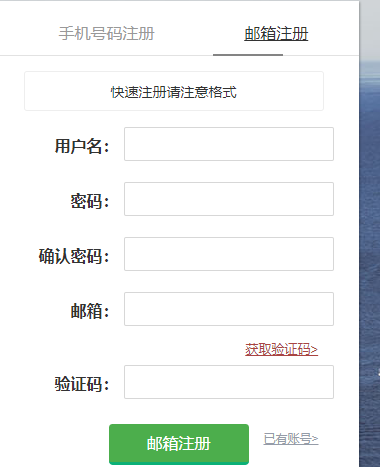
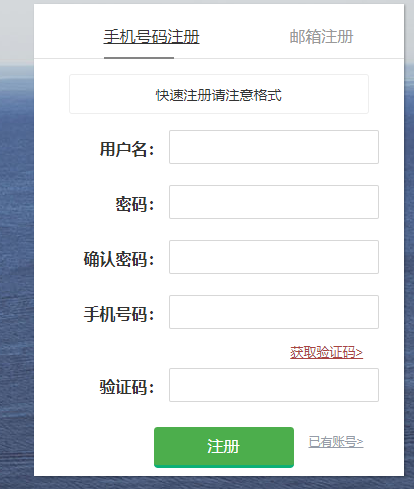
(1)把前端的两个页面改成注册使用的,分别是这样。


(2)这里点击获取验证码的时候需要使用一个异步请求,初次感觉到大量的前后端交互。
(3)写一个js,点击这个超链接的时候,调用js里面的函数。
<script type="text/javascript">
function checkemail() {
var emails = document.getElementById("email").value;
var euser = document.getElementById("euser").value;
var request;
request = new XMLHttpRequest(); //声明XMLHttpRequest实例对象
var text = "email=" +emails + "&name=" + euser; //发送数据
request.open("Post","/emailcode",true); //生成请求
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(text);
document.getElementById("hqyzm").innerHTML="验证码已发送"
// window.alert(emails+"ddd");
}
function checkphone() {
var phoneNum = document.getElementById("phoneNum").value;
var request;
request = new XMLHttpRequest(); //声明XMLHttpRequest实例对象
var text = "phoneNum=" +phoneNum ; //发送数据
request.open("Post","/phonecode",true); //生成请求
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(text);
document.getElementById("phqyzm").innerHTML="验证码已发送"
}
</script>
(4)超链接也需要修改

(5)点击之后变成已发送验证码。但是没有做验证码的请求响应数据校验,不会ajax,无能为力了。
(6)写两个验证码的controll
/**
* 发送邮箱验证码接口
* @param session
* @param email
* @param name
*/
@RequestMapping("/emailcode")
public void emailCode(HttpSession session ,String email , String name ){
if(email!=""&name!=""){
String emailcode = SaltGenerate.random(6);
SendCloudAPIV2_44.send_template(email,name, emailcode);
session.setAttribute("emailcode",emailcode);
session.setMaxInactiveInterval(60*60);
}
}
/**
* 发送手机验证码接口
* @param session
* @param phoneNum
* @param response
*/
@RequestMapping("/phonecode")
public void phoneCode(HttpSession session ,String phoneNum ,HttpServletResponse response ){
if(phoneNum!=""){
String phoneCode = SaltGenerate.random(6);
SMSUtil.sendSMS(phoneCode,phoneNum);
session.setAttribute("phoneCode",phoneCode);
session.setMaxInactiveInterval(60*15);
}
}
遇到问题
1.登录验证里面需要很多异步请求,不然就要不断提交form表单。可能要了解一下js了。
明日计划
1.完成任务7。
收获
1.了解了异步请求的原理。





评论