发表于: 2018-01-06 17:33:47
1 714
今日完成
1.学习jwt的知识
http://blog.csdn.net/ztguang/article/details/53155877
参考了一下这个,对用户认证讲的很明白。
2.json web token
参考的这个教程
http://blog.csdn.net/qq_19404533/article/details/70186751
定义
JSON Web Token(JWT)是一个非常轻巧的规范。这个规范允许我们使用JWT在用户和服务器之间传递安全可靠的信息。
适用场景
1、用于向Web应用传递一些非敏感信息。例如完成加好友、下订单的操作等等。
2、用于设计用户认证和授权系统。
3、实现Web应用的单点登录。
JWT的组成
一个JWT实际上就是一个字符串,它由三部分组成:头部、载荷与签名。
实例场景
在A用户关注了B用户的时候,系统发邮件给B用户,并且附有一个链接“点此关注A用户”。链接的地址:https://your.awesome-app.com/make-friend/?from_user=B&target_user=A。
让B用户不用登录就可以完成这个操作。
载荷(Payload)
可以先将上面的添加好友的操作描述成一个JSON对象。并添加一些其他的信息,帮助收到这个JWT的服务器理解这个JWT。
iss: 该JWT的签发者sub: 该JWT所面向的用户aud: 接收该JWT的一方exp(expires): 什么时候过期,这里是一个Unix时间戳iat(issued at): 在什么时候签发的
将上面的JSON对象进行[base64编码]可以得到下面的字符串。这个字符串我们将它称作JWT的Payload(载荷)。
eyJpc3MiOiJKb2huIFd1IEpXVCIsImlhdCI6MTQ0MTU5MzUwMiwiZXhwIjoxNDQxNTk0NzIyLCJhdWQiOiJ3d3cuZXhhbXBsZS5jb20iLCJzdWIiOiJqcm9ja2V0QGV4YW1wbGUuY29tIiwiZnJvbV91c2VyIjoiQiIsInRhcmdldF91c2VyIjoiQSJ9
如果你使用Node.js,可以用Node.js的包base64url来得到这个字符串。
头部(Header)
头部用于描述关于该JWT的最基本的信息,例如其类型以及签名所用的算法等。这也可以被表示成一个JSON对象。
在这里,我们说明了这是一个JWT,并且我们所用的签名算法(后面会提到)是HS256算法。
对它也要进行Base64编码,之后的字符串就成了JWT的Header(头部)。
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
签名(签名)
将上面的两个编码后的字符串都用点号连接在一起(头部在前),就形成了
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJmcm9tX3VzZXIiOiJCIiwidGFyZ2V0X3VzZXIiOiJBIn0
最后,我们将上面拼接完的字符串用HS256算法进行加密。在加密的时候,我们还需要提供一个密钥(secret)。如果我们用mystar作为密钥的话,那么就可以得到我们加密后的内容
rSWamyAYwuHCo7IFAgd1oRpSP7nzL7BF5t7ItqpKViM
这一部分又叫做签名。
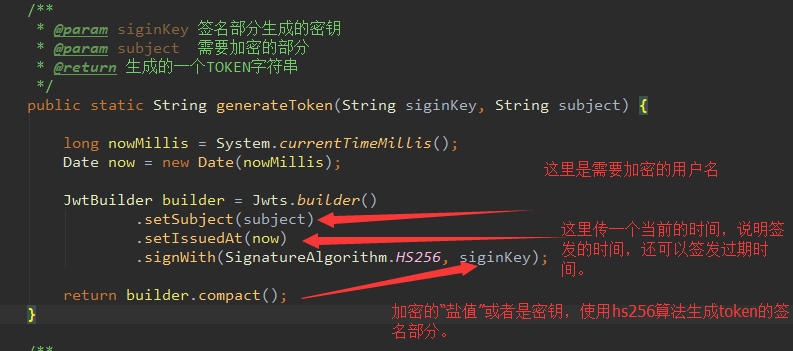
3.看完原理就查了一波资料和官方的文档,自己写了一个生成token和解密token的工具类

解密就必须使用加密时的密钥才能进行解密。他的原理是使用密钥去生成签名,与token中的签名部分进行比对。
Jwts.parser().setSigningKey(signingKey).parseClaimsJws(token).getBody().getSubject();
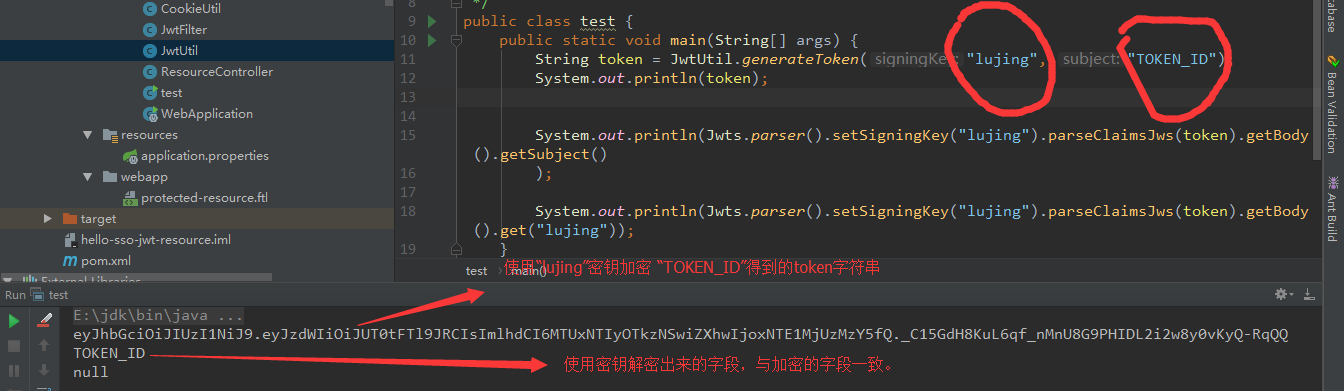
(1)测试一下生成的token

里面还有很多属性可以使用,比如签发过期时间,签发是否是管理员等信息。发明token这个工具太厉害了。
4.又写了一个cookie的工具类方便生成,清除,获得cookie.---很实用
/**
* 生成cookie
*
* @param response
* @param name cookie的名字
* @param value cookie的值
* @param MaxAge cookie最大保存时间
*/
public static void createCookie(HttpServletResponse response, String name, String value, int MaxAge) {
Cookie cookie = new Cookie(name, value);
cookie.setMaxAge(MaxAge);
cookie.setPath("/");
response.addCookie(cookie);
}
/**
* 清除cookie:设置放置TOKEN的cookie为空。
*
* @param response
* @param name
*/
public static void clearCookie(HttpServletResponse response, String name) {
Cookie cookie = new Cookie(name, null);
cookie.setPath("/");
cookie.setMaxAge(0);
response.addCookie(cookie);
}
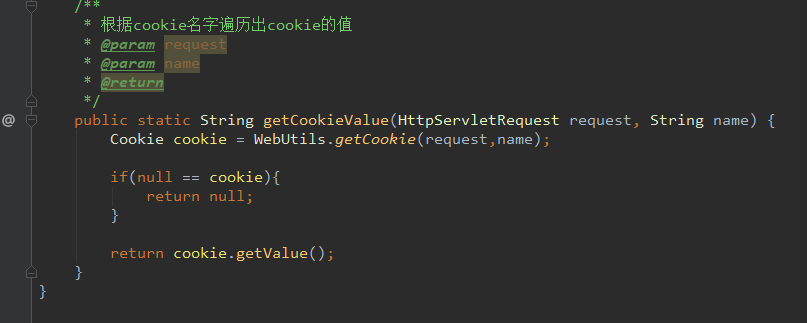
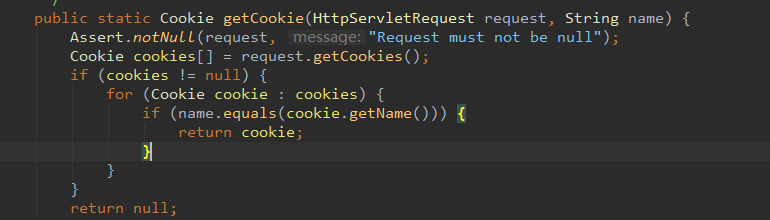
5.获得cookie的方法,这里使用了webutil这个类,里面集成了getcookie的方法了,很好用。————以后就不用自己写了。

看一波getcookie的源码,和自己写的遍历cookie的一模一样。

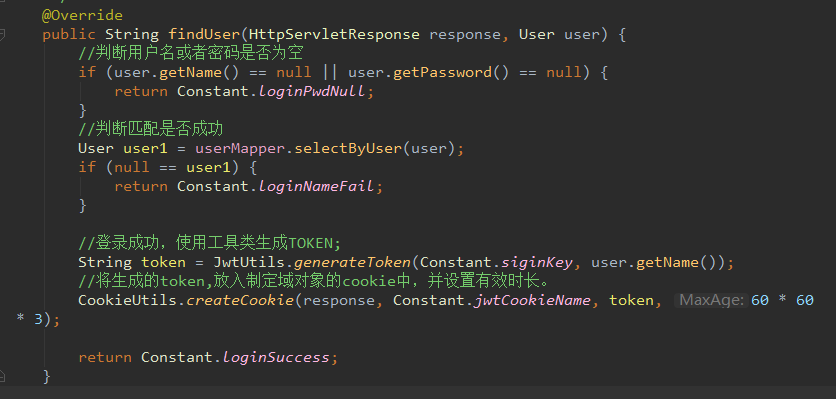
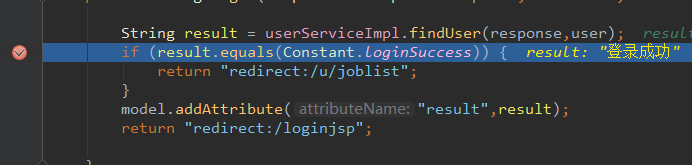
6.开始实现认证登录的功能了——在昨天的基础上添加了,生成token,放入cookie的代码,直接调用了工具类。

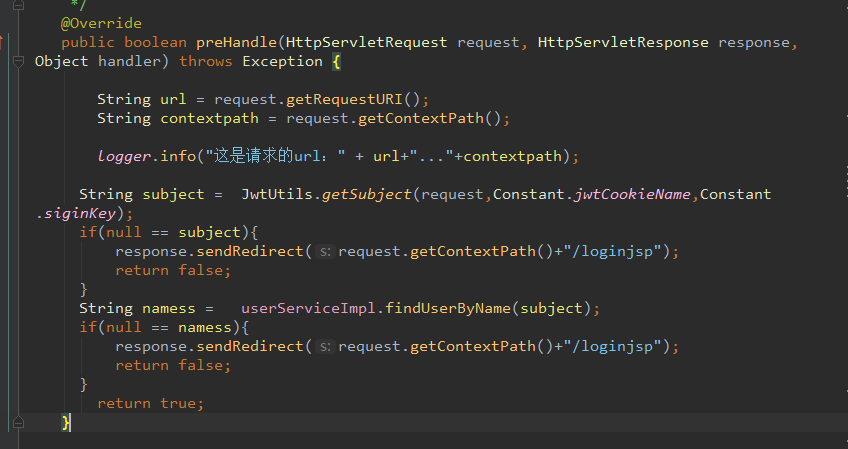
7.写拦截器的部分——根据tooken解析出来的用户名去和数据库进行比对,返回值不为空就放行。

8.测试一下效果

登录成功后,能够访问职业的页面了

明日计划
1.实现注册的功能
2.想一下登录,注销按钮是怎么做出来的。
遇到问题
无
收获
1.很多,日报里面标红的。





评论