发表于: 2018-01-03 23:53:26
2 601
今天完成的事情:
把select 查询改为ajax查询,数据传输用序列化后的json字符。
修改原来的controller函数
添加@ResponseBody注解,jackson的jar包(pom)
@RequestMapping(value = "/students",method = RequestMethod.GET)
@ResponseBody
public Msg getStudentsUseJson(
@RequestParam(value = "pn",defaultValue = "1") Integer pn) {
// 引入 pageHelper 分页,startPage参数(第几页,每页几条数据)
// 紧跟的这句就会分页查询,结果保存在pageInfo
PageHelper.startPage(pn, 5);
List<Student> list = studentService.getAll();
// pageInfo 封装了查询后的结果,注意后面的 navigatePages,默认为 8,这里指定为5
PageInfo page = new PageInfo(list,5);
return Msg.success().add("pageInfo",page);
}
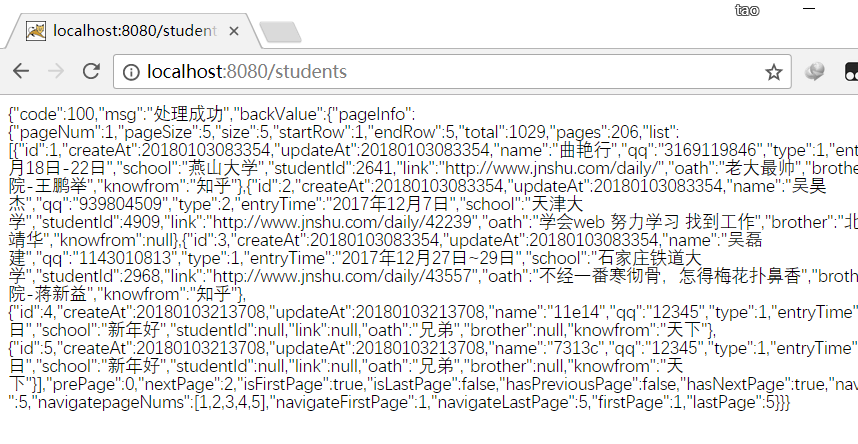
直接返回json数据
测试,在浏览器直接输入请求。
新增学生功能(post方法),使用ajax提交表单数据
在controller、service写好处理函数
@RequestMapping(value = "/student", method = RequestMethod.POST)
@ResponseBody
public Msg saveStudent(Student student) {
studentService.saveStudent(student);
return Msg.success();
}
提交数据时:
首先把form表单数据序列化(用简单的jquery的serializa方法)为字符串。
$("#student_add_save").click(function () {
// 模态框中的数据提交到服务器进行保存
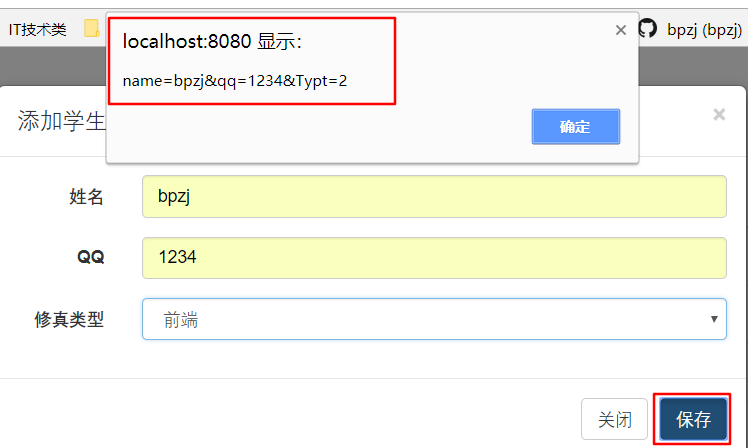
// 序列化表格数据为字符串,先用alert测试下
alert($("#add_student_form").serialize());
});
放到data字段中,用alert测试下,序列化成功。

完善 ajax (保存按钮的click功能)
$("#student_add_save").click(function () {
// 模态框中的数据提交到服务器进行保存
// 序列化表格数据为字符串,先用alert测试下
// alert($("#add_student_form").serialize());
// 学习ajax 发送请求,success 对象
$.ajax({
url:"${APP_PATH}/student",
type:"POST",
data:$("#add_student_form").serialize(),
// result 是controller函数返回对象(序列化后的json字符)
success:function (result) {
// alert(result.msg);
// 添加成功后,关闭模态框
$("#addStudentModal").modal("hide");
// 跳转到最后一页
//
toPageNum(totalPages);
}
});
});
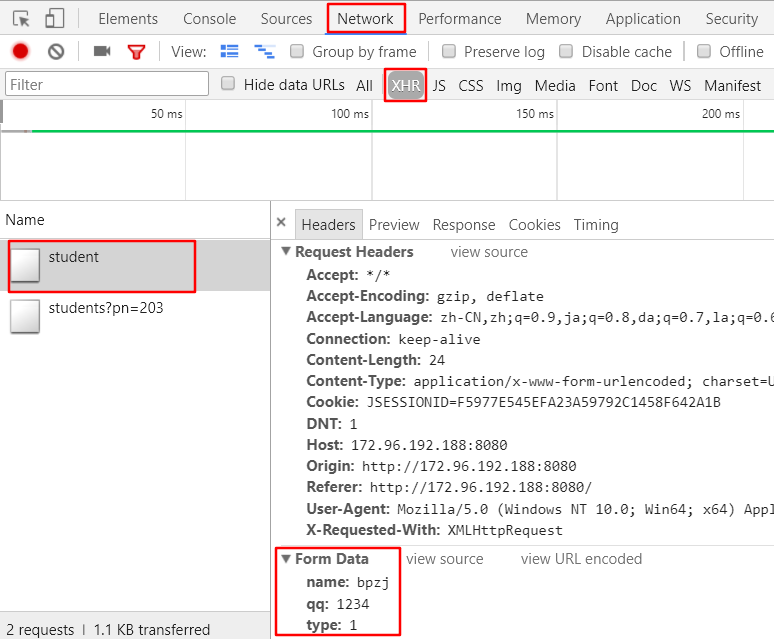
测试post数据是否成功。

修真类型
显示数据是修真类型,传给服务器的是int类型,在bootstrap中很好解决:
<select class="form-control" name="type" id="type_add_select">
<%-- value是提交的值,文本是下拉选择显示的内容--%>
<option value="1">java</option>
<option value="2">前端</option>
<option value="3">pm</option>
<option value="4">运营</option>
</select>
明天计划的事情:
写完crud,学习原生servlet,postman测试,昨天遗留的东西。
遇到的问题:
idea debug tomcat 无法启动
在output里,把包加在WEB-INF/lib下。
收获:
ajax的简单用法,bootstrap 表单、模态框。





评论