发表于: 2018-01-02 22:59:20
1 476
今天完成的事
1.刚开始概念没有弄清楚,获取九宫格的DOM值时,一直在考虑相应的矩形对应的下标问题,这个其实就是按照html里的顺序,依次为0~8。由于我将九宫格放在一个id=“box”的div里,可以先获取这个父div的DOM,再获取矩形的DOM。
即

2.该如何在0~8的范围内随机获取3个不同的整数
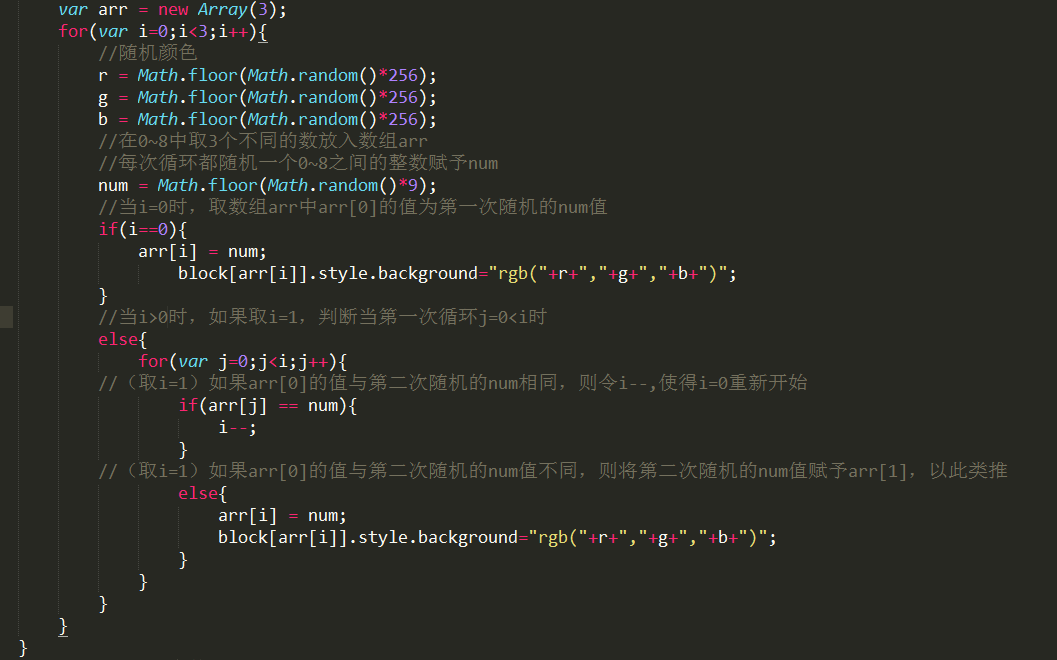
我是这么考虑的:首先取在0~8的范围内随机第一个数,因为只有一个数,所以肯定没有和它相同的数。将这个数放入一个新的数组arr。然后再取一个数,将这个数与前一个数进行比较,如果一样就重新获取,如果不同就将它放入刚刚准备好的数组arr。限定arr这个数组只可以取3个数,就可以达到在0~8的范围内取3个不同的整数的需求。(打算明天复习的时候尝试一下师兄的随机排列数组,然后按次取出的方式,感觉这样更效率一些)。
具体代码参考:

3.如何获取不同的颜色。

在2的基础上,每次循环的一开始就随机取3个值

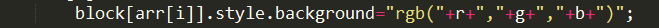
在需要改变颜色时使

以达到改变不同颜色的效果。
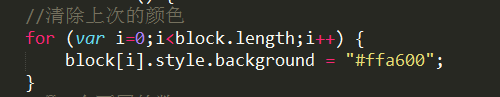
4.在点击按钮之后,由于没有清除上一次的颜色,会导致九个矩形都变得五颜六色
我的解决方法是在循环的开始重置一下颜色,也就是每次循环的开始都给9个正方形涂上原来的颜色,添加一个小循环来达到这个目的。

5.在多次点击开始按钮之后,会导致颜色变换的速率越来越快。
请教过师兄之后才知道是因为多次点击导致定时器叠加,使得速率加快,解决方法通过在点击事件的开头清除一次定时器来实现。

明天计划的事
代码重构和学习新知识
遇到的问题
无
收获
1.学习《javascript逻辑运算符》
2.学习《javascript条件语句和循环语句》
3.学习onload事件、click事件、
4.学习如何获取DOM值
5.学习《javascript修改CSS属性》
6.学习《javascript的Math对象》并获取随机数
7.学习《javascript的setTimeout和setInterval》





评论