发表于: 2018-01-02 22:06:07
1 459
今天完成的事情:
对职业那张表格进行了制作.
因为我使用的是多表查询,对应2个单独的对象.

mapper这块儿的话和单标查询有一定的区别.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dao.JobsDao">
<resultMap id="jobs" type="com.bean.Jobs">
<!--配置映射订单信息-->
<id column="id" property="id"/>
<result column="create_at" property="createAt"/>
<result column="update_at" property="updateAt"/>
<result column="low_salary" property="lowSalary"/>
<result column="medium_salary" property="mediumSalary"/>
<result column="high_salary" property="highSalary"/>
<result column="intros_id" property="introsId"/>
<result column="jobname" property="jobname"/>
<result column="online" property="online"/>
<result column="head" property="head"/>
<result column="intro" property="intro"/>
<result column="hint" property="hint"/>
<!--配置映射的关联的职业介绍信息-->
<!--association(联合,关联)用于映射关联查询单个对象的信息
property:要将关联查询的用户信息映射到jobs的哪个属性
javatype:该属性的类型
-->
<association property="jobsIntros" javaType="com.bean.JobsIntros">
<id column="id" property="id"/>
<result column="create_at" property="createAt"/>
<result column="update_at" property="updateAt"/>
<result column="intros" property="intros"/>
</association>
</resultMap>
<select id="selectJobs" resultMap="jobs">
SELECT jobs.*,jobs_intros.intros FROM jobs,jobs_intros WHERE
jobs.intros_id = jobs_intros.id
</select>
</mapper>
使用了
<association property="jobsIntros" javaType="com.bean.JobsIntros">
这个标签用以表示这个属性对应了第二张表的哪些字段.
dao
package com.dao;
import com.bean.Jobs;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* @author Arike
* Create_at 2018/1/2 14:19
*/
public interface JobsDao {
List<Jobs> selectJobs();
}
service层这里就不贴了,因为没有添加逻辑的东西.
查询使用的是简单的内连接查询.
controller
@RequestMapping("/joblist")
public String job(ModelMap model){
List<Jobs> list = jobsServiceImpl.selectJobs();
System.out.println(list);
model.addAttribute("joblist",list);
return "joblist";
}
对应的jsp页面文件:
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: yyj
Date: 2017/12/27
Time: 20:01
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=no">
<script src="${pageContext.request.contextPath}/t8/js/jquery-3.2.1.min.js"></script>
<link href="${pageContext.request.contextPath}/t8/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/t8/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/t8/css/jnshu.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/t8/css/cooperation.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/t8/css/joblist.css">
<title>职位列表</title>
</head>
<body>
<header>
<tiles:insertAttribute name="head"/>
</header>
<!-- 链式导航 -->
<div class="container link-line">
<div class="row">
<ol class="breadcrumb">
<li><a href="${pageContext.request.contextPath}/jnshu">首页</a></li>
<li class="active">职业</li>
</ol>
</div>
</div>
<!-- 职业方向 -->
<div class="container career-path">
<div class="row">
<ul>
<li class="career-choise"><a>方向:</a></li>
<li><a href="">全部</a></li>
<li><a href="">前端开发</a></li>
<li><a href="">后端开发</a></li>
<li><a href="">移动开发</a></li>
<li><a href="">整站开发</a></li>
<li><a href="">运营维护</a></li>
</ul>
</div>
</div>
<c:forEach items="${joblist}" var="l">
<!-- 前端开发方向 -->
<div class="container">
<div class="row">
<p>${l.jobname}</p>
<div class="col-xs-12 col-md-4 design">
<div class="design-head row">
<img class="img-responsive pull-left" src="${l.head}" alt="">
<p>${l.jobname}</p>
<span>${l.intro}</span>
</div>
<div class="design-main">
<table class="level" border="1">
<tbody>
<tr class="">
<td>门槛:<img src="${pageContext.request.contextPath}/t8/img/star.png" alt=""></td>
<td>难易程度:<img src="${pageContext.request.contextPath}/t8/img/star.png" alt=""><img src="${pageContext.request.contextPath}/t8/img/star.png" alt=""></td>
</tr>
<tr>
<td>成长周期:1-3年</td>
<td>稀缺程度:345家公司需要</td>
</tr>
</tbody>
</table>
<table class="salary" border="1">
<tbody>
<tr>
<td rowspan="3" class="text-center">薪资待遇</td>
<td>0-1年</td>
<td>${l.lowSalary}</td>
</tr>
<tr>
<td>1-3年</td>
<td>${l.mediumSalary}</td>
</tr>
<tr>
<td>5-10年</td>
<td>${l.highSalary}</td>
</tr>
</tbody>
</table>
</div>
<div class="design-foot">
<table class="tip" border="1">
<tbody>
<tr>
<td>有286人正在学</td>
</tr>
<tr>
<td>${l.hint}</td>
</tr>
</tbody>
</table>
</div>
<div class="hidden_over">
<h4 class="text-center">${l.jobname}</h4>
<p> ${l.jobsIntros.intros}
</p>
</div>
</div>
</div>
</div>
</c:forEach>
<footer>
<tiles:insertAttribute name="tail"/>
</footer>
</body>
</html>
页面效果.



任务4算告一段落,明天进入任务5.
在今天还做了另外一件事情,就是create_at和update_at这2个时间戳在哪个阶段获取更精确.
我个人一开始打算是使用aop来做,后来想了一想你如果用aop的话还是要先经过拦截器,放到拦截器里做更精准(在点下提交按钮url请求过来肯定会被拦截器拦截到),转念一想其实用aop去切拦截器更好.(在拦截器之前就会被aop拦截)
实现过程基本是在拦截器里第一句代码执行获取时间的代码,再用io对象输出流(ObjectOutputstream)把这个对象输出成一个文件,这就达到了冻结这个(内存里的对象)时间戳的目的,然后在service里执行方法的时候再用输入流读取这个时间戳.
恩,理想是丰满的,现实是残酷的.
跟老大讨论一波,这个方式获取的时间的确是误差最小的,但是,如果遇到高并发???
同时成百上千的注册/提交,io流这个东西会占用多少资源? 缓存的清理?想想都蛋疼,
后来决定了还是把这种东西写死到Service层里就好了,之前我写在controller的,写到service误差更大了.-. 不过也可以忽略不计了,
误差也只在10几毫秒而已.
明天计划的事情:
tag时间处理的方式去处理一下时间,虽然我觉得我自己写的工具更简单好用..
遇到的问题:
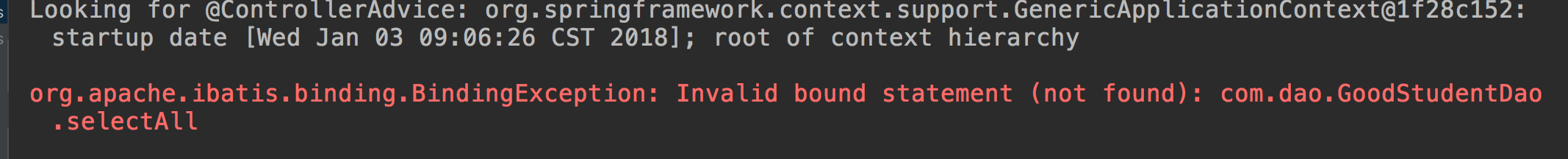
程序打包在服务器上和主方法里都能跑,用测试类 就会报找不到方法.

项目已经可以运行.但是测试就会报方法没有找到.
我亲爱的飞飞,你可有idea?
收获:
又一次被老大的知识灌醉.





评论