发表于: 2018-01-01 21:36:35
1 509
今天完成的事情:
今天把图片上传,然后把图片的网络url存储在本地数据库,做好网页页面图片回显。
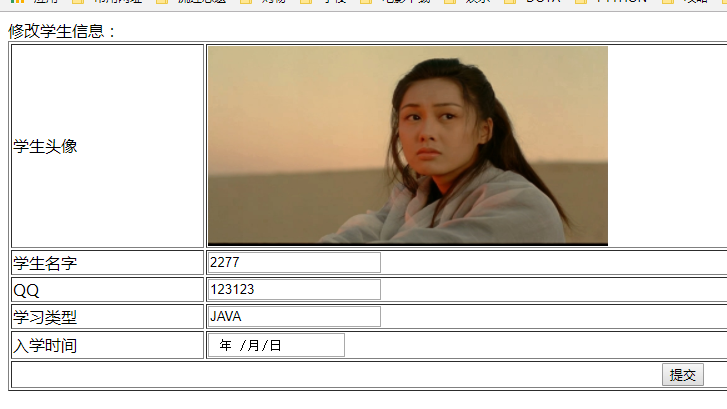
下面贴一下效果图:

这只是一个Demo 然后贴一下对应的代码:
//这里把系统时间戳,加上传入文件的文件格式,然后命名。 存入到oss 这样好回显。
@RequestMapping(value = "/student",method = RequestMethod.POST)
public String forAdd(MultipartFile file,String name, Long QQ, String studyType, Date schoolTime){
try {
String fileName=file.getOriginalFilename();
System.out.println(fileName);
String bucketName = "test-for-java-jnshu";
String Objectkey =String.valueOf(System.currentTimeMillis())+"."+fileName.substring(fileName.lastIndexOf(".")+1);
String endpoint = "http://oss-cn-hangzhou.aliyuncs.com";
String picturePath ="http://" +bucketName+"."+endpoint.substring(7)+"/"+Objectkey;
System.out.println("picturePath"+picturePath);
InputStream input = file.getInputStream();
TestOSS.setPic(input,bucketName,Objectkey,endpoint);
Calendar calendar = Calendar.getInstance();
calendar.setTime(schoolTime);
Long newSchoolTime = calendar.getTimeInMillis();
System.out.println("newSchoolTime:"+newSchoolTime);
studentService.forAdd(name,QQ,studyType,newSchoolTime,picturePath);
return "redirect:list";
}catch (Exception e){
e.printStackTrace();
}
return null;}
<form id="itemForm" action="${pageContext.request.contextPath}/students/student" method="post" enctype="multipart/form-data" >
新增学生信息:
<table width="100%" border=1>
<tr>
<td>学生图片</td>
<td><input type="file" name="file" src="${student.picturePath}"></td>
</tr>
<tr>
<td>学生名字</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>QQ</td>
<td><input type="text" name="QQ" /></td>
</tr>
<tr>
<td>学习类型</td>
<td><input type="text" name="studyType" /></td>
</tr>
<tr>
<td>
时间
</td>
<td>
<input type="date" name="date"></td>
</tr>
<tr>
<td>
入学时间
</td>
<td>
<input type="date" name="schoolTime"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>再看一下对应的OSS:
看一下对应的数据库:
这样就OK。
然后还需要添加一些删除的功能。
明天计划的事情:
继续做任务,最近过年了!!新年快乐哟。
遇到的问题:
主要是对第三方API文档不够熟悉。
收获:
以上。







评论