一、今天完成的任务
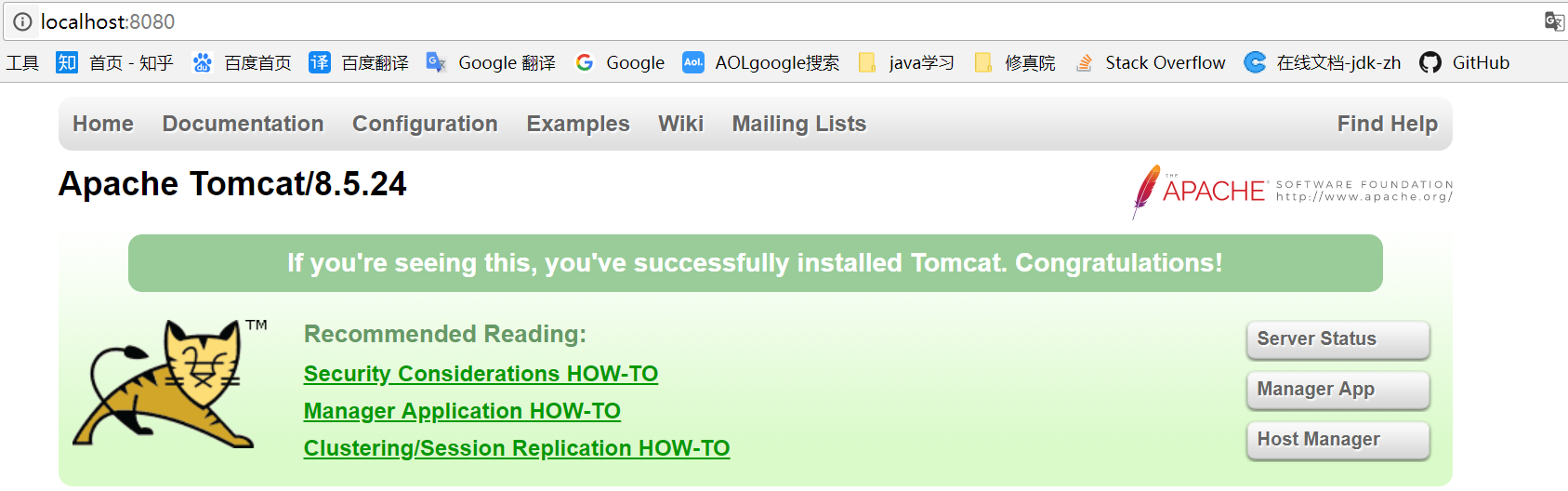
1、下载安装tomcat8.5,没有选择9.0,下载了解压版和安装版,安装版提示
ingore and continue anyway not recommended
百度得知需要删除window配置的服务,但问题来了,我看服务里就没见到tomcat这几个字,
遂换了解压版,百度得知对于免安装的版本最重要的是修改根目录下的conf文件夹下startup.bat文件,如果不修改可能不能启动Tomcat,要在第一行前面(或者是echo off后)加入如下两行:
SET JAVA_HOME=JDK的目录
SET CATALINA_HOME=前面解压后Tomcat的目录。
但是我的tomcat conf 下没有start.bat,从这里知道都在bin下:http://blog.csdn.net/yasi_xi/article/details/11919499
然后,在环境变量中添加TOMCAT_HOME,值为E:\JAVA\apache-tomcat-8.5.24。
再添加CATALINA_HOME环境变量,值为%TOMCAT_HOME%。
最后添加CATALINA_BASE环境变量,值为%TOMCAT_HOME%。
免安装的版本需要这两个环境变量,写成带“%”号的这样作是为了以后更改版本的方便,可以直接修改TOMCAT_HOME的值,改变CATALINA_HOME和CATALINA_BASE的值。
如果需要使用shutdown.bat关闭服务器的话,也按照上面加入两行。
这样,运行startup.bat就可以运行服务器,运行shutdown.bat就可以关闭服务器了。


2、学习html,学习内容如下:
<html> 与 </html> 之间的文本描述网页
<body> 与 </body> 之间的文本是可见的页面内容
<h1> 与 </h1> 之间的文本被显示为标题
<h1 align="center"> 拥有关于对齐方式的附加信息。
<table border="1"> 拥有关于表格边框的附加信息。
<body bgcolor="yellow">
style 属性淘汰了“旧的” bgcolor 属性。
<h1 style="text-align:center">This is a heading</h1>
淘汰了旧的字体格式 font face="verdana" 旧的居中 align="center"
新的能设置多重颜色属性
<body style="background-color:yellow">
<h2 style="background-color:red">This is a heading</h2>
<p style="background-color:green">This is a paragraph.</p>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
淘汰了旧的字体格式 font face="verdana" 旧的居中 align="center"
仅仅把标题标签用于标题文本。不要为了产生粗体文本而使用它们,使用其它标签或 CSS 代替。
<p> 与 </p> 之间的文本被显示为段落
<p>This is a paragraph</p>
<p style="font-family:verdana;color:red">
This text is in Verdana and red</p>
<hr /> 使用水平线
使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。
用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表)
<p>This is<br />a para<br />graph with line breaks</p>
不允许使用没有结束标签(闭合标签)的 HTML 元素,所以<br/>比<br>好
HTML 图像是通过 <img> 标签进行定义的。
<img src="w3school.jpg" width="104" height="142" />
图像的名称和尺寸是以属性的形式提供的。
HTML 链接是通过 <a> 标签进行定义的
<a href="http://www.w3school.com.cn">This is a link</a>
css 属性 padding 简写属性在一个声明中设置所有内边距属性。
margin 简写属性在一个声明中设置所有外边距属性。
float: left 元素向左浮动。 right 元素向右浮动。 none 默认值。
元素不浮动,并会显示在其在文本中出现的位置。
Bootstrap 是最流行的开发响应式 web 的 HTML, CSS, 和 JS 框架。
<head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<frameset cols="120,*"> 会生成一个宽为固定的 100 像素的列,然后再生成另一个框架列,该列会占据框架集中其余所有的空间。 frame 框架 禁止调整框架窗口尺寸
HTML5 增加了多个新的输入类型:
color、 date 、datetime、 datetime-local、 email、month 、number、range 、search、 tel 、time、 url 、week

like 'A%'第一个字母是A的字符串;like '%A%'包含A的字符串;
not like 'A%'第一个字母不为A的字符串;not like '%A%'不包含A的字符串;
另外:如果不包含的内容为%一类的特殊字符就需要使用[^%](不包含)了。 二、明天计划的事情
任务二开始啦
三、遇到的问题
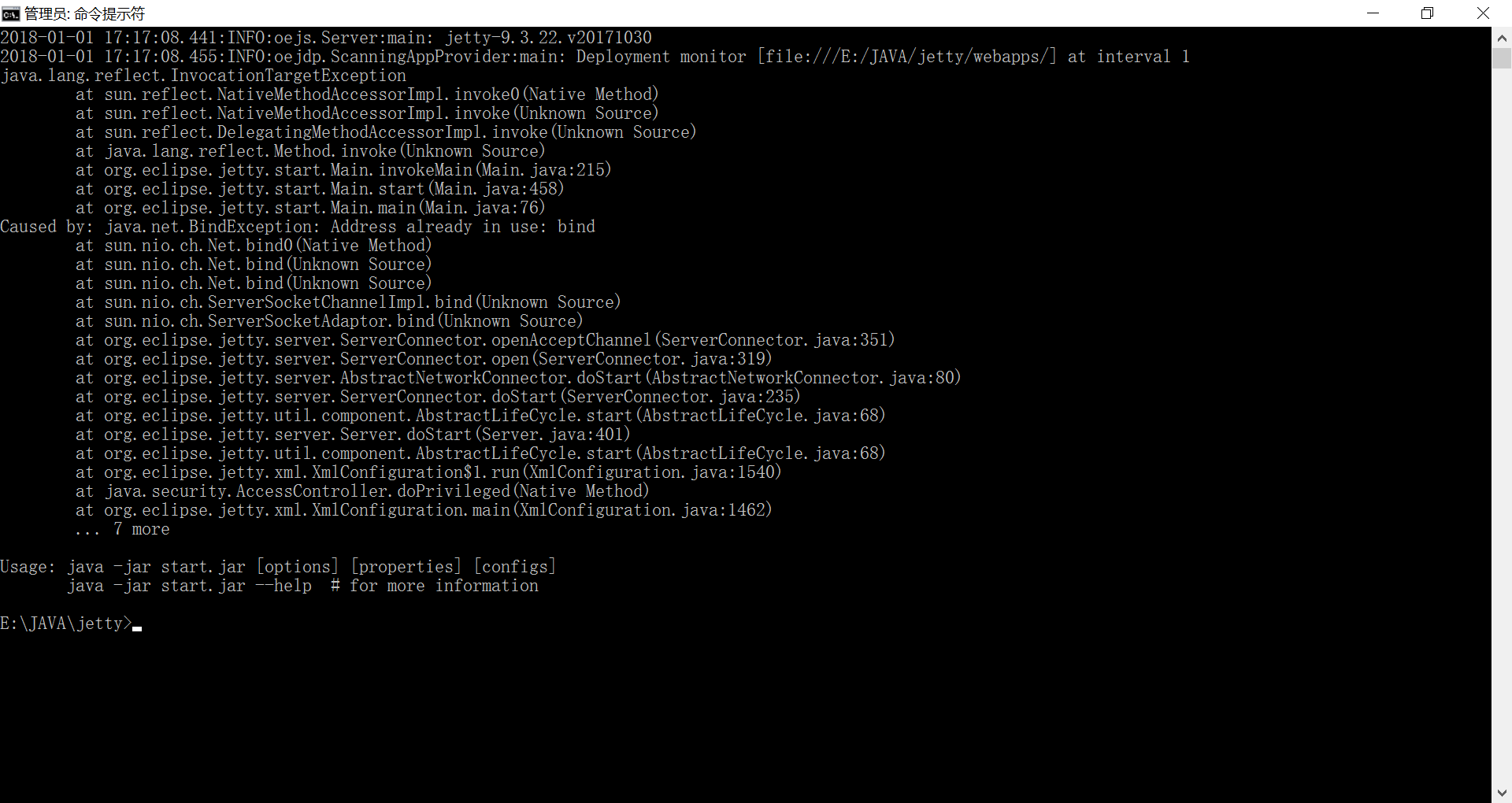
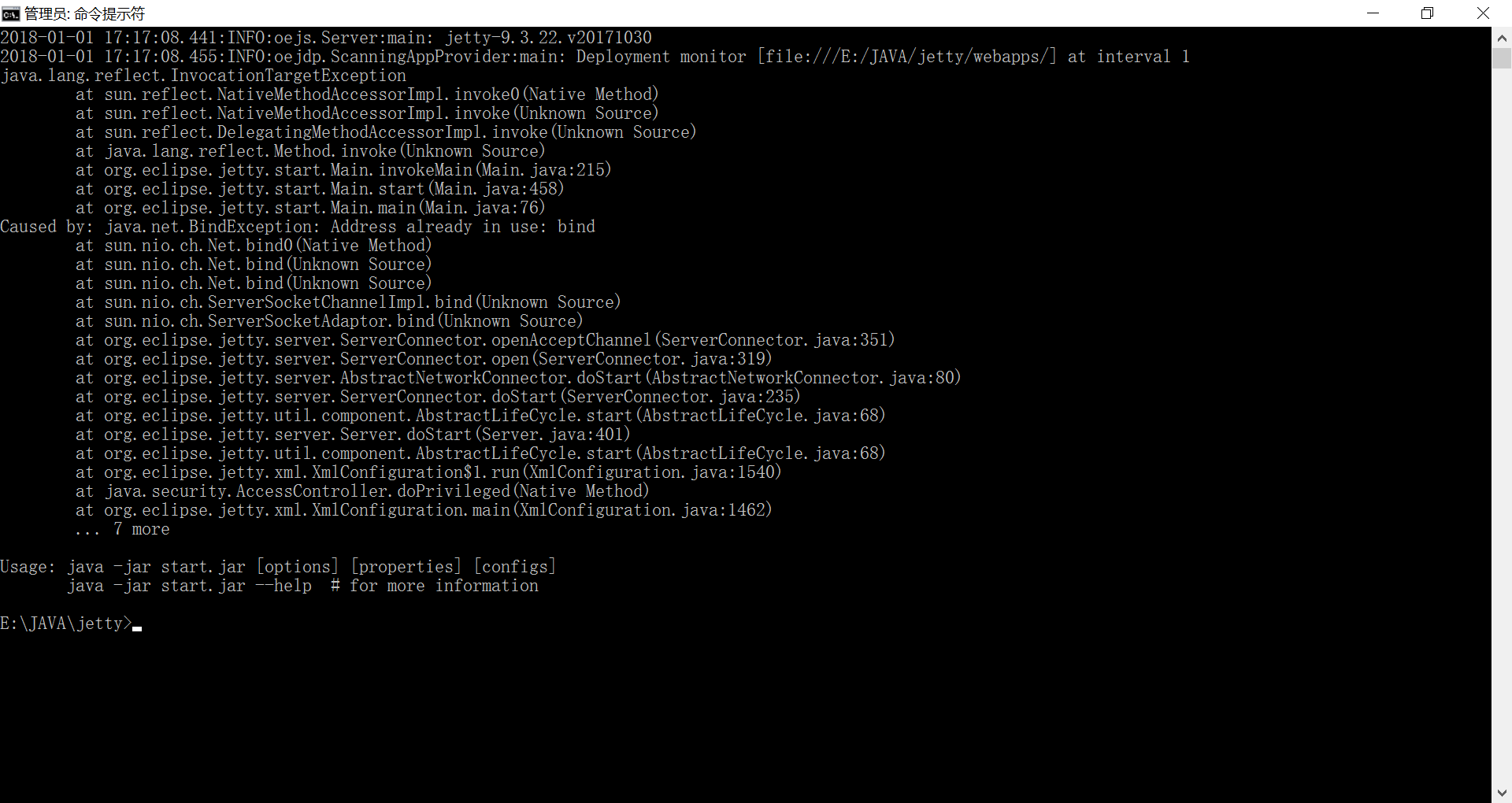
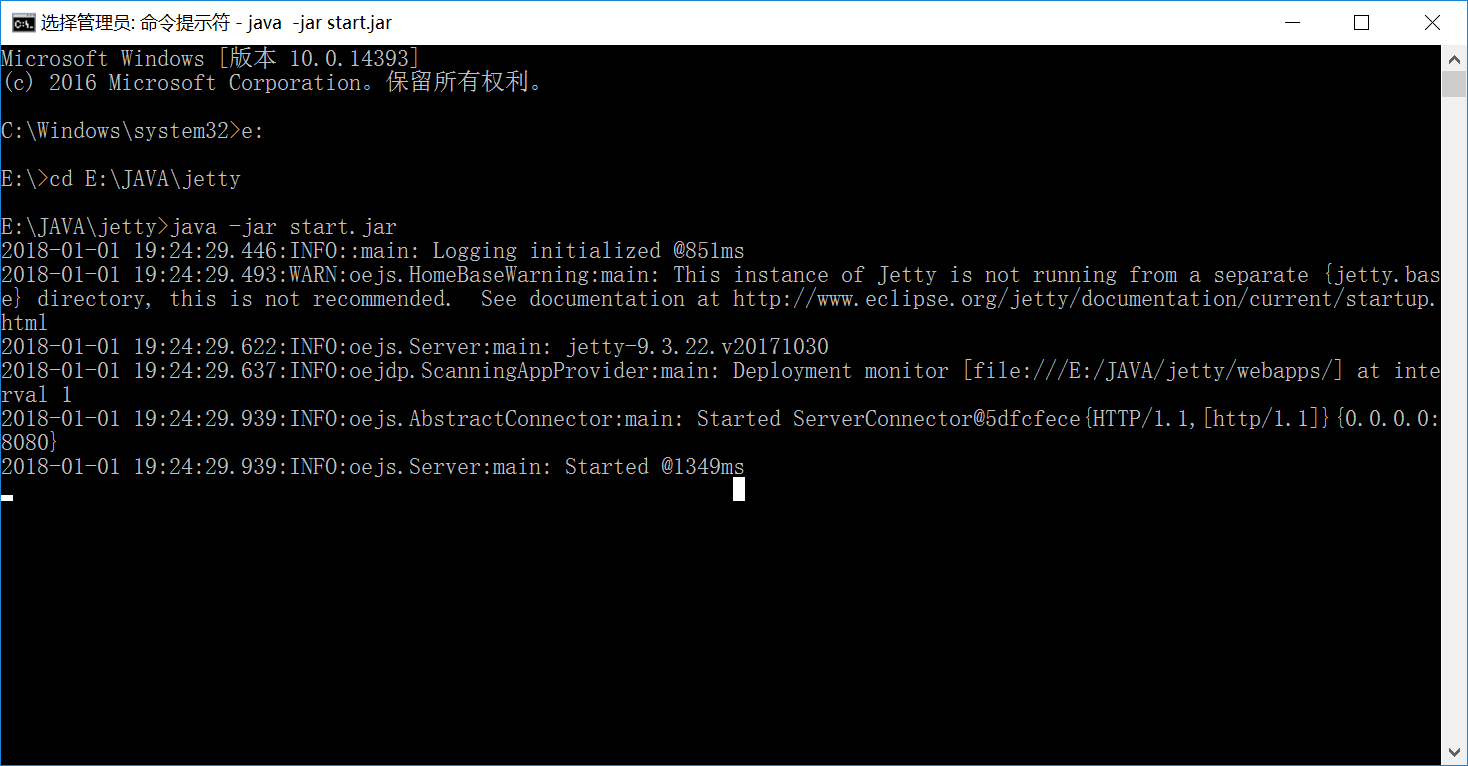
1、jetty端口占用 Address already in use: JVM_Bind(端口冲突)http://blog.csdn.net/xw13106209/article/details/6619285


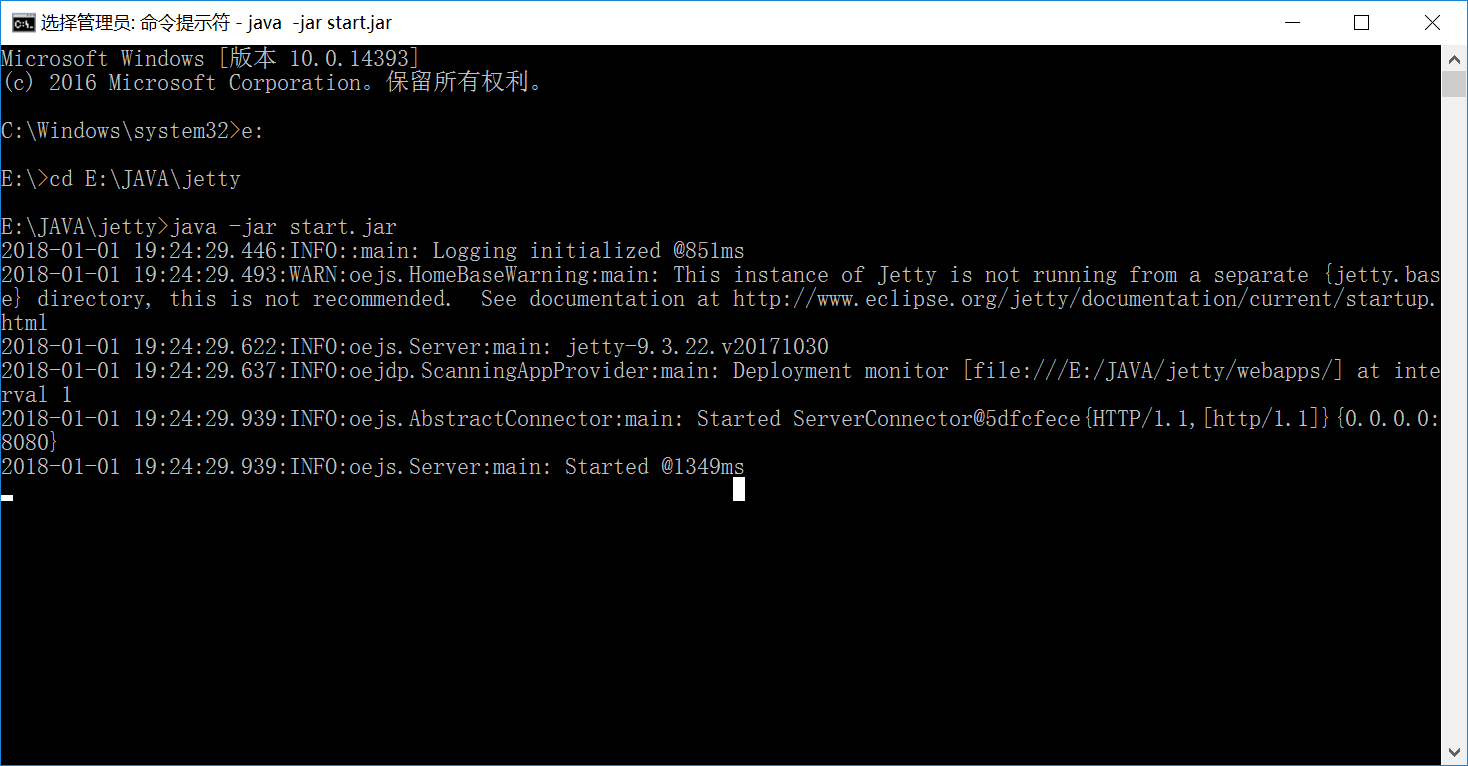
可以通过浏览器访问 http://localhost:8080 。然而在$JETTY_HOME/webapps目录下并没有部署任何web应用,所以你将会看到一个Jetty提供的404错误页面,并不推荐在$JETTY_HOME下运行Jetty,而是建议运行一个Jetty基础应用。
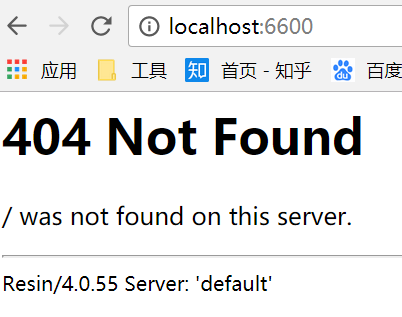
2、resin和jetty一样的,没有webapp,看不到类似tomcat一样的页面,只有

四、收获
以上
任务开始时间:2018.01.01
预计demo时间:2018.01.07
是否有延期风险:无











评论