发表于: 2017-12-27 23:05:49
1 502
今日完成的事情:
今天写前台的接口,前台主要是查找的接口,各种动态查询,自己对于老大框架的动态查询不熟练,今天写的非常少,而且有的地方也没有搞明白,经过庆东两遍的讲解,总算是有了一点眉目。
说一下庆东师兄给我讲解的这个传递参数的方法吧,现在会用了。
1) 在已经取得职位的情况下,取得每个职位对应的公司id,存进一个list:
2) //取得每个公司对应的公司id,存进一个List
List<Long> companyIds = new ArrayList<>();
for (Profession profession : professionList) {
// 取得职位对应的公司
companyIds.add(profession.getCompanyId());
}
3) 根据公司的idList取得公司的列表:
4) //根据职位id的List取得Company的List
List<Company> companyList = companyService.getObjectsByIds(companyIds);
5) 取得每个公司,把公司id作为key,公司对象作为object存进companyMap:
6) //根据companyList取得每个company,并把company的id作为key,company作为Object存进companyMap
for(Company company:companyList){
companyMap.put(company.getId(),company);
}
7) 传给jsp页面:
8) model.addAttribute("professionList",professionList);
model.addAttribute("companyMap",companyMap);
9) jsp页面进行显示:
10) <c:forEach items="${professionList}" var="profession">
<json:object>
<json:property name="professionName" value="${profession.name}"></json:property>
<json:property name="companyName" value="${companyMap[profession.companyId].name}"></json:property>
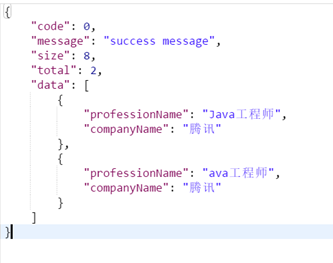
测试结果:

总算是出来了一点效果。
庆东师兄看一下,我哪里有问题,或者哪里没有按照规范来做,请指正,谢谢。
接口的代码太长了,而且基本上都是一些重复的代码,今天就不贴出来了。
明日计划的事情:
接口继续。
遇到的问题:
做任务的时候,好多坑都是庆东师兄帮忙跳的,自以为自己做任务的进度还可以,实际上好多的东西自己都不懂,造成自己写接口简直比蜗牛爬还慢,自己写不出来东西,耽误团队的进度,压力好大,解决方法:边补基础,边写接口吧。
收获:
自己挖的坑,只有自己去踩,没有人可以帮你,只是时间早晚的问题,如果有师弟看到的话,记住任务做的慢没有关系,但是一定要打好基础,否则真的出去找不到工作。
任务开始时间:2017/12/15
预计完成时间:2017/12/28
延期:无
禅道:http://taskNaNteng.com/zentao/project-story-494.html





评论