发表于: 2017-12-27 21:34:36
1 585
今天完成的事情:
做了2件事情,第一完善任务3的代码功能. 实现了首页的自动跳转以及删除停留在当前页面,并使用tiles框架完成了CSS任务9页面的 拼接.
任务3的新功能代码:
页面跳转是需要在jsp页面中使用java代码使用response类的方法进行定位以及定时.
<%
response.setHeader("refresh","3,URL=/student/index");
%>
其实还有几种方式,我个人觉得这种方式最简便.
删除要停留在当前页面我们就需要把页面的当前页数一并传回去并进行接收.
<form method="post" action="${pageContext.request.contextPath}/student/${s.id}&${pagemsg.currPage}">
<input type="hidden" name="_method" value="DELETE">
<input type="submit" value="删除"/>
</form>
多个参数接收我们使用
&这个符号来进行连接,然后是controller层
@RequestMapping(value = "/student/{id}&{page}", method = RequestMethod.DELETE)
public String delete(@PathVariable("id") Long id,@PathVariable("page") Integer page) {
servicelmpl.deleteStudent(id);
return "redirect:/student/index?currentPage="+page;
}
在java这块儿也是用了&符号进行对参数的连接, 重定向的话我们就需要直接把get方式的URL写进来.
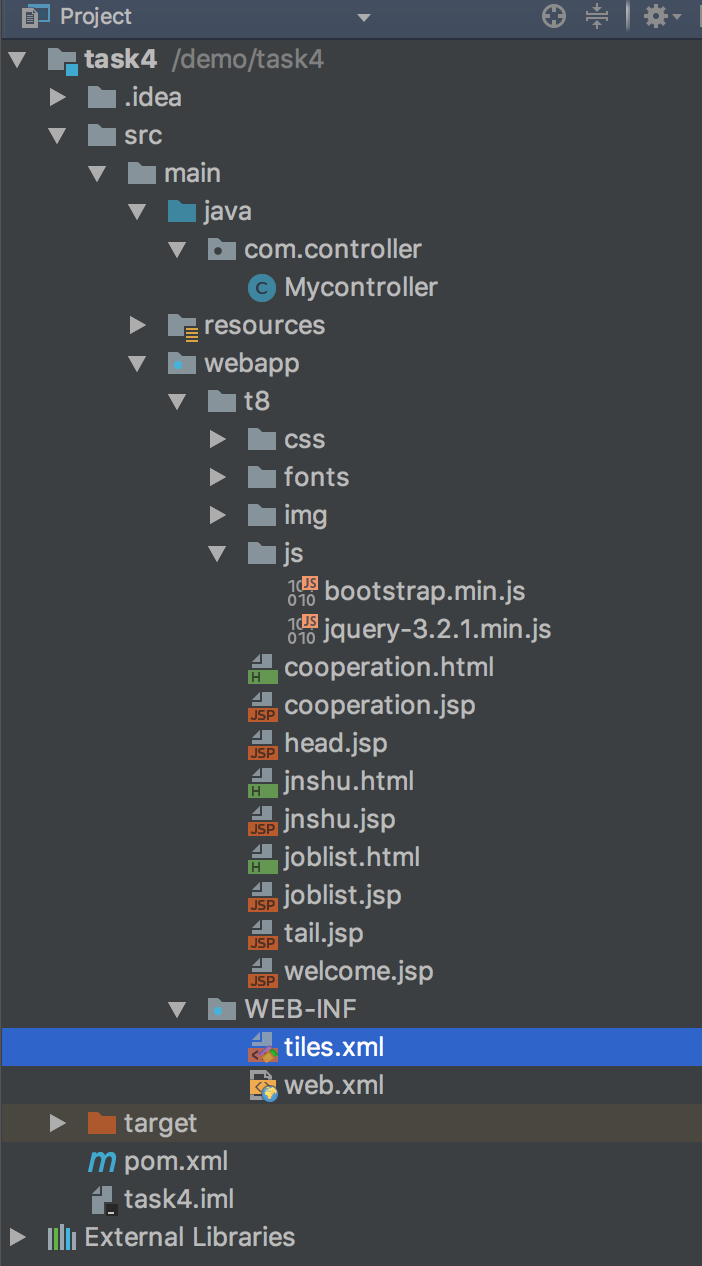
tiles框架.首先是项目结构,代码我是找仲夏要的,因为本着追求优雅代码的思路,恩,仲夏的代码比官网的优雅很多.

泾渭分明.
tiles框架的话我们需要多配置一个tiles.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- 主布局 -->
<!-- 项目 -->
<definition name="jnshu" template="/t8/jnshu.jsp">
<put-attribute name="head" value="/t8/head.jsp" />
<put-attribute name="tail" value="/t8/tail.jsp" />
</definition>
<!--项目-->
<definition name="joblist" template="/t8/joblist.jsp">
<put-attribute name="head" value="/t8/head.jsp" />
<put-attribute name="tail" value="/t8/tail.jsp" />
</definition>
<definition name="cooperation" template="/t8/cooperation.jsp">
<put-attribute name="head" value="/t8/head.jsp" />
<put-attribute name="tail" value="/t8/tail.jsp" />
</definition>
</tiles-definitions>
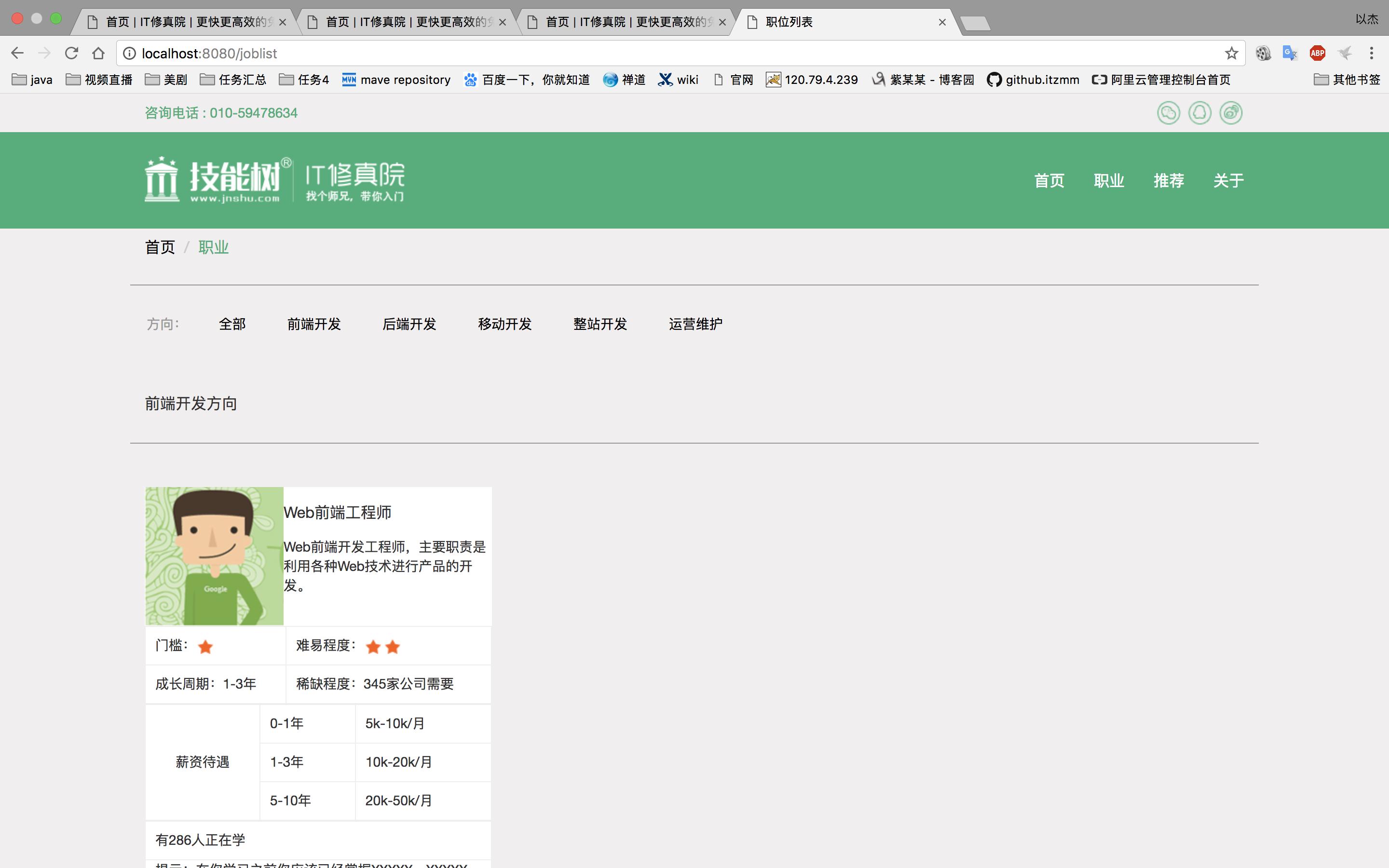
CSS任务9的页面因为有3个页面,头部导航和尾部都是一样的,所以做了3个复用.
首页:

职业:

关于:

代码这块儿主要就是2句话的体现,一个头部的插入,一个尾部的插入.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=no">
<script src="${pageContext.request.contextPath}/t8/js/jquery-3.2.1.min.js"></script>
<link href="${pageContext.request.contextPath}/t8/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/t8/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/t8/css/jnshu.css">
<title>技能树</title>
</head>
<header><tiles:insertAttribute name="head"/>
</header>
中间就是不同的内容.
<footer><tiles:insertAttribute name="tail"/>
</footer>
明天计划的事情:
完成任务4.
收获:
学会儿如何在jsp中完成页面的跳转,延时跳转以及删除停留在本页面.还有tiles框架的使用.





评论