发表于: 2017-12-26 19:51:05
1 637
今日完成
1.弄清楚了HTML与JSP页面的区别
HTML(Hypertext Markup Language)文本标记语言,它是静态页面,和JavaScript一样解释性语言,为什么说是解释性 语言呢?因为,只要你有一个浏览器那么它就可以正常显示出来,而不需要指定的编译工具,只需在TXT文档中写上HTML标记就OK。
JSP(Java Server Page)看这个意思就知道是Java服务端的页面,所以它是动态的,它是需要经过JDK编译后把内容发给客户端去显 示,我们都知道,Java文件编译后会产生一个class文件,最终执行的就是这个class文件,JSP也一样,它也要编译成class文件!JSP不 止要编译,它还得要转译,首先把JSP转译成一个Servlet文件,然后在编译成class文件。当用户访问JSP时就执行了class文件,最 终......
(1)最简单的区别就是,HTML能直接打开,jsp只能发布到Tomact等服务器上才能打开 。
(2)定义上HTML页面是静态页面可以直接运行,JSP页面是动态页它运行时需要转换成servlet。
(3)他们的表头不同,这个是JSP的头“ <%@ page language="java" import="java.util.*" pageEncoding="gbk"%>”在表头中有编码格式和倒入包等。
(4)也是很好区分的在jsp中用<%%>就可以写Java代码了,而html没有<%%>
现在明白了为什么浏览器不能直接打开jsp页面了。
2.修改静态页面
2.1弄清楚JSP页面放在web-inf与放在webapp目录下的区别。
(1)如果把这些JSP页面文件移到WEB-INF 目录下,在调用页面的时候就必须把"WEB-INF"添加到URL中。
我们知道,实现页面的跳转有两种方式,一种是通过redirect的方式,一种是通过forward的方式。redirect方式的跳转,系统会在一个新的页面打开要跳转的网页;而forward方式跳转,系统会在原来的页面上打开一个要跳转的网页。所以放到WEB-INF目录下的文件是不允许采用redirect方式的跳转来访问的
(2)通过设置过滤器,放在webroot下面的文件也可以实现不能直接访问。所以说放在哪里就看习惯是什么样了。
一般项目都是要求隐藏性的,只让客户通过请求访问而不是直接访问jsp页面。若放在webroot下面,肯定要加一个过滤器阻止所有对*.jsp的访问。只要比较的话:
放在webroot下面:优点,程序结构清晰,便于编码和维护;缺点,要加过滤器。
放在web-inf下面:优点,不用过滤器;缺点,打乱了程序结构,编码和维护麻烦点。
总结:项目放在webapp下面吧,如果有特殊要求的前提下再放在WEB-INF里面吧。
2.2开始修改静态页面
(1)将以前的页面的头部、底部内容 拷贝到两个将被引用的 jsp页面里,访问这两个页面,可以获得相应内容。


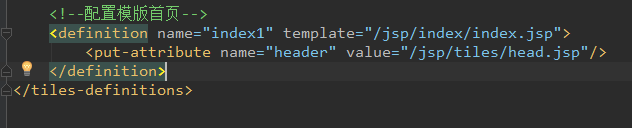
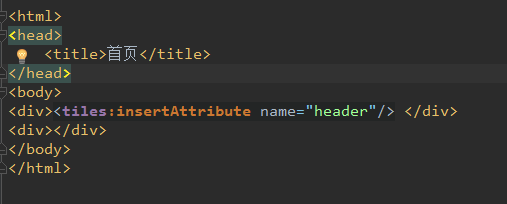
(2)再建立一个模版页面,将以上的两个页面引入到这个页面里面来。


(3)测试结果————文字内引用过来,图片与css文件没有引用过来。。。。

(4)分析问题原因
①没有加载到CSS文件。重新建立工程结构。

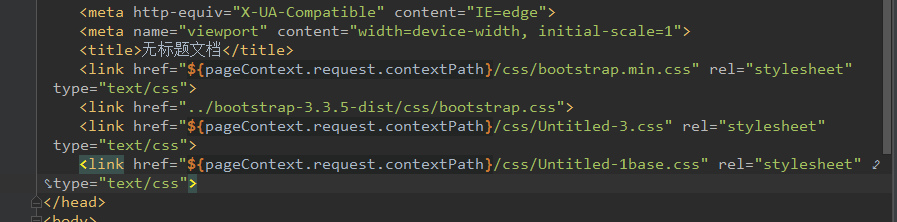
②统一使用绝对路径

解决问题

明日计划
1.完成页面动态数据填充
2.完成两个页面的tiles复用。
遇到问题:
1.头部与底部页面都包含CSS内容,使用tiles引用时,怎么将这些CSS也一起引用过来?(已解决)
收获
1.基础知识真的很重要





评论