发表于: 2017-12-25 22:46:22
1 471
今天完成的事情
在开发模式下实现微信公众号的自定义菜单
定义菜单的实体类:
public class ViewButton extends Button {
private String type;
private String url;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
定义accesstoken的实体类:
public class AccessToken {
// 获取到的凭证
private String token;
// 凭证有效时间,单位:秒
private int expiresIn;
public String getToken() {
return token;
}
public void setToken(String token) {
this.token = token;
}
public int getExpiresIn() {
return expiresIn;
}
public void setExpiresIn(int expiresIn) {
this.expiresIn = expiresIn;
}
}
在工具类中编写获取access token的方法:
public static AccessToken getAccessToken(String appid, String appsecret) {
AccessToken accessToken = null;
String requestUrl = access_token_url.replace("APPID", appid).replace("APPSECRET", appsecret);
JSONObject jsonObject = httpRequest(requestUrl, "GET", null);
// 如果请求成功
if (null != jsonObject) {
try {
accessToken = new AccessToken();
accessToken.setToken(jsonObject.getString("access_token"));
accessToken.setExpiresIn(jsonObject.getIntValue("expires_in"));
} catch (JSONException e) {
accessToken = null;
// 获取token失败
log.error("获取token失败 errcode:{} errmsg:{}", jsonObject.getIntValue("errcode"), jsonObject.getString("errmsg"));
}
}
return accessToken;
}
以及利用access token来调用创建菜单的接口,创建自定义菜单:
public static int createMenu(Menu menu, String accessToken) {
int result = 0;
// 拼装创建菜单的url
String url = menu_create_url.replace("ACCESS_TOKEN", accessToken);
// 将菜单对象转换成json字符串
String jsonMenu =JSONObject.toJSONString(menu);
// 调用接口创建菜单
JSONObject jsonObject = httpRequest(url, "POST", jsonMenu);
if (null != jsonObject) {
if (0 != jsonObject.getIntValue("errcode")) {
result = jsonObject.getIntValue("errcode");
log.error("创建菜单失败 errcode:{} errmsg:{}", jsonObject.getIntValue("errcode"), jsonObject.getString("errmsg"));
}
}
return result;
}
创建菜单模板:
private static Menu getMenu() {
CommonButton btn11 = new CommonButton();
btn11.setName("天气预报");
btn11.setType("click");
btn11.setKey("11");
ViewButton btn32 = new ViewButton();
btn32.setName("跳转");
btn32.setType("view");
btn32.setUrl("http://www.jnshu.com/home");
/**
* 微信: mainBtn1,mainBtn2,mainBtn3底部的三个一级菜单。
*/
ComplexButton mainBtn3 = new ComplexButton();
mainBtn3.setName("更多体验");
mainBtn3.setSub_button(new Button[] { btn31, btn32, btn33 });
/**
* 封装整个菜单
*/
Menu menu = new Menu();
menu.setButton(new Button[] { mainBtn1, mainBtn2, mainBtn3 });
return menu;
}
执行方法:
public static void main(String[] args) {
// 第三方用户唯一凭证
String appId = "000000000000";
// 第三方用户唯一凭证密钥
String appSecret = "0000000000000000000000";
// 调用接口获取access_token
AccessToken at = WeixinUtil.getAccessToken(appId, appSecret);
if (null != at) {
// 调用接口创建菜单
int result = WeixinUtil.createMenu(getMenu(), at.getToken());
// 判断菜单创建结果
if (0 == result){
log.info("菜单创建成功!");
System.out.println("菜单创建成功!");
}
else{
log.info("菜单创建失败,错误码:" + result);
System.out.println("菜单创建失败,错误码:"+result);
}
}
System.out.println(at);
}
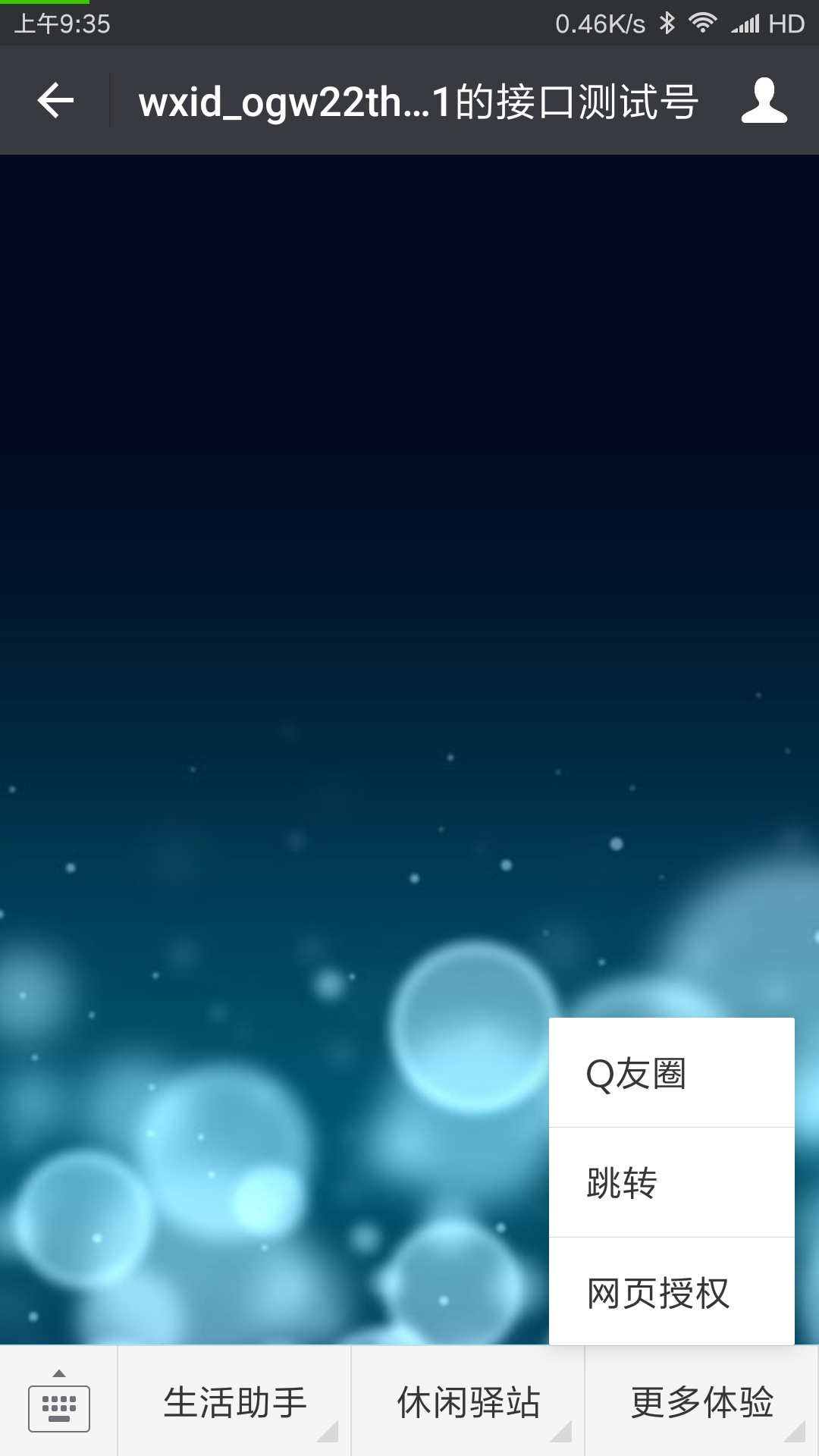
成功:

明天的计划
写网页授权来拉取用户信息
遇到的问题
无
收获
在微信公众号的开发模式下创建自定义菜单





评论