发表于: 2017-12-23 18:28:05
2 505
一、 今天完成的事情
应该算完成了吧???
代码地址:https://github.com/hdonghong/codetask/tree/master/task4/tilesdemo
一、找到一个通关任务的CSS学员,要到Task9中的静态页面,将其中的静态内容变成动态内容,设计DB。
①下载官网的提供的web
先建好Maven项目,这里我搭建了SSM框架。
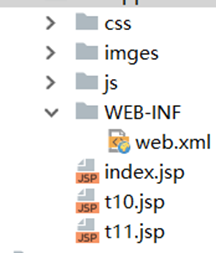
将t10和t11两个文件夹放到项目下,并作适当修改

注意后缀名html改成jsp后,文件需要添加jsp标签

②设计表字段
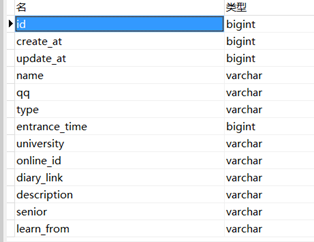
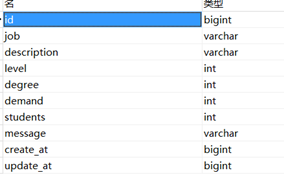
下面图片中英文表示设计的字段名。
左图为applicant表,右图为profession表。


注意: “门槛”字段、“难易程度”字段的使用int类型表示星星的数量。
t10页面使用applicant表(上),t11页面使用profession表(下)


③修改html页面
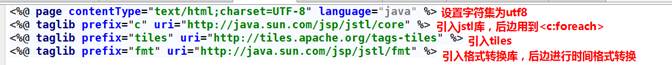
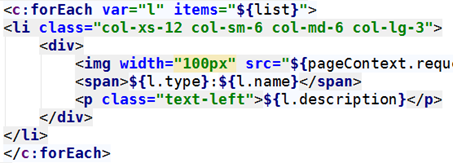
t10.jsp中:使用原先引入jstl库的<c:foreach>标签迭代model中的list

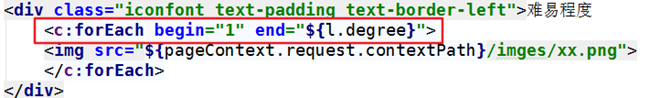
t11.jsp中:对“门槛”字段、“难易程度”字段使用<c:foreach>迭代展示星星。

④步骤一成果展示


二、用Tiles来完成页面的复用配置,用Tag标签来处理时间的转换,可以自行写一个JSP的时间处理Tag,可以根据传入的时间格式把Long变成对应的格式。
①确保使用tiles复用页面的jsp页面已经引入了tiles库(上面已做过)

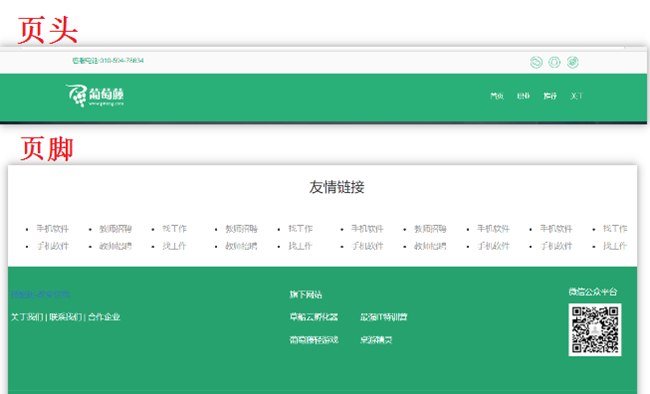
②确定要复用的页面。这里我选了页头和页面。

抽取出相关的前端代码,分别放入新建的head.jsp和foot.jsp中

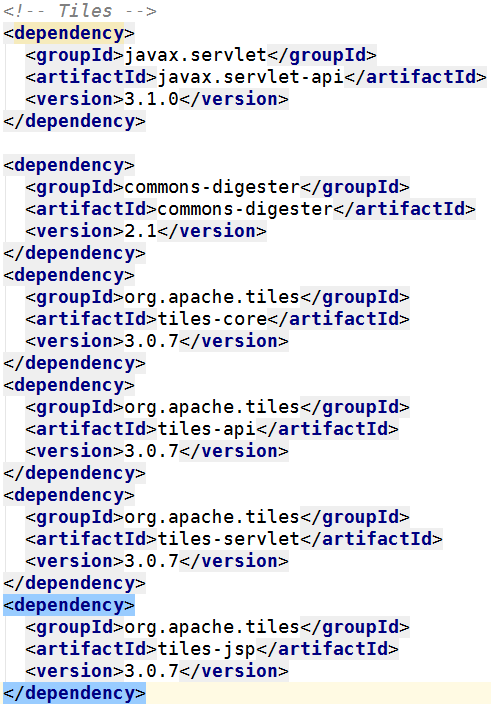
③pom.xml引入相关依赖

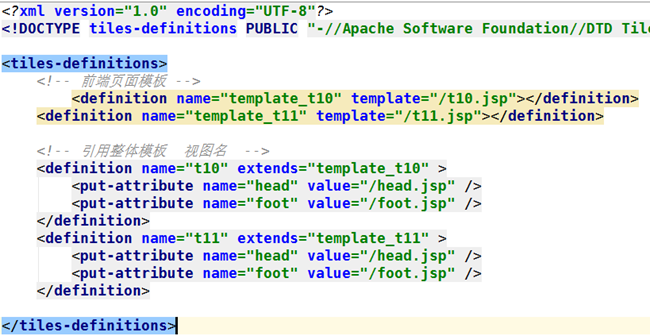
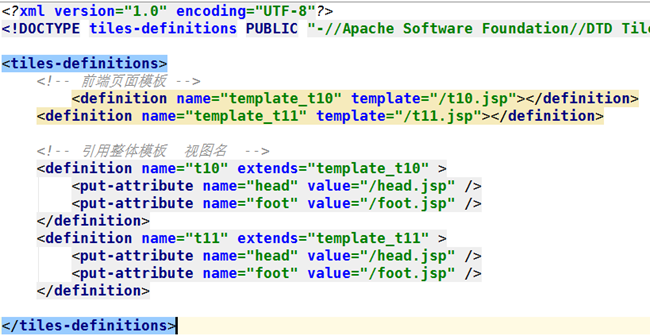
④/WEB-INF下新建general.xml作为tiles的配置文件



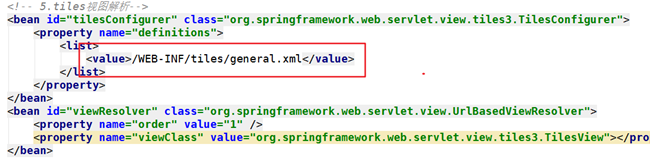
⑤springMvc配置文件中整合tiles

⑥修改原来的html页面
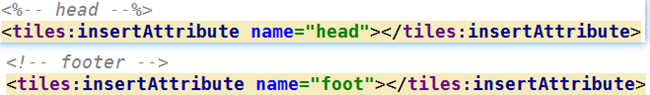
将t10和t11中的页头和页脚前端代码删除,使用<tiles:insertAttribute>标签引入head.jsp和foot.jsp文件。

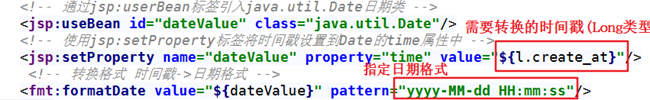
⑦转换日期格式
通过fmt库进行转换。

⑧步骤二成果展示
效果和步骤一差不多,主要是增加的日期。

三、部署到云服务器上
同任务三步骤。(略)
二、 明天计划的事情
三、 遇到的问题
还好
四、 收获





评论