发表于: 2017-12-20 23:45:49
1 687
今日完成的事情:
今天在本地跑通了代码生成的框架。
昨天的@autowired这个注解搞了研究了一下,没有找到错误的具体原因,然后换成@resource就不报错了。

@autowired是按照类型自动装配的。
@resource是按照名称自动装配的。推测的原因是:

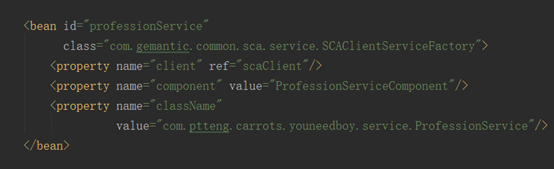
在这个配置文件当中是按照className装配的,所以用@resource不报错。
然后自己的配置文件当中也是有很多错误的地方,修改之后。Jetty插件部署本地,没有炮成功。原来是自己没有开启server。
第二次开启server,jetty再次部署,顺利跑通:

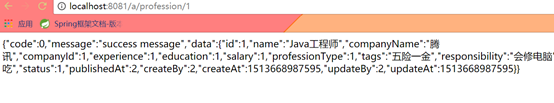
调用接口,返回json数据。
然后解决后端小伙伴的问题,他的代码生成步步维艰,每进行一步都是数不尽的错误,真是让人头大。
剩下来的时间就是部署开发环境。看了一下于博韬大佬的视频。进去开发机,暂时先了解了一下目录结构,以及各个目录的作用。还要再学习一下svn的使用。
就说一下各个目录的作用吧。
在/data/svn/student/carrots/trunk下新建自己小组的文件夹,里面是是自己项目的service和web,core包不用放,直接导入私服即可,在这个文件夹下的文件是自己项目的中转站。
在/data/service下面是放置自己项目的service的代码。
在/data/webs下面是放置自己项目的web代码。
至于为什么要这么做,大佬说是一种规范。
然后在/data下面新建自己的web和service文件夹,里面是日志文件。
然后两处配置文件需要修改,nginx和resin,还有好多的脚本文件需要写。
还有一些
明日计划的事情:
明天部署开发环境,然后要赶快开始写接口了。
遇到的问题:
代码生成过程中,会遇到很多问题,如师兄所说都是一些配置文件的问题,今天就被一个文件路径折磨的要死,找了好久才找到。
收获:
代码生成算是有了一点起色,然后是开发环境部署也大概的知道了思路。
任务开始时间:2017/12/15
预计完成时间:2017/12/28
延期:无
禅道:http://taskNaNteng.com/zentao/project-story-494.html





评论