发表于: 2017-11-29 21:47:40
1 633
今天完成的事情:
1、学习axuer的基础操作(按照任务资料里面的画了一遍。但这不是我自己想看到的样子)


2、试着去根据自己的一点想法改页头页尾。
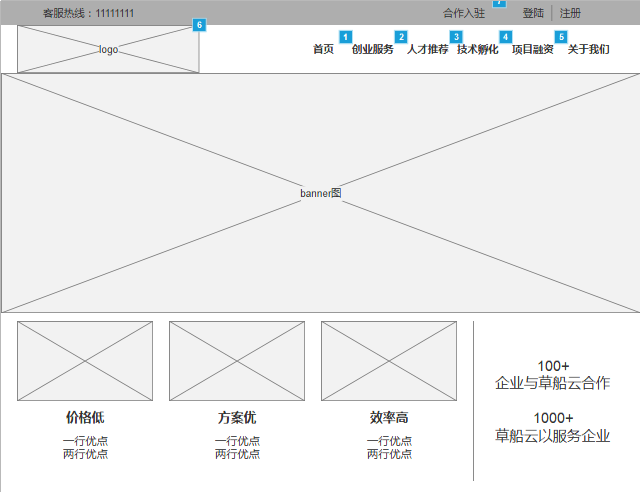
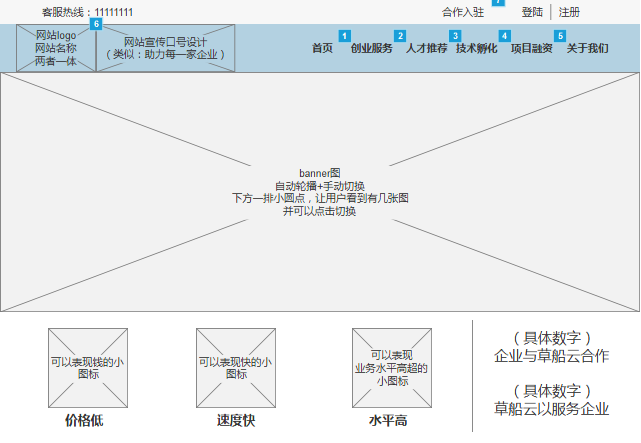
页头:
(1)把大logo的位置改成小logo和宣传口号的结合。logo只是为了让用户确认有没有进错网站的一个要素,没必要太大。但是宣传标语,可以让用户看到我们的目标、我们网站想达成的一个目的。
(2)100+和1000+改成具体实现了的数字。具体的数据可以让用户看到一个个鲜活的前例,如果数字太大,企业口碑在行业内特别出众的话,可以考虑不用具体的数字。
(3)给首页、创业服务的那一排加一个显眼的底色,醒目。以便于用户去很快的识别在哪里去进入他们需求业务的页面。
(4)把客服热线、合作入驻、登陆/注册那里的底色去掉。这种信息是在用户确认选择了这家网站后,才会需要的信息,所以这种信息我认为应该让用户一眼可以看到但是不用显眼,用比较偏透明的颜色来衬托比较合适。
(5)下方的网站优势,说自己怎样怎样总觉得不如让用户自己来看。我们只要标出我们的竞争力所在,具体的优势在哪里,可以在别的地方表现,在首页这样门面上来说出来有点~别扭。

最后,好像也没什么改动,貌似扣了细节,其实也就这样。
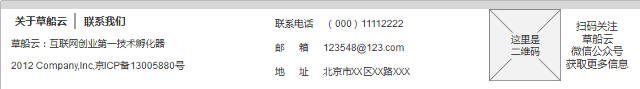
页尾:
(1)公司备案信息太长,这条信息比较重要,但靠边放不太显眼,所以放在页尾的下方居中。
(2)不知道电脑端办公更多的是使用什么软件来进行实时沟通,会不会还有用QQ的,加上一个企业QQ或许会合适。

3、看了几篇行业内的人士对pm的一些理解的文章。emm~没发现什么指导作用,没有醍醐灌顶的快感。
明天计划的事情:
1、继续任务二。
2、学习axuer,今天真的没消化。
3、去网上看一下pm的大佬们都是怎么做事的。
遇到的问题:
1、《wbe设计规范》没有看懂,给几个图,然后几个h值;再给几个图,再来几个h值。这是要怎么用呀?
2、还是没有想清楚如何根据自己的story去画具体的原型。关键性大的就显眼点?关键性次之的就次显眼?相关联的东西就放一起排成排?这是我目前的理解。但觉得不会那么的简单描述吧,复杂一点的还没想出来。网络上,我没搜到关于这东西的。
3、自己明明看了很多东西,但回想起来都只有一点模糊的印象。真的看文章都看到了灵魂深处,就是表现不出来。去网络上看东西,需不需要自己看一点就详细的总结或者重复一遍?不知道师兄是怎么在网络上学习一些概念性甚至很模糊的东西的
收获:
1、axuer基础操作的一部分。
2、今天看知乎上一篇文章说,很多产品都喜欢把自己假想成那个用户,但实际上,用户也是分很多类型的,要尽可能照顾更多的用户群体,而不是只照顾到“自己”,不知道这算不算对PM的一个方面的收获,但这点让我想到了关于法律的制定的一些事情。(譬如虐童案的判决和个人信息泄露的判决。印象里有一个虐童案判了两年半,一个个人信息泄露案却判了七年,会不会是立法者只从个人的角度考虑了。)
3、用户故事写出来后,要试着去想,这个用户故事还可不可以细分,要达到仔细的极致。
4、完成需求比创造需求更符合普罗大众。
成果展示里是画的草船云页头页尾。





评论