发表于: 2017-11-27 00:01:05
1 759
今天完成的事情:
1.写出回家学习的user story。
回家学习user story:
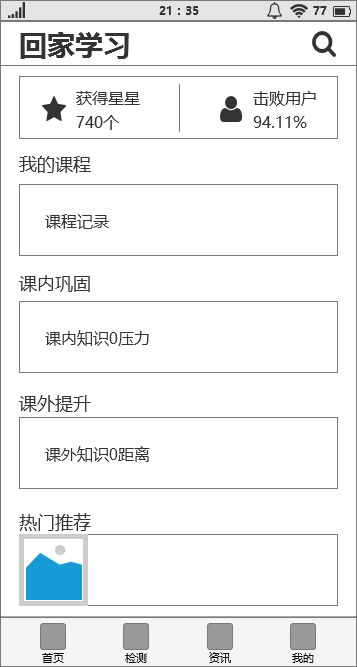
作为用户,我想要有课程搜索的功能,以便查找到我想要的课程;
作为用户,我想看到我获得星星的数量与打败用户的数量,以便获得学习的成就感并激发学习兴趣;
作为用户,我想要看到正在学习的课程进度记录,以便我继续学习之前课程;
作为用户,我想要巩固课内学习的知识,以便让我加深对课内知识的理解记忆;
作为用户,我想要提升课外知识,以便使我获得课外知识的提升;
作为用户,我想要能被推荐到热门的课程,以便选择心仪的课程;
作为用户,我想要有学习检测的功能,以便测试学习的效果;
作为用户,我想要有查看资讯的功能,以便了解到更多课程的咨讯;
作为用户,我想要有查看个人信息的功能,以便准确了解个人的信息。
2.参考APP原型设计基本规范,根据story画出回家学习的原型。

明天计划的事情:
继续学习Axure,学习原型设计规范。审核通过后开始进行任务三。
遇到的问题:
1.错误的认为手机屏幕尺寸一定要和APP原型设计尺寸相一致,通过阅读http://www.woshipm.com/rp/579154.html大致理解移动端原型尺寸的来龙去脉。
2.对于各种像素单位还理解还不到位,学习到:px:单个像素长度、ppi:每英寸像素数;dpi:每英寸点数;dp:物理像素点长度;sp:放大像素,主要用于字体显示;引入dp、sp代替px的原因:为了在不同像素密度的显示媒介上保持尺寸一致的显示效果。
收获:
1.学习到一些Axure操作细节,比如使用大纲页面多选元素进行平均分布操作、使用组合功能集体调整元素大小、通过下载或制作扩充原件库。
2.大致学习了解Android的Material Design设计规范http://design.1sters.com/,和IOS设计规范http://www.jianshu.com/p/67ab63723e54。





评论