发表于: 2017-11-26 22:41:23
2 753
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
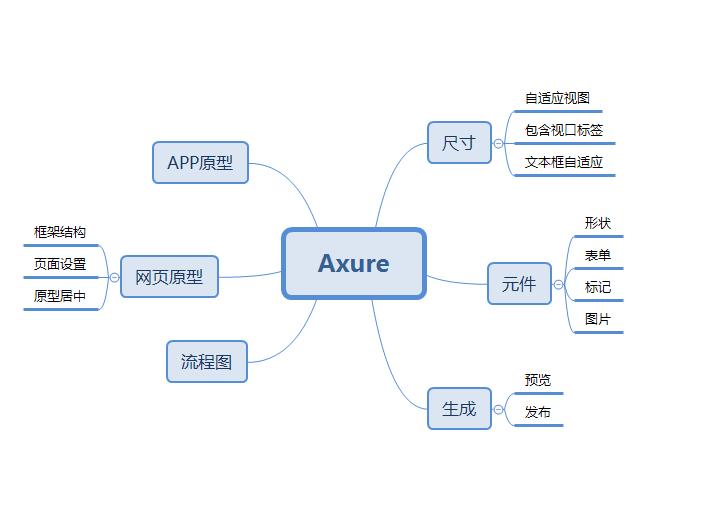
·看了一上午的axure视频,并尝试运用xmind画思维导图
·回家学习的user story(看到有师兄写的是从老板角度出发写的story,没搞懂,先mark一下)
作为用户,我希望看到我的学习里程,以便能让我对学习进度有直观的认识。
作为用户,我希望在显眼的地方有搜索功能,以便我快速找到想要的东西。
作为用户,我希望看到其他用户的学习情况,以便鞭策我继续进步。
作为用户,我希望看到当前课程,以提醒我继续进行学习。
作为用户,我希望有复习功能,以便我巩固学得的知识。
作为用户,我希望有课外扩展内容,以拓宽我的知识面。
作为用户,我希望有学习测验功能,以便我检验自己的学习成果。
作为用户,我希望有相关资讯内容,以便我及时了解学科最新资讯。
作为用户,我希望有个人资料管理功能,以保证我的信息安全。
作为用户,我希望能看到,以便我在各大模块之间快速切换。
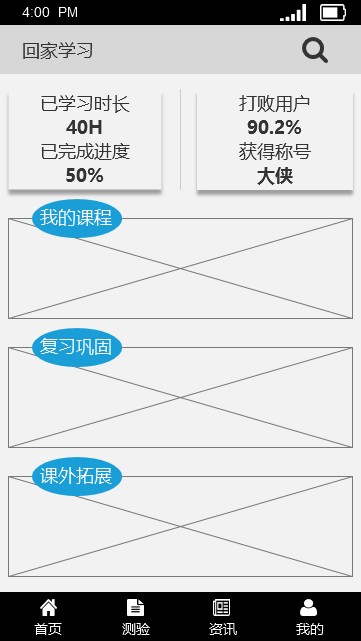
·根据以上story画了回家学习的首页原型

明天计划的事情:(一定要写非常细致的内容)
·继续看axure教程视频,完善思维导图
·看看任务二还有没有需要改进的地方
·开启任务三
遇到的问题:(遇到什么困难,怎么解决的)
`在各种像素单位之中迷失了
px:单个数码像素点长度
ppi:每英寸像素数,值越大,单个像素点越小
dpi:每英寸点数,印刷单位
dp:设备独立像素,单个物理像素点长度(如retina屏326ppi,其1dp约等于2px)
sp:放大像素,安卓字体大小单位,和dp貌似一样
pt:印刷长度单位,1pt=1/72英寸
引入dp、sp代替px的原因:为了在不同像素密度的显示媒介上保持尺寸一致的显示效果。
目前在AXURE只用到了px单位,其他单位全无脑换算成px作缩放处理
收获:(通过今天的学习,学到了什么知识)
·get到一些axure中的细节操作,整理了思维导图ver0.1

·了解了下Android和IOS环境下的设计规范,水果家的规范数字真是不好看,然后Android经历了实体键到虚拟键再到实体键的迭代,因此现在的app页头页脚都可能有导航或者没导航(薛定谔的bar)
·修复了中午睡不着下午没精神的BUG





评论