发表于: 2017-11-24 16:53:17
1 830
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.今天不做任务,重点看用户体验五要素。

首先,在做一款产品之前,我们先尝试着问自己几个问题,问题分为以下3类:
(1)为什么做?
我们要做的产品是干什么的,为用户解决什么问题?我们做的产品以后怎么赚钱,或则不赚钱,我们总得得到什么好处吧?
(2)做什么?
我们的产品要有哪些功能?
(3)怎么做?
我们的产品具体做成什么样子?
这个问题在做产品调研的同时同样适用,我们可以站在该产品的角度进行发问,得到答案,理清思路和头绪。
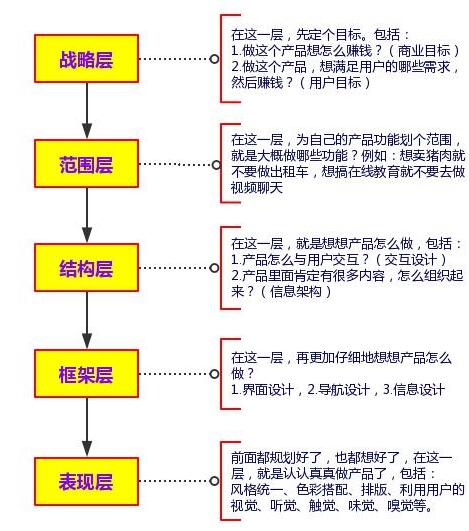
战略层
1.商业需求:这款产品能够为我们带来什么样的收益(比如能够获取大量的忠实用户,日活用户多少,或者直接得到大量用户充值)
2.用户需求:能够在特定场景、领域,为用户解决了痛点需求问题。
战略层完善需要将商业需求和用户需求进行良好契合,最完美的状态是产品能够为开发运行者带来期望的价值,利润,或者其他收益,而对于用户来说,产品必然要能够解决用户的某一领域的需求,而该产品的使用场景越多,用户依赖度越大,解决用户的需求越成熟规范,就越是成功的产品,而这样的产品必然是能够为开发方带来满意的收益的。
范围层
当我们的商业需求和用户需求完美契合之后,我们的项目基本上也就定下来了,但是战略层的内容只提供了一个笼统的范围,我们还需要进行进一步的细化分解。那么一个产品需要考虑到的功能是非常多的,以回家学习这个产品来说。
回家学习是由南京逗你学信息科技有限公司(专为幼儿园和小学生家长特别定制的教育辅助 APP) 为家长(提供陪伴孩子学习的系统方法和规范教学话术)。
我们可以看到两个主题宗旨:1.专为幼儿园和小学生家长特别定制的教育辅助 APP
2.陪伴孩子学习的系统方法和规范教学话术
首先第一条,这是一款为幼儿园和小学生家长定制的教育辅助APP。也就是说,从学前教育到小学六年级的儿童的家长都是适用用户群体。
第二条,提供陪伴孩子学习的系统方法和规范教学话术。两个关键词组,{陪伴孩子学习的系统方法},{规范教学话术}。
那么简单的梳理一下,这款产品的目标用户群体为学前班至小学六年级学龄儿童的家长。
产品的功能包括了向家长教授系统的伴学方法,以及规范标准的教学话术。
看一下具体页面:



课程,听写这两个栏目的使用场景是在家长和学生同时进行的,具体有家长进行监督,引导,帮助孩子学习,而图3则是为家长开辟的功能,包含了学习技巧,教育经验等这类资讯,使用场景是在孩子学习,作业的过程中,家长可以进行相关资讯的浏览,而在其他场景下,家长的时间更多的会被工作,生活,或者其他的事物占据,造成产品的使用率低下,所以为了弥补这个劣势,相关教育资讯,学习小技巧等文章可以在家长辅导孩子学习的场景中延长使用时长,但是该产品并没有相应的进一步聚拢用户进行讨论交流的功能,类似留言,社区这样的功能,功能显得单一化,使用场景非常固化和单一,没有拓展空间。
结构层
1.交互设计
2.信息架构
A. 用户在使用一个全新的产品的时候,在进行交互操作时,会依据自身的经验,习惯等进行惯性操作,例如手机上的长图浏览,用户会因为以前使用的其他产品形成动作记忆,当出现长图的时候会进行手势滑动操作,而这个时候,如果我们的产品针对用户的操作没有给予用户预想的反馈效果的话,例如出现没有滑动,而是出现放大,缩小等等反馈,这个时候用户的第一反应会是质疑产品的功能完善性,然后进行一次或者多次的尝试,当得到确定的答案时,部分用户会选择卸载或者退出,部分用户会选择尝试,但是不会有用户能够在第一时间适应,并且毫无学习成本。
所有产品的操作,交互,反馈都应该在用户预期效果的范围内,任何超出用户预期的行为都会带来一定的学习成本,而学习成本的存在是用户接受产品的第一道障碍。
产品的存在是为了解决用户的需求,而不是给用户出题目。
B. 信息架构的意思就是一个产品所有功能的组合体。
当我们使用一个产品的时候,我们需要进行一些个性化设置,我们就会点击 我的>设置/个性化
当我们需要更改密码的时候,我们会点击 设置>安全>更改密码
我们可以快速的查找使用这些功能,因为这些功能的分布合理自然,用户需要做的就是(提出需求>逐级查找>使用)
但是如果更改密码这个功能被放在了个性化设置栏的时候,用户就不能再第一时间找到并且使用,这样的设计会增加用户的使用难度,学习成本,使用耐心,以及对产品的整体观感,综合来说就是非常不利。
一个产品的所有功能整合起来是非常繁杂的,所以有效的归类和清晰的使用路径是非常必要的,这就是清晰架构的目的。
框架层
经过了架构层的设计,我们得到了所有功能的大概设计方向,在框架层,就需要进行具体的设计了。
1.界面设计
2.导航设计
3.信息设计
界面设计要做的就是选择合适的界面交互控件,这些控件既能够让用户易于理解其含义,又能够让用户借助于此来圆满完成任务。
个人理解:以回家学习为例,底部的课程,听写,资讯,我的,这四个栏目的文字标识和LOGO,以及界面中的文字模块,都是达到引导用户无障碍操作的目的,通过文字和LOG的结合,以及用户的理解达到目的。
导航设计要做的就是让用户在使用产品的时候有位置感,让用户知道自己在什么位置,知道下一步可以到哪里去,知道上一步怎么返回,避免让用户有云里雾里的感觉。具体而言,索引表、网站地图、导航链接、当前位置导航信息等,都可以是导航设计的一部分。
个人理解:如何让用户明白所处位置?功能模块的颜色差异,点击后的动画效果,切换动画,以及顶部和底部的子栏目名字注释都是可以达到告知用户位置的目的,加上返回功能键等等设计,都可以让用户明白。
信息设计要做的就是怎么把各种设计元素粘合在一起,怎么把它们呈现出来,让用户很好地理解和使用它们。
个人理解:一个页面不可能只有单一的内容呈现,那么如何让用户良好的进行浏览使用呢?信息模块的布局就很重要,banner,推荐栏目,个人进度,这些模块分布在一个屏幕上,如何突显重要信息的重要性,同时不会因为其他模块影响使用体验,需要慎重考虑。
表现层
这是离用户最近的。在这一层,可以通过设计产品的配色方案、排版、对比、风格统一,充分研究和使用用户的感知方式(嗅觉、味觉、触觉、视觉、听觉等),将产品的风格完整呈献给用户。
这里涉及到整体产品的UI设计,细节比例,使用流畅度,操作逻辑的闭合等等,用户使用习惯,用户操作逻辑等等。
明天计划的事情:(一定要写非常细致的内容)
1.任务8调研。
遇到的问题:(遇到什么困难,怎么解决的)
1.暂无。
收获:(通过今天的学习,学到了什么知识)
1.学习了五要素大法,今后做产品调研会根据系统的逻辑来进行思考。





评论