发表于: 2017-11-21 20:34:52
1 824
今天做了什么:
做完了任务四,任务五的登录注册调研完成了一篇。
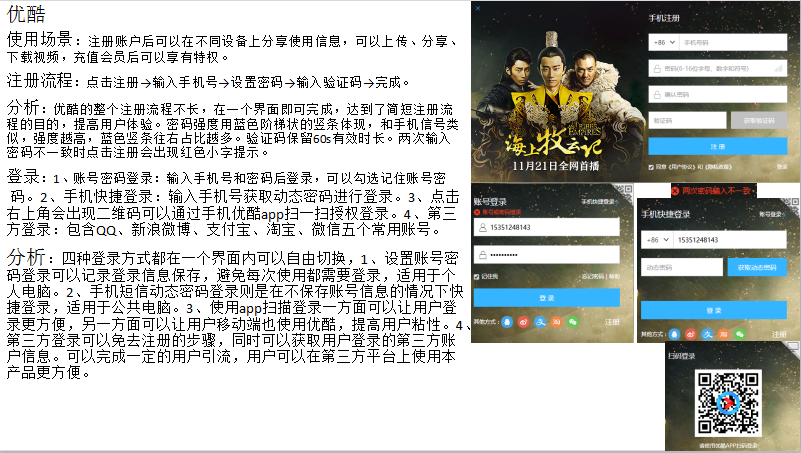
金信优客滚动视图用户story:
轮播图:作为一个投资用户,我希望在首页能够看到大幅的自动切 换的活动和优惠产品的推送,来让我在没有选择好目标的时候找到意外之喜。
列表数据:作为一个投资用户,我希望能有列表式的数据排列将我希望看到的主要信息一次性展示出来,方便我快速选择想要了解的产品。
轮播导航:作为一个寻找投资商品的用户,我希望有一个方便切换的界面,让我寻找目标商品的时候不用太过深入地操作。
上拉加载:作为一个移动端用户,我希望有个加载的功能,来让我的设备不会一次性缓存过多数据。
下拉刷新:作为一个关注投资动态的用户,我希望有刷新功能在不退出的情况下更新数据,来让我可以及时地查看是否有新的数据变更。


明天计划做什么:
完成web的注册登录调研。
遇到的问题:
为了让用户特别是网速慢的用户有更好的浏览体验,有的产品会设置几秒的Timeout来缓存数据,但现在很多的公司都会在产品设计的阶段对于产品内容的加载时间进行评估。我个人感觉设置一两秒的timeout还是有必要的,可以充分保障浏览的顺畅性,这段等待的时间可以通过加载或者刷新的动画来弥补。
收获:
从开始接触手机开始,我感觉上拉加载和下拉刷新仿佛是天经地义的事情,经过这两天的调研和了解才知道,这两个设定当初引发了交互设计的高潮,从第一例case出现后,各个产品争相模仿。除去上拉下拉外,左拉右拉一般作为手机切换页面的功能。在拉动的操作中还涉及很多内容,比如拉动页面出现广告或者产品理念的介绍,用动画来代替单一的圆环转动等等。





评论