发表于: 2017-11-20 21:21:59
1 798
今天做了什么:
终于完成了任务三,做了任务四的app模块调研。
分享了app界面设计尺寸规范:http://my.wiki.ptteng.com/pages/viewpage.action?pageId=30911367
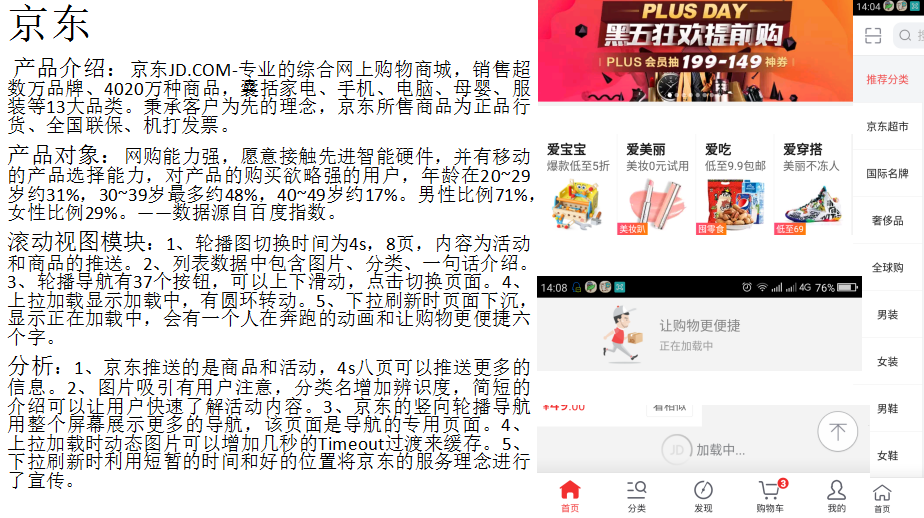
app的轮播图是以较大篇幅的图片,通过动态切换的方式吸引用户关注从而达到推送轮播图内容的目的,轮播图由于会一直切换,所以其内的内容应是简洁且能调动用户兴趣的内容。
app的列表数据是通过将信息按整齐的块状分布来将主要信息呈现给用户的一种方式。因为移动端屏幕更小,所以app列表数据文字内容需要精练,最多不超过一张图片。
app的轮播导航是将导航的按钮均匀地排列在同一水平线上,可以左右滑动来寻找按钮,点击可以进入导航页面。优点是将多个页面放置在同一级别,减少了功能流程的步骤,对于不常使用本产品的用户来说更为简便。
app的Pull to refresh非常适合用于列表、栅格列表和卡片集合之类的界面。刷新的作用是不退出后台的情况下继续进行上传和下载。
app上拉加载更多,适用于大量列表数据的浏览查找场景,有上拉自动加载和点击加载等方式,具体区别需要调研发现。加载动画是为了增加几秒的timeout来保证网页流畅度而设置的过长动画。

明天计划做什么:
按照调研结果构思绘制金信优客滚动视图的原型,提交任务四。
遇到什么问题:
在调研过程中不同app的同一个模块的设定没什么差异,之前就会一直考虑中间的差异到底在哪里,用掉太多的时间,有时候是自己想得太多了,浪费了时间。
收获:
关于story的三个基本原则:可独立的,不太大的,一次迭代不能超过15个story。
关于敏捷开发+MVP的思维也可以借鉴到任务中来:快速完成任务,快速检验试错,快速更正迭代。





评论