发表于: 2017-11-15 22:40:22
1 666
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.完成了10款网页轮播图调研;




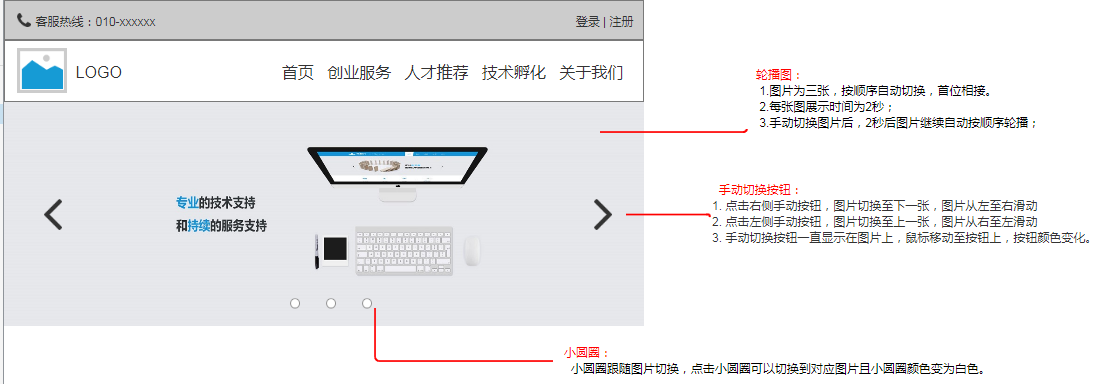
2.制作了草船云轮播图原型;

3.写金信优客产品列表页滚动模块用户Story;
作为产品设计者,我希望在首页看到产品最新的活动和资讯,以便于用户能了解到更好的活动及产品;
作为产品设计者,我希望在首页看到更多的理财计划,以便于用户能选择适合自己的理财计划;
作为产品设计者,我希望在首页能够直接进行投资操作,以便于用户能够快速进行理财;
作为产品设计者,我希望在产品列表页展示更丰富的理财产品信息,以便于用户能够了解有哪些理财产品;
作为用户,我希望产品列表能够下拉刷新,以便于我能够了解最新的理财产品;
作为用户,我希望产品列表能够上拉加载,以便于我能够查看更多的理财产品;
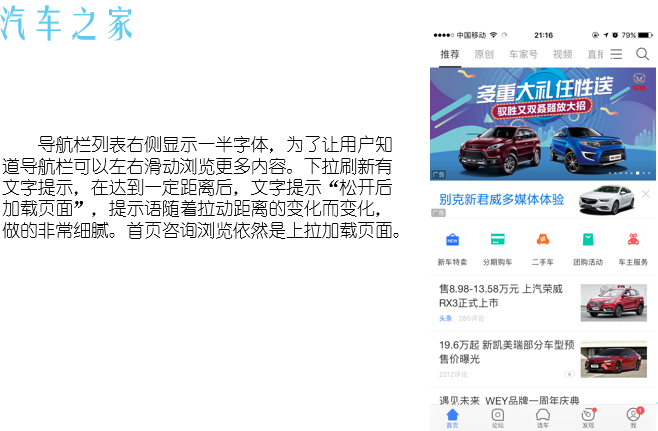
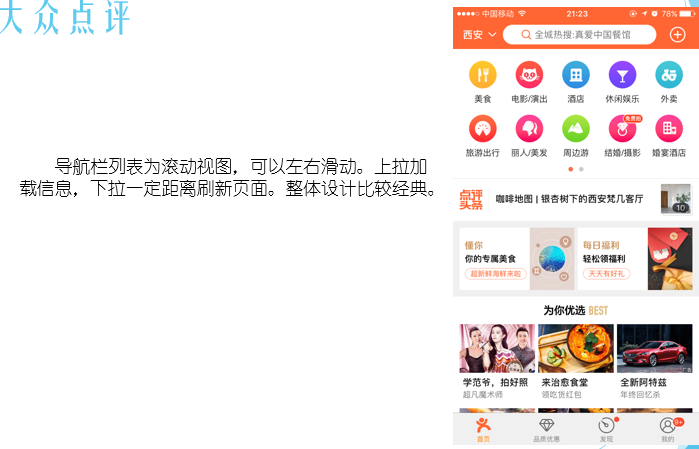
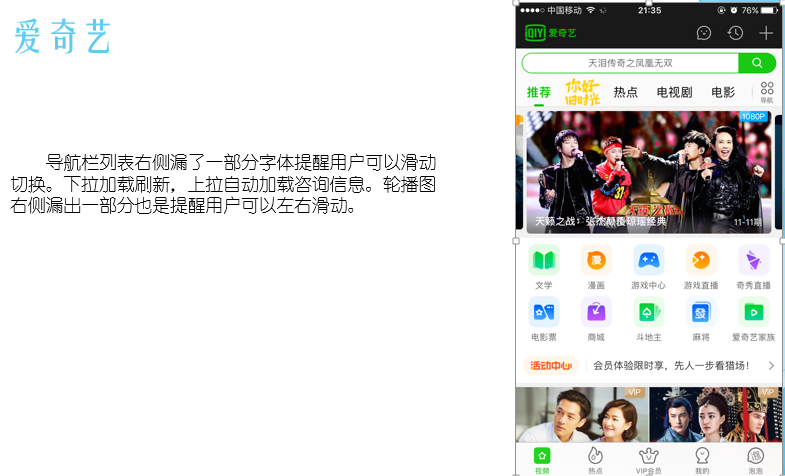
4.调研了数款app轮播图、轮播导航、上拉加载以及下拉刷新功能。







明天计划的事情:(一定要写非常细致的内容)
完成金信优客滚动视图模块原型制作。提交任务四。 开始任务五。
遇到的问题:(遇到什么困难,怎么解决的)
今天浪费了很多时间在轮播图原型制作上,后来跟师兄沟通发现,根据任务的意思理解偏差了,现在的原型设计都是简化版的,只要贴出图,注释清楚,讲清需求就够了,我却一直在做最终的原型展示效果上,其实也算不上高仿真,感觉像动态面板这样基本的使用还是要会的,有时间了找找视频在。
收获:(通过今天的学习,学到了什么知识)
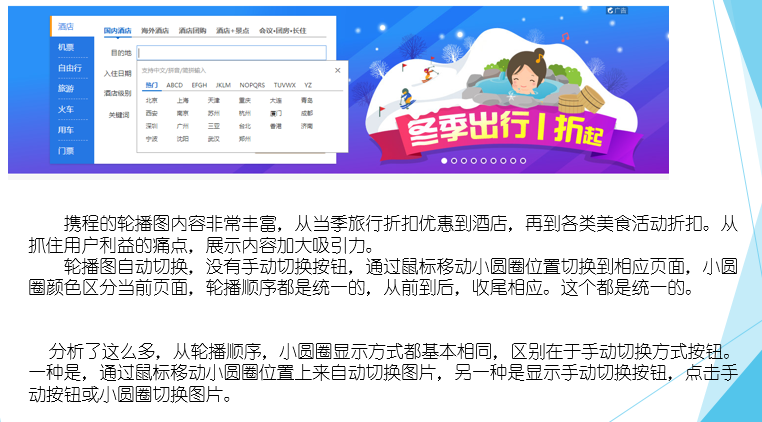
网页版的轮播图,内容涉及要符合产品定位,结合自己产品的优势推出相关内容能更加吸引用户眼球。
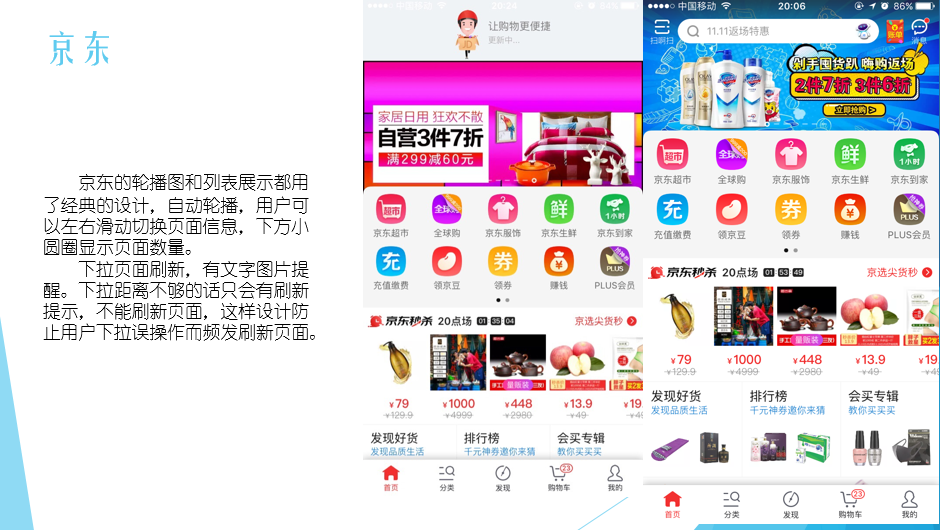
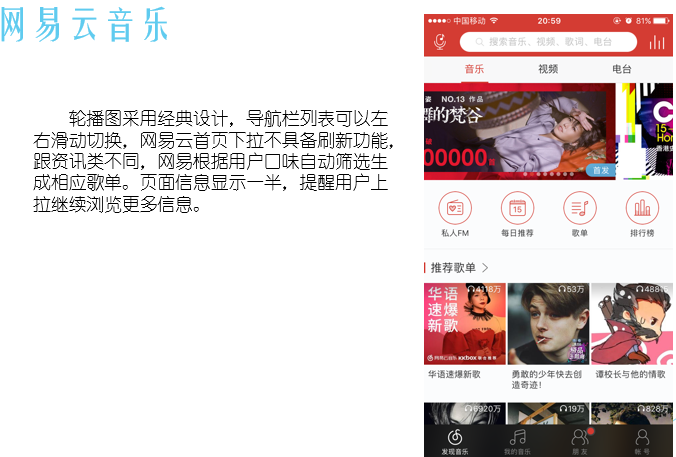
app类轮播导航显示一半的内容,让用户手动去操作发现更多的内容,能在狭小的空间展用更多的内容。app类产品每一个小细节的设计都能体现出很多东西,设计上比网页要细腻更多,小小的变化却给用户带来了更大的用户体验,这也许是手机端的不同,大多数的东西都是同化的,有些可能是用户习惯造成的,不过这些细节的东西是难点亦是机会啊!





评论