发表于: 2017-11-15 21:09:15
3 739
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.完成了任务五的收尾工作,加上了异常情况和一些注释:
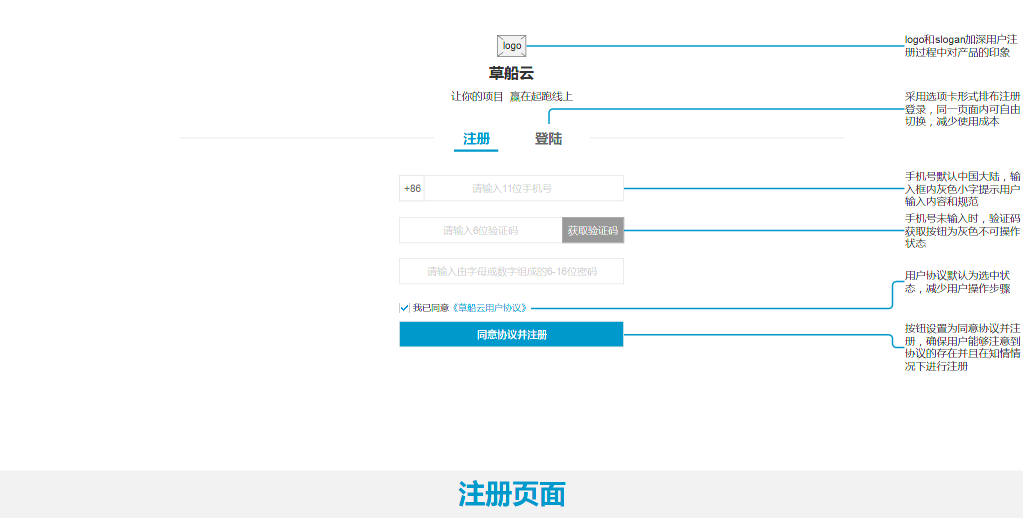
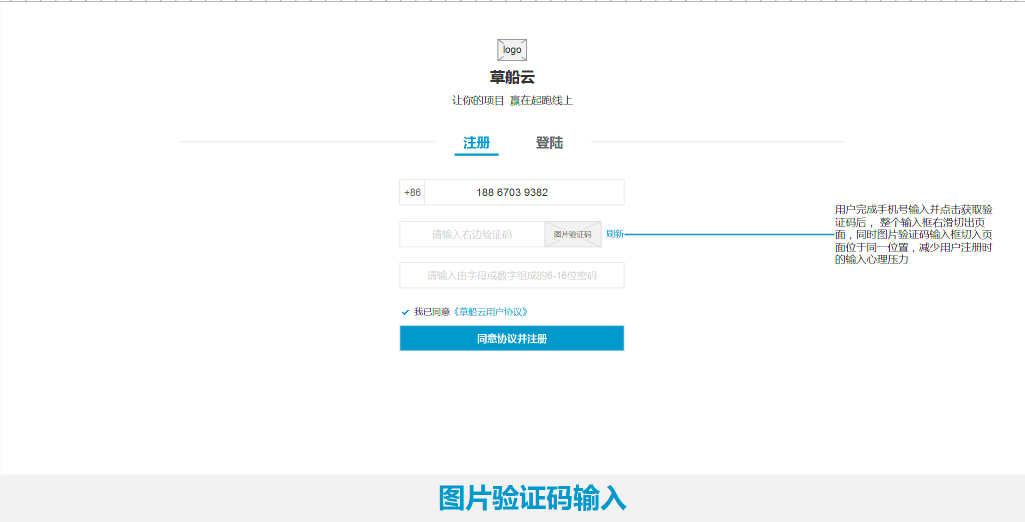
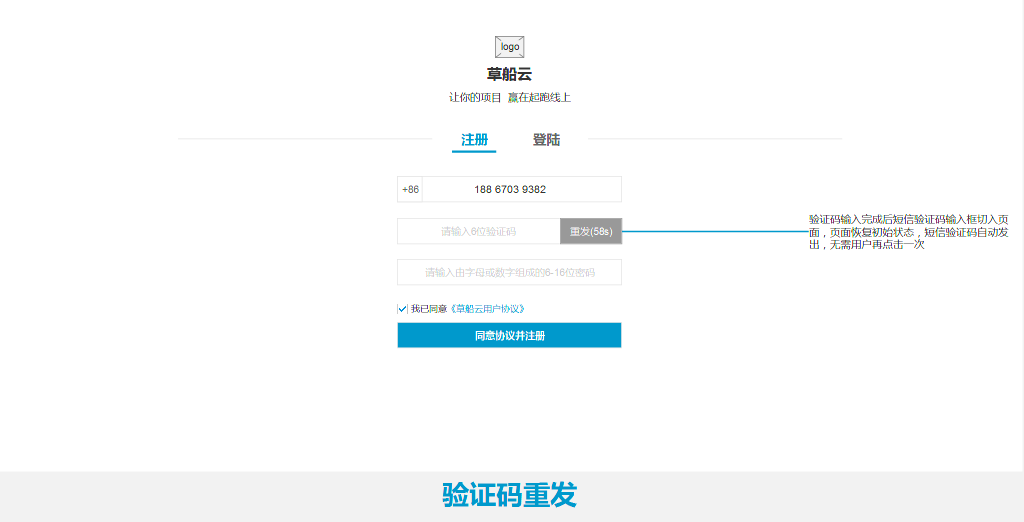
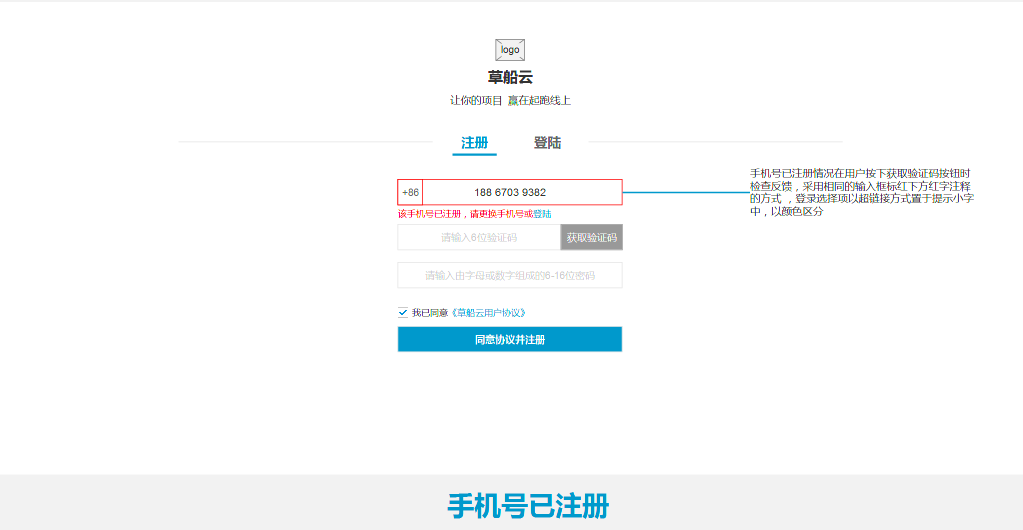
(1)注册





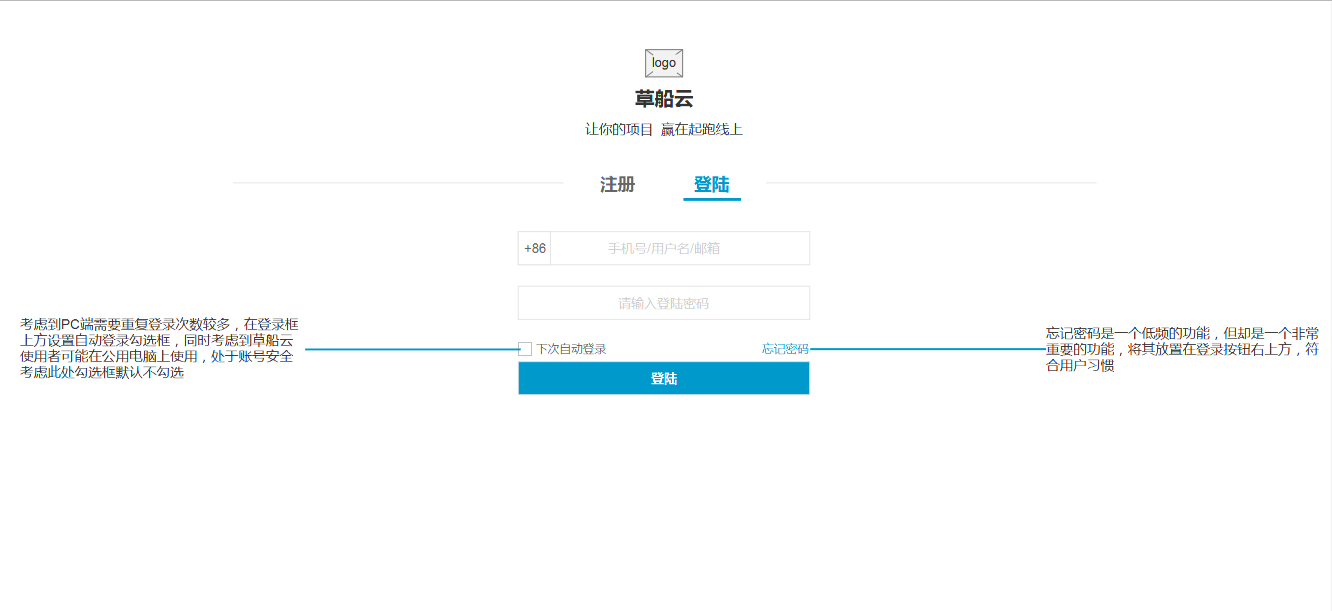
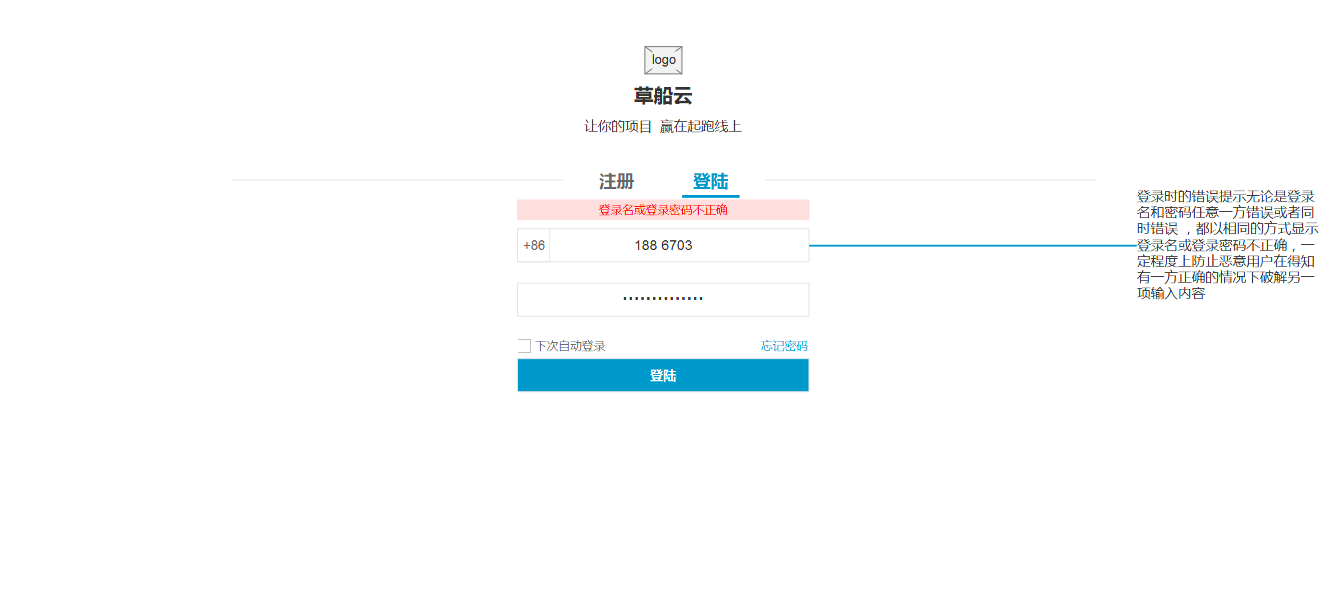
(2)登录


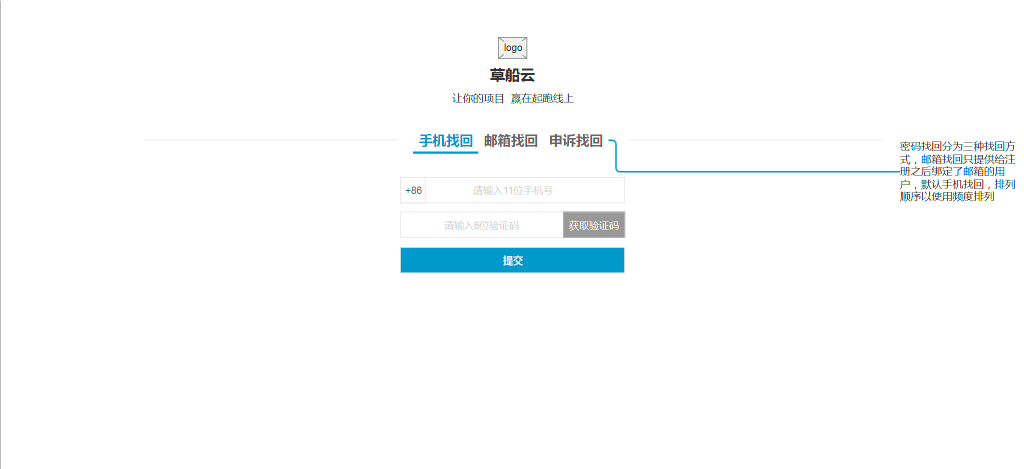
(3)找回密码

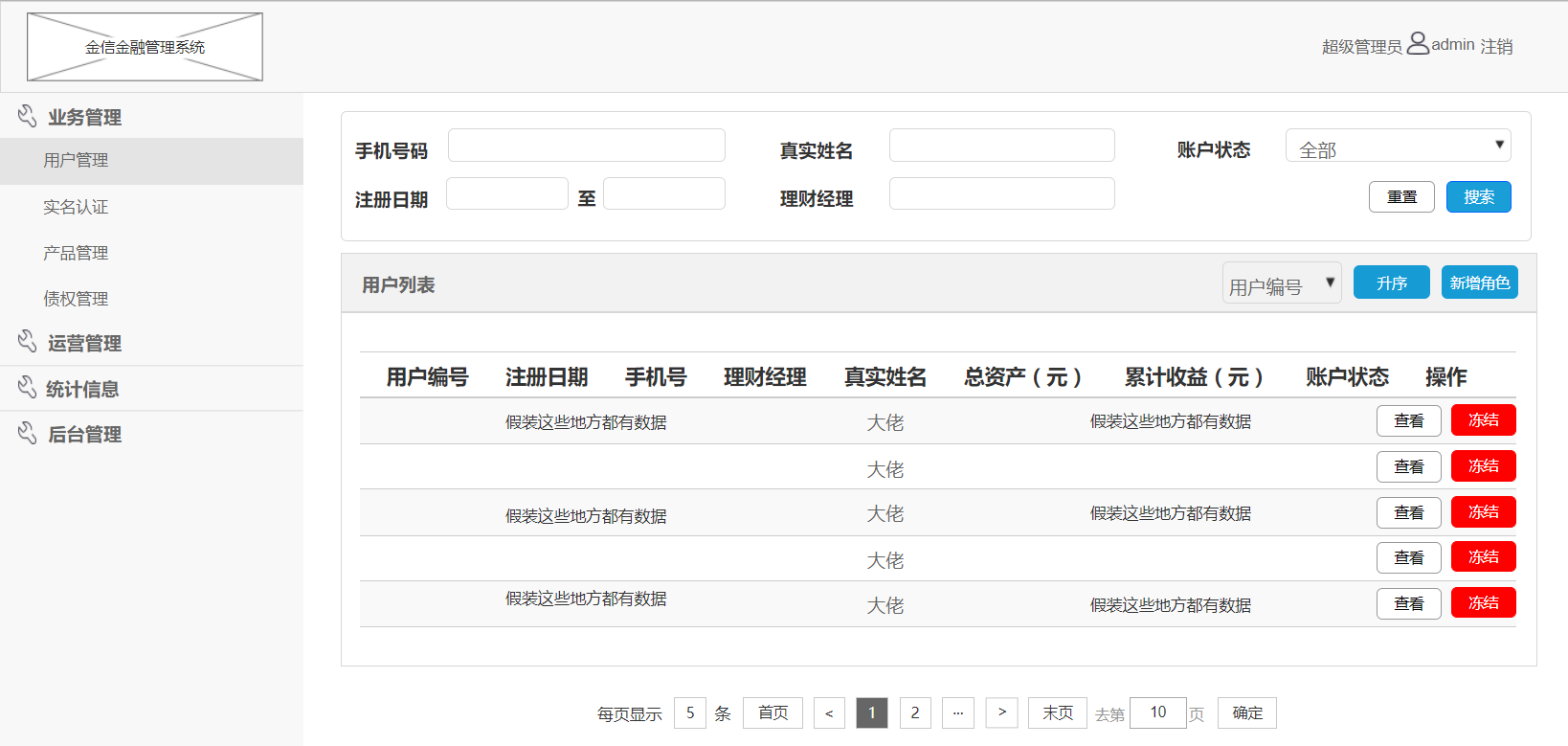
2.任务六的收尾工作:

关于筛选功能昨天和师兄讨论了很久,还是坚持自己的观点,认为运营者在进行运营活动时需要从众多的用户当中分离出一类具有同样特征的用户,运营的主要目的是拉新促活,培养和留住核心用户,在各类运营工作实施时需要辨别哪些用户是此次运营的对象,从后台数据当中抽取,举个例子,在会员体制的培养上,产品会倾向于向目前消费量高的用户提供特权,这时光靠搜索工具是不行的,运营人员并不能获取到消费榜单TOP的用户,而排序可以解决这样的问题,同样的需求还有拉动不活跃用户、消息分类推送等;
关于升序按钮的设置,排序按钮只有一个,默认状态为升序排序,按钮在同一筛选条件下按第二次切换到降序,第三次还原为原始状态,三个状态轮流排序。
基于这个需求出发这样的排序并非是最理想的状态,但目前对于后台的了解仅限这些,所以目前只能考虑到这些
3.整理了一点关于个人信息模块设计的内容:
(1)偏工具化的App,默认的首页通常会提供产品最核心的内容,从而使得用户每次在需要使用都感觉非常轻松,一打开APP就可以快速使用,多用二级抽屉式导航
4.今天龚颖师兄去面试了,讨教了一下面试经过并对线上抓娃娃机这个产品的可行性进行了讨论,个人认为抓娃娃的乐趣在于一群人围在抓娃娃机旁边看着爪子上上下下的乐趣和动手操作的满足感,虽然场景有限制但是现场抓到的乐趣会翻倍,同时觉得这样的需求并非刚需,更多的人是处于猎奇心理进入产品,在冷启动期过后,贴钱的促销活动热度降低,真正会消费的用户才是真正核心的用户;还有一条路就是向直播靠拢,依靠流量变现,有任何观点欢迎交流
明天计划的事情:(一定要写非常细致的内容)
继续任务七,把网页调研完成,原型画出
遇到的问题:(遇到什么困难,怎么解决的)
下午人少自己比较拖延症,之后需要注意
收获:(通过今天的学习,学到了什么知识)
最近的任务能够找到的参考文章都比较少,更多需要自己调研和提问,整理总结才能出头绪





评论