发表于: 2017-11-14 23:45:35
2 713
今天完成:
草船滚动模块的 story

通过找教程和资料,完成了草船的原型设计


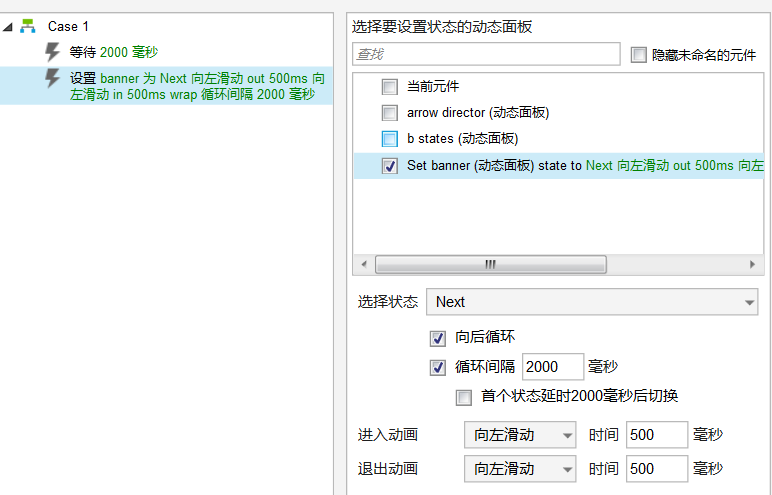
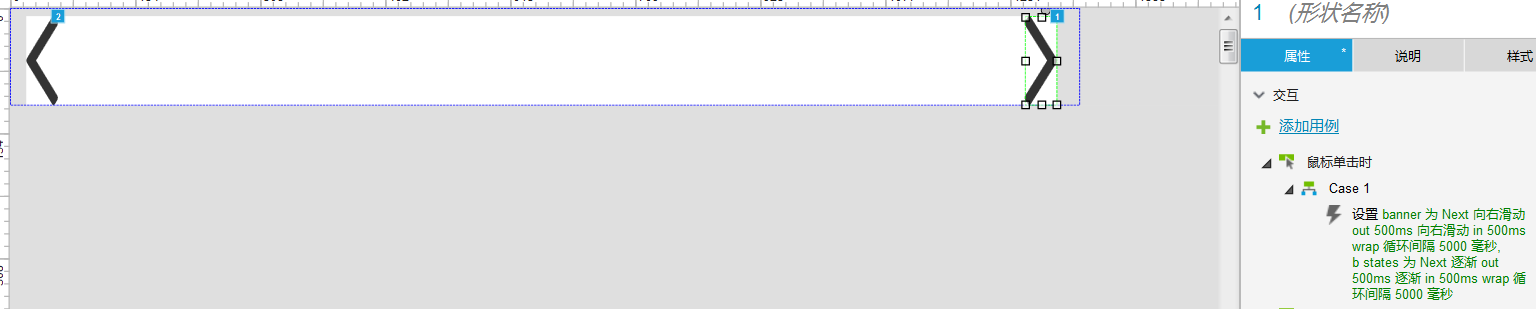
对轮图设置动态面板,面板有三个状态(分别放不同的banner),左边case1交互类型为载入时,设置自动2000ms循环轮播。




轮图状态红圆标另做一动态面板,也是分成三个状态,和图片同步轮播,另外圆标设置单击交互,即手动切换的交互效果。

导航箭头是隐藏的,鼠标移入滚动图上才会显示出来,箭头设置点击向相应的方向滚动;这里我把循环时间设为5000ms,目的是让用户手动切换后降低自动轮播的频率(原2000ms),或者取消循环间隔,让自动滚动停止,这里是考虑到用户的体验感而增设的交互细节。至于间隔时间是为了方便观察原型的切换间隔改变,2s肯定不是最佳值,具体参数在实战中具体分析。
明日计划:
抓紧玩成APP的原型及story
难点:
原型上碰到的难点自己查询资料解决,还想了一些其他的交互,鉴于个人水平原因没有赋予实践
任务四是不是应该快速做完
收获:
对auxre更熟悉了一些





评论