发表于: 2017-11-03 23:57:31
1 885
主要在学习动态面版
1、 显示隐藏效果
这是一个非常常用的功能,动态面板初始状态可以任意设为隐藏或是显示,做原型的时候,比如需要一个固定的出发条件(如点击某按钮)让某个面板显示或者消失掉,这时候边可以利用到动态面板。
2、 动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,比如网站上的一些滚动文字的效果。 这个功能我还没有掌握和使用过
3、 动态面板的拖动效果
动态面板的拖动效果,主要用于APP的产品原型。用来实现面板被拖动时产生的一些效果。例如手机的滑动解锁功能。这个功能我也还没有使用过
4、 多状态效果
动态面板可以增设多种状态效果,每个状态就像是一张脸,通过不同状态的转化就像变脸一样展示不同的面板;这个功能可以大大减少了动态面板的数量。可以用一个动态面板的不同状态来实现。
问题:在做任务三的原型时就尝试用多状态效果的动态面板来做鼠标移入选项的背景颜色弹出的效果,但是没有考虑到组件层次的问题,导致动态面板显示于顶层后把原交互的组件挡住,直接陷入死循环(动态面板显示——》挡住交互组件(相当于鼠标移出)——》隐藏动态面板——》属于移入交互组件——》动态面板显示),预览的效果就是一直在闪烁.....设置好组件顺序就可解决

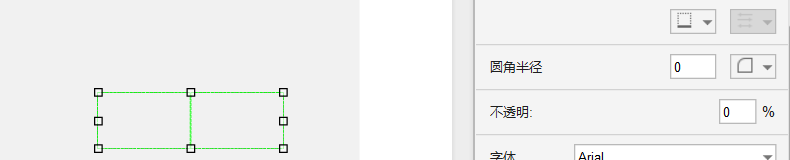
另外我有考虑用组件的不透明度来达到相同的相效果,我将组合设置透明后,在设置鼠标悬停变成不透明,但是因为如图的效果需要组合,实际预览效果是鼠标悬停后只有灰色块会显示,只有把鼠标移到左端小蓝条 蓝条才会显示,但此时灰色又变透明了,师姐这个怎么做才能实现鼠标悬停上去同时透明?








评论