发表于: 2017-10-27 08:37:20
4 757
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.完成了网站后台的模块管理,角色管理,账号管理,密码修改功能的原型模块设计。
2.开任务6之前,做了一下网站后台的调研,具体的就不做PPT了,因为与任务需要的后台类型不同,只是做个参考。


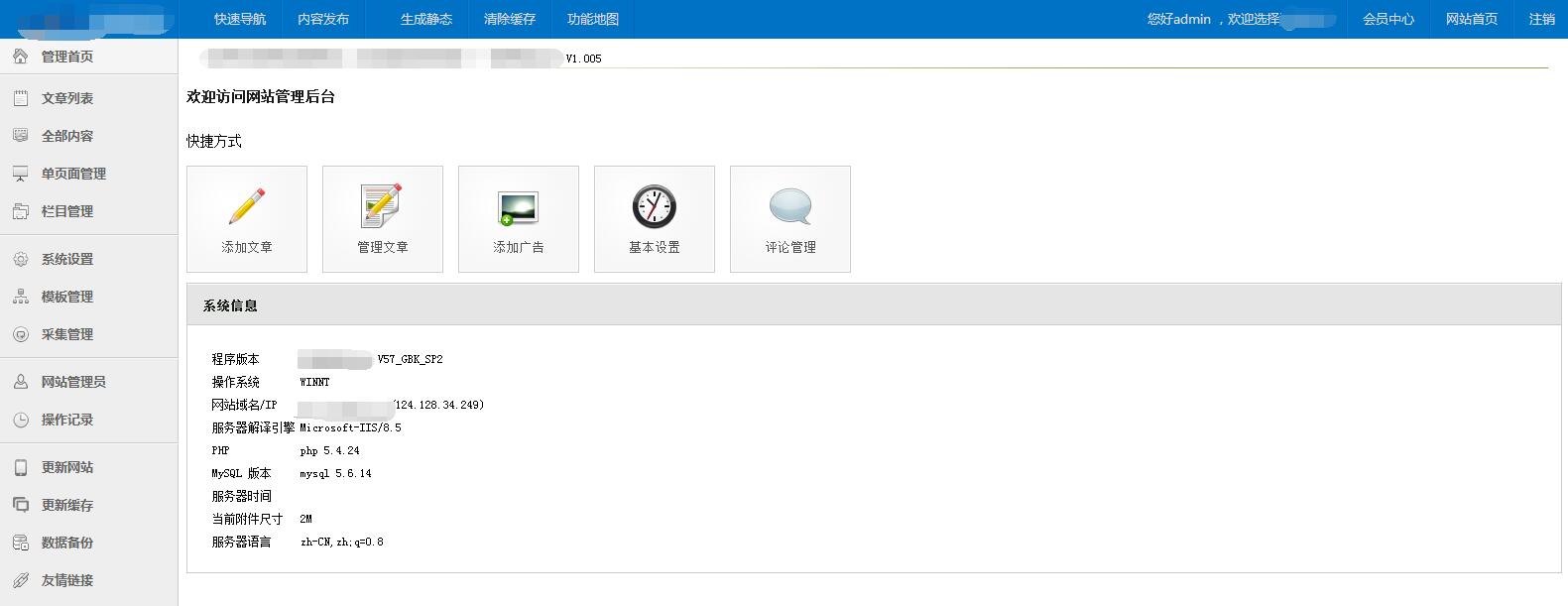
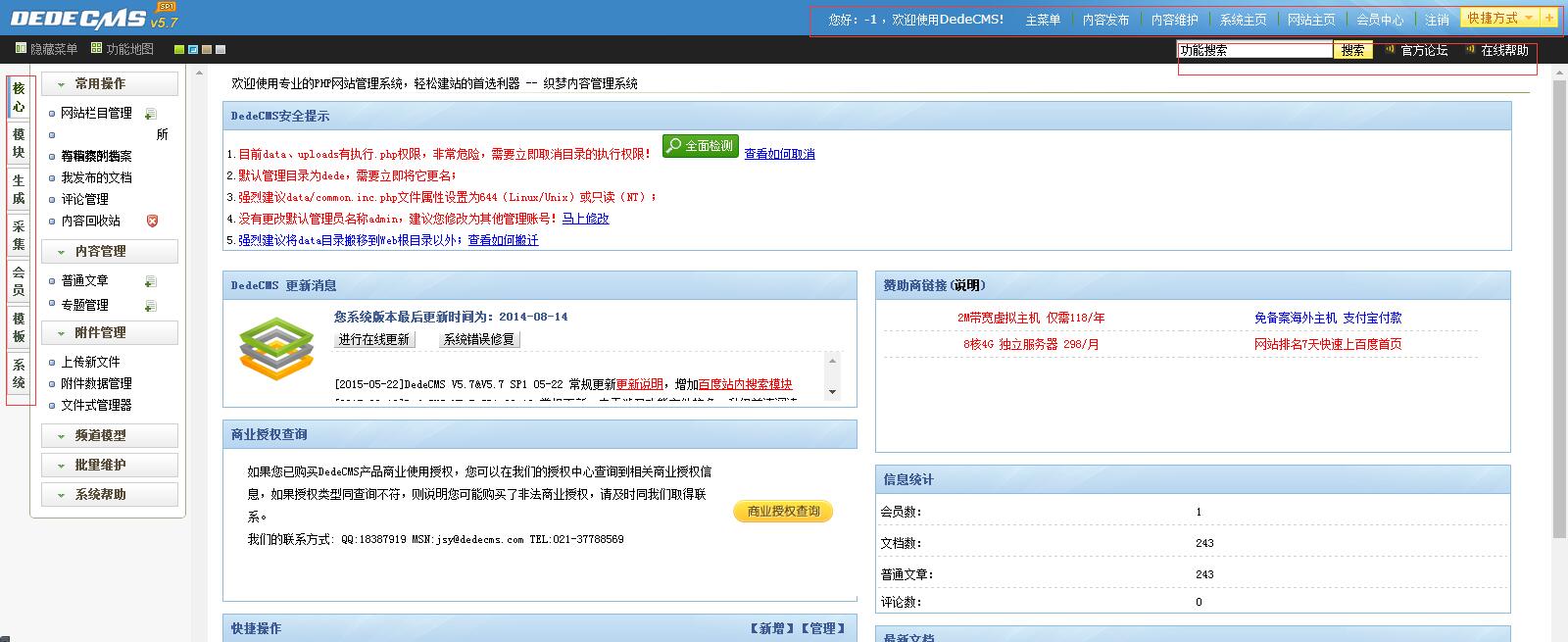
以上是我调研的两个网站后台操作界面。
1.1.分别是两种不同风格的后台管理系统,都是模板站,属于企业站类型,所以功能上没有很繁琐,并且功能类型偏向于站点优化,也就是SEO。
1.2.两个后台管理面板都是采用了一个类似三点支撑的结构,也就是左边的功能栏,顶部的导航栏和快捷功能,以及主面板的显示操作区。
1.3.在进入后台后,第一展示的是欢迎页,可以理解为后台的主页。展示的通常是一些基本信息和提示信息以及快捷功能。
1.4.顶部属于导航区域,导航区的功能基本上使用频率较低(相较于左侧功能栏),所以统一归置在顶部,并且导航栏功能与左侧功能有一定的区别,算是与左侧功能栏进行配合使用,不会出现混乱的情况。
1.5.左侧功能栏就是后台主要操作的区域了,基本上都是很清晰的视图结构,管理员可以很方便的找到自己需要使用的功能,2图的功能栏还做了2级结构,关系结构清晰,查找也更便捷。
明天计划的事情:(一定要写非常细致的内容)
1.继续看基础资料。
2.准备试着看看学习Axure的交互设计。
遇到的问题:(遇到什么困难,怎么解决的)
1.暂无。
收获:(通过今天的学习,学到了什么知识)
1.综合来说,网站的后台界面需要的是功能区域的清晰,以及操作步骤的精简,通常一个功能的使用从打开后台开始不会超过3步(以上图为例),超过3步可能会产生寻找困难,增加记忆成本,如果一些大型网站的后台功能繁多的情况下,更要考虑到操作步骤的精简。





评论