发表于: 2017-10-26 18:39:08
6 561
今天完成的事:今天听了一节课对<script>属性有了很大的了解,还学习了js的基本语句
明天的计划:重新写九宫格
收获:
1、变量声明赋值语句:var
var语句声明了一个变量的名称,同时也可以让这个变量具有一个初始值。
如果var语句在一个函数中声明变量,则这个变量的有效区域只限于这个函数,叫局部变量;如果var语句在函数体外,则有效区为整个应用程序,叫全局变量。
在函数体外声明一个变量可以不用var,给出变量的值就可以了。
如:

2、return语句
return语句指将由函数返回的值。
语法如下:
return 表达式;
如果这里省略了表达式,或者函数结束时根本没有return语句,这个函数就返回一个undefined类型的值。
(这个目前还没用过没看太懂)
3、条件分支语句
1)、
if 语句
if 语句比较容易理解,满足条件执行相应的代码,不满足条件,执行else 代码。
if (20 >30)
alert( 大于30);
else {
alert(小于30)
}
这个很好理解,20小于30 为false,执行else语句,输出小于30 。
2)、
do while 语句
条件表达式在在执行代码后再求值。这就不论求值结果true还是false,代码至少都会被执行一次。
结构是这样的
//声明变量并赋值
var i = 0;
do {
i + 2;
}
//条件语句
while (i < 10);
//输出
alert( i );
这个例子,会循环十次,直到 i 不小于10 为止。如果初始变量 var i = 11 ;//大于10 。那么这个语句只会执行一次。
3)、for 语句
for语句只是while语句的简化写法,功能与while语句一样
var num1 = 10;
var i =0;
for (i = 0; i < num1; i++){
alert(i)
}
这个for语句的while原型是:
var num1 = 10;
var i =0;
while (i < num1){
alert( i );
}
基本的for循环语句不难理解,无限循环在满足条件内会一直循环执行直到超出条件为止
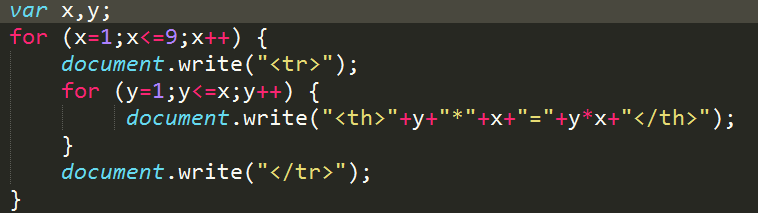
4)、嵌套
如:

两个for语句嵌套在一起
内循环会在外循环借宿一次后恢复初始值,在下一次外循环开始时,x 重新以0 开始计算。也就是外循环一次,内循环9次。当外循环9次,也就是 x 等于9时,内循环81次,此时循环结束。
(这些是我用过或者目前懂得的,虽然不是太具体,但是在一点一点慢慢学习)
进度:开始时间2017.10.24
结束时间2017.10.27





评论