发表于: 2017-10-26 10:42:25
1 590
今天完成的事:
把图片上传进度条写的很自然了!代码放到服务器上,$interval.cancel()各种无效 ,上传进度条定时器一直停止不了,感觉不科学,因为我在点击上传按钮的时候已经清除了定时器,而且还有其他处理,最后换了很多思路,看起来差不多了,不过也增加了几个变量。。
,上传进度条定时器一直停止不了,感觉不科学,因为我在点击上传按钮的时候已经清除了定时器,而且还有其他处理,最后换了很多思路,看起来差不多了,不过也增加了几个变量。。
发现以前代码里有点坑,优化代码ing~
把我的印象笔记本整理了一下,官网日报能加标题就好了,找个写过的知识点都找不着。。
明天计划的事:
整理任务。
该优化微信小程序,结果页了。
遇到的问题:
一切正常~
收获:
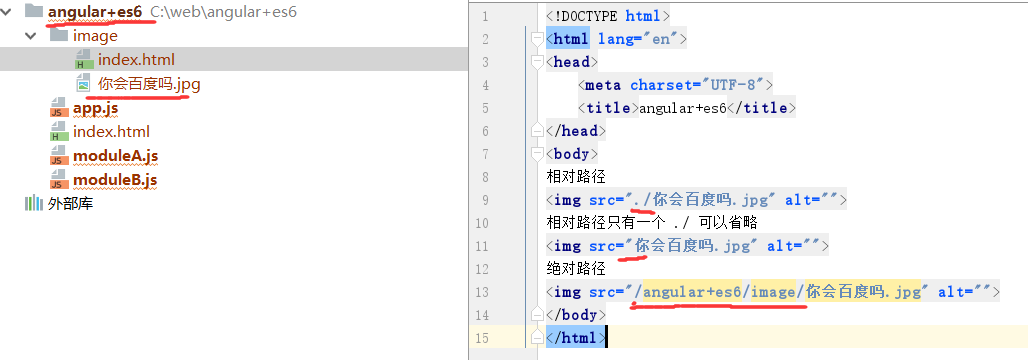
★看了es6的模块,export、import,写个demo竟然被路径坑了
绝对路径:以根目录为参考点。
相对路径:以当前目录为参考点,就是自身所在的目录,平常我们用的~

因为平时只有一个 ./ 的时候,喜欢省略掉,但是import不支持省略过后的路径,以后尽量加上吧~
★name也是JavaScript的保留字。。。
首先window下面有个name属性。。。
目前发现的有:
<script>
//把name赋值为一个数组,会被转化为字符串,即使是个包含对象的二维数组
var name = [1, 2, 'mmm', [{name: 1}]];
console.log(name);
console.log(typeof name);
//赋值为一个object
var name = {name: 1};
console.log(name);
console.log(typeof name);
//除非用function声明,因为function优先级比var高,所以先把这里注释
// function name() {}
// console.log(name);
// console.log(typeof name);
</script>
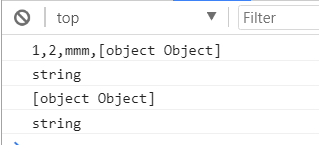
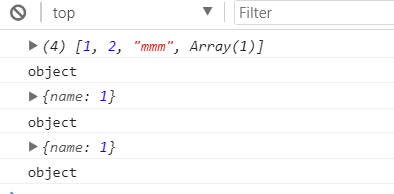
结果:
注释function声明

取消注释function声明,name就正常了~






评论