发表于: 2017-10-25 22:21:09
1 616
今日完成:完成了wang富文本编辑器的使用,感觉挺好的简单方便,又挺好看。看了下原型继承的东西:
原型继承
JavaScript不是真正意义上的面向对象语言,没有提供传统的继承方式,它提供的是一种叫做原型继承的方式。但是它拥有面向对象和函数式的编程特点,理解原型继承,对我们使用JS来实现面向对象很有帮助。
原型
在Javascript中,每个函数都有一个原型属性prototype指向函数自身的原型,而由这个函数创建的对象也有一个__proto__属性指向这个原型,而函数的原型是一个对象,所以这个对象也会有一个__proto__指向自己的原型,这样逐层深入直到Object对象的原型(null),这样就形成了原型链。
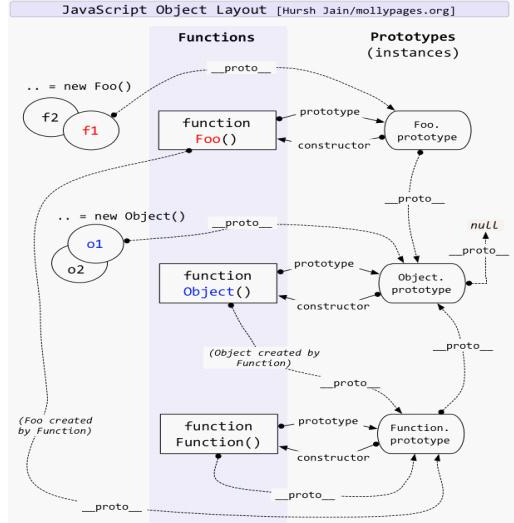
结合一下图,认真思考下:

理解几点:
prototype: 在函数身上,指向原型对象
__proto__: 在对象身上(包括函数创建的对象, 函数本身和原型对象),指向自身的原型
constructor: 在原型对象上,指向构造函数, 在多级继承的时候,指明构造函数方便在对象上扩展原型属性
Object.__protp__为null: 原型的顶端
原型使用方式
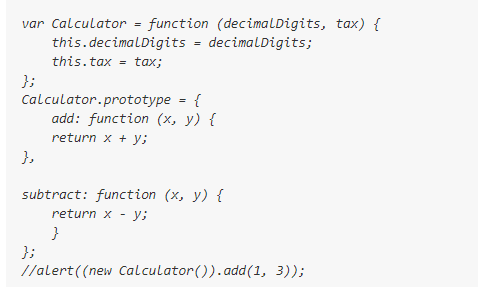
方式一
通过给Calculator对象的prototype属性赋值对象字面量来设定Calculator对象的原型。

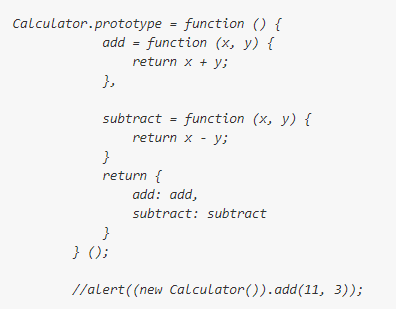
方式二
赋值原型prototype的时候使用function立即执行的表达式来赋值,即如下格式:Calculator.prototype = function () { } ();, 可以封装私有的function,通过return的形式暴露出简单的使用名称,以达到public/private的效果。

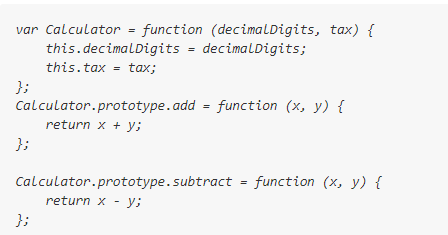
方式三
分别设置原型对象:

原型的作用
最主要的一点是数据共享,创建对象的时候,我们会把公共的方法和属性挂载到原型上,避免资源浪费。
原型链
原型对象也有自己的原型,直到对象的原型为 null 为止(也就是没有原型)。这种一级一级的链结构就称为原型链。原型继承的模型就是JavaScript实现继承的原理。真正形成原型链的是每个对象的__proto__属性,而不是函数的prototype属性,这是很重要的。
看了一些,没全看完,明天接着啃。
原文地址:https://leohxj.gitbooks.io/front-end-database/content/javascript-basic/prototypal-inheritance.html
明日计划:接着完成任务10剩余部分
问题:都是图片进度条那个地方吧,感觉那个地方好像是根据上传的状态的变化,让那个进度条动起来的吧,进度条的样式倒是在bootstrap上看到了,但是怎么让它动起来这个地方感觉还很困惑。
收获:这次的富文本编辑器算是我第一次真正的接触插件了,有完整的容易阅读的文档,仔细看了下,里面包含了很多东西,包括怎么调整样式,以及一些小功能,还有获取里面的信息的方法,感觉挺好的,简单省事。





评论