发表于: 2017-10-25 18:26:18
2 704
今天完成的事情:
学习了AngularJS请求数据(http),后台获取数据,渲染表格还有过滤器。
完成了任务6的内容。
明天计划的事情:
开始任务7,学习新的东西。
遇到的问题:
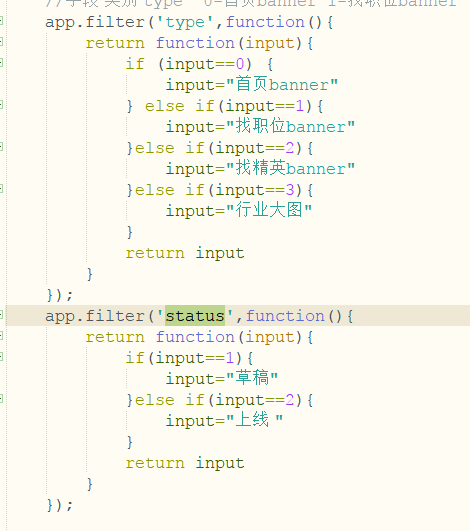
在后台取出数据渲染表格的时候发现类型栏和状态栏加载出来的是数字,如何处理这些数字?
解决方法:
使用AngularJS的过滤器


要对返回的数据进行处理。
filter的两种使用方法
1. 在模板中使用filter
可以直接在{{}}中使用filter,跟在表达式后面用 | 分割,语法如下:
{{ expression | filter }}
也可以多个filter连用,上一个filter的输出将作为下一个filter的输入
{{ expression | filter1 | filter2 | ... }}
filter可以接收参数,参数用 : 进行分割,如下:
{{ expression | filter:argument1:argument2:... }}
除了对{{}}中的数据进行格式化,还可以在指令中使用filter,例如先对数组array进行过滤处理,然后再循环输出:
<span ng-repeat="a in array | filter ">
2. 在controller和service中使用filter
s代码中也可以使用过滤器,方式就是我们熟悉的依赖注入,例如我要在controller中使用currency过滤器,只需将它注入到该controller中即可,代码如下:
在模板中使用{{num}}就可以直接输出 $123,534.00了!在服务中使用filter也是同样的道理。
此时你可能会有疑惑,如果我要在controller中使用多个filter,难道要一个一个注入吗,这岂不太费劲了?小兄弟莫着急~ng提供了一个$filter服务可以来调用所需的filter,你只需注入一个$filter就够了,使用方法如下:
收获:
学习了AngularJS XMLHttpRequest
$http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。
<div ng-app="myApp" ng-controller="siteCtrl">
<ul>
<li ng-repeat="x in names">
{{ x.Name + ', ' + x.Country }}
</li></ul>
</div>
var app = angular.module('myApp', []);
app.controller('siteCtrl', function($scope, $http) { $http({
method: 'GET',
url: '请求的地址' })
.then(function successCallback(response) {
$scope.names = response.data.sites;
}, function errorCallback(response) {
// 请求失败执行代码
});
});
AngularJS 应用通过 ng-app 定义。应用在 <div> 中执行。
ng-controller 指令设置了 controller 对象 名。
函数 customersController 是一个标准的 JavaScript 对象构造器。
控制器对象有一个属性: $scope.names。
$http.get() 从web服务器上读取静态 JSON 数据。
当从服务端载入 JSON 数据时,$scope.names 变为一个数组。





评论