发表于: 2017-10-25 10:48:18
2 661
今天完成的事:
今天在修改代码中度过,完善了图片上传。
angular路由,去除了#号,调试花了不少时间,对nginx更加了解了。
根据任务要求,通过FileReader,实现图片预览。
明天计划的事:
整理任务进度。
看看<script type="module">。
遇到的问题:
暂时没有问题
收获:
★angular,ui.router,去除#号需要nginx支持,网上一堆不完整的答案,把我带到坑里,幸好找到了正确的路~
nginx里一些属性:
1、$uri,当前请求的地址,不包括参数之类的东西,例如“?”或者“#”之后的东西。
2、try_files,按顺序检测文件是否存在,遇到存在的就给你显示,然后停止检测,遇不到就不给你显示,就这么简单。
最终配置,恩,参考别人文档,结合自己测试~
location /{
root C:/web;
try_files $uri $uri/ /heijie/renxianyang/index.html;这是我location root跟目录下,项目文件夹
}
angular 路由,默认的页面也需要设置一下
$urlRouterProvider.when('', 'login'); //这个是原来的,有#号时用的
$urlRouterProvider.when('/', '/login') //修改之后,应该是监听 “/”号index.html,<head>里设置一下<base>,href为项目目录。。
<base> 标签为页面上的所有链接规定默认地址或默认目标。
<head>
<meta charset="UTF-8">
<base href="//localhost/heijie/renxianyang/">
</head>最后直接使用项目目录就能访问了,
http://localhost/heijie/renxianyang因为angular路由的关系,会跳转到login,地址栏其实是这样~
http://localhost/heijie/renxianyang/loginangular去除#号1:https://segmentfault.com/q/1010000003509736
angular去除#号2:https://www.zhihu.com/question/37697148
nginx属性:http://tongcheng.blog.51cto.com/6214144/1427194
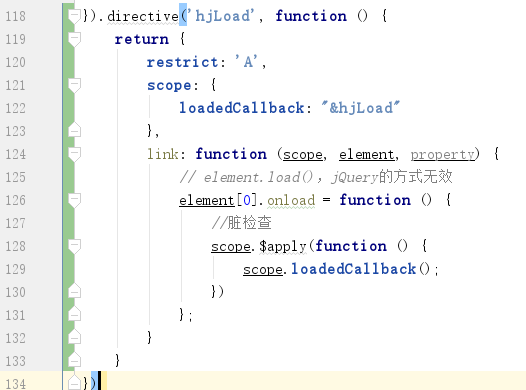
★angular没有ng-load么,自己写了个~






评论