发表于: 2017-10-25 01:11:26
2 571
完成与学习:
1.上午修改了task2的六个css页面,最终的效果是可以在手机页面下自适应。尺寸什么的基本都是按照百分比来算的,这里偷了个懒,不是用photoshop量取来算出来了,我是估算的:D ,这些页面的字体用rem设置了两种尺寸,一种是在其他手机页面来访问的,另一个是针对ipone5来设置的,总体来说,没遇到什么问题,稍微又熟悉了下css代码。
2.下午用phonegap打包遇到些问题,看的云里雾里就没进行下去了,后来师兄推荐了个网址,还没看,计划明天上午解决。
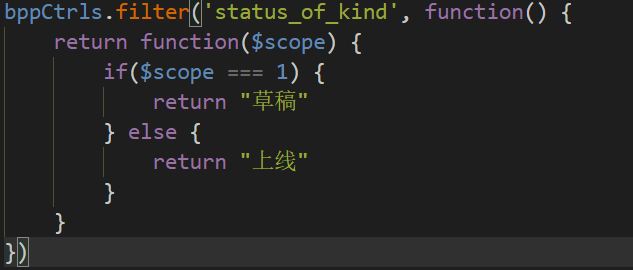
3.下午晚点时候学习用ng-repeat接收到了接口的信息,然后展示在页面上,还有一些如接受到status的值是1或2,这里我用了两种方法,一种是利用filter来处理的。

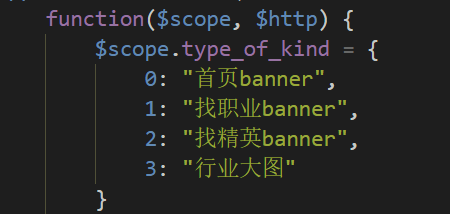
另一种就是普通的方法,注入属性,然后在视图里嵌套访问,先访问到这个值,然后再转化。
4.今天遇到最大的一个坑,就是在列表页展示上,左边的列表虽然高度什么的设置了100%,右边的接口接上了,长度就变得很长,左边的长度确是不变的,其实是这两个任务写的布局有问题,网上空的时间都在改。
有了的思路是把右边的上端的部分(如下图)与下面的部分分为两部分,下面部分的padding-top设置成与上面高度相等,然后下面部分再设置个与上面高度相等的负margin,感觉就是让上面部分陷落进来。等等等等....,布局改了很多,还想稍微在这个网页做个自适应,762px以上一个样式,一下一个样式。
计划:
1.学会打包杀人游戏,预估时间半天左右。
2.把任务七的布局样式自适应做好,预估半天左右
3.晚上准备写一篇日报总结一下,写一写已经了解用过的模块、视图、ng-repeat、filter、controller、ui-route等





评论