发表于: 2017-10-24 23:30:09
1 640
今天完成的任务:
1.完成第一天的简单判断,但是还缺少游戏流程页面点击按钮顺序的判断和点击天数收齐的判断
明天完成的任务:
1.完成天数的判断和收齐第一天后怎么把第一天的四个按钮的元素状态保存下来
遇到的问题:
1.在可以打印出来 的情况下
的情况下 ,为什么会报错?
,为什么会报错?

 ,为什么会报错?
,为什么会报错?
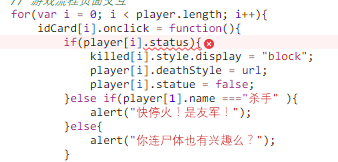
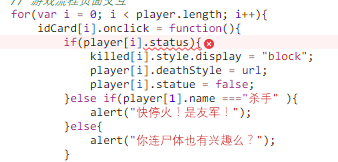
因为点击函数的特性,定义在for循环中的变量“i”是无法传递到for循环语句中的函数之内,这样的话,if判断条件中的“i”为 undefined,所有会报错。只要在点击函数中再添加一个for循环。或者使用立即执行函数将for循环内的点击函数包起来,同时将for循环定义的“i”参数传递进去,最后在圆括号中加入“i”,代表循环,这样的话就可以只用一次for循环就可以将“i”的值传递进去了。
for(var i = 0; i < player.length; i++){
(function(i){
idCard[i].onclick = function(){
if(player[i].status === true){
$(".kill").hide();
killed[i].style.display = "block";
player[i].deathStyle = url;
player[i].statue = false;
}else if(player[1].name ==="杀手" ){
alert("快停火!是友军!");
}else{
alert("你连尸体也有兴趣么?");
}
}
})(i)
}
2.从点击杀手按钮跳转回法官日志页面杀人时,为什么点击杀手不会出现提示是杀手不能杀死
好好看了下代码,突然醒悟过来,if判断语句如果第一次判断的条件为true的话,是会直接执行第一次判断的代码,而不会继续向下判断然后在返回来执行条件为true的代码的,这样的话,只要将判断调换一下,先判断对象的死or活的状态,然后在判断身份,如果上面两个判断条件都不成立的话,再进行杀人。这样点击杀手时就会弹窗提示“自己人不能杀”的提示信息
for(var i = 0; i < player.length; i++){
(function(i){
idCard[i].onclick = function(){
if(player[i].status !== true){
alert("你连尸体也有兴趣么?");
}else if(player[i].name === "杀手" ){
alert("快停火!是友军!");
}else{
$(".kill").hide();
killed[i].style.display = "block";
player[i].deathStyle = url;
player[i].statue = false;
}
}
})(i);
}
收获:
1.立即执行函数(也可以叫做自调用函数):js立即执行函数模式是一种语法,可以让你的函数在定义后立即被执行,这种模式本质上就是函数表达式(命名的或者匿名的),在创建后立即执行。
1.1.执行函数的写法
方式1、最前最后加括号
(function(){alert(1);}());
方式2、function外面加括号
(function(){alert(1);})();
方式3、function前面加运算符,常见的是!与void
! function(){alert(1);}();
void function(){alert(2);}();





评论