今日完成:
学习了dom操作
设置了胜利判定,在杀人投票页点击杀人和投票时,获取当前状态为活着的玩家,将存活的杀手和平民数量进行比较。当杀手人数为0时,平民胜利;当杀手人数和平民人数相等时,杀手胜利。
for (var n = 0; n < container.getElementsByClassName("wrap").length; n++) {
array[n] = playerState[n];
}
killNum = array.filter(function (item, index, array) {
for (var i = 0; i < array.length; i++) {
if (item.state == "live" && item.identity == "杀手") {
return item;
}
}
});
civilianNum = array.filter(function (item, index, array) {
for (var i = 0; i < array.length; i++) {
if (item.state == "live" && item.identity == "平民") {
return item;
}
}
});
if (killNum.length === 0) {
alert("平民胜利");
} else if (killNum.length == civilianNum.length) {
alert("杀手胜利");
} else {
window.location.href = "judge-script.html";
}
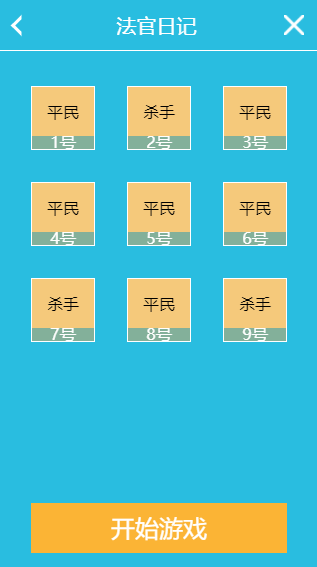
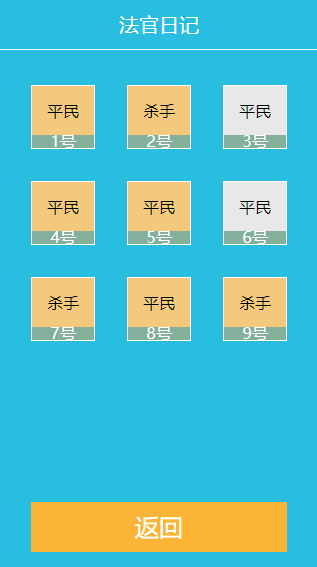
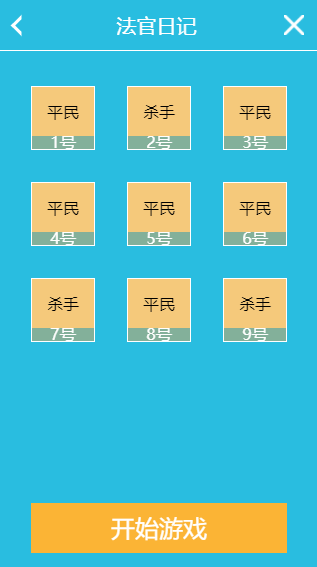
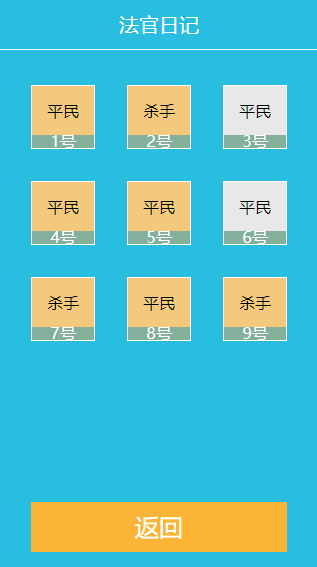
给法官日志按钮添加点击事件,点击后调到法官日志页面,在点击后的页面中没有头部的返回和关闭按钮,下方的开始按钮变成返回,死亡玩家的样式会发生改变。
f (sessionStorage.playerState) {
var playerState = JSON.parse(sessionStorage.getItem("playerState"));
for (var i = 0; i < container.getElementsByClassName("wrap").length; i++) {
if (playerState[i].state == "dead") {
container.getElementsByClassName("wrap")[i].classList.add("wrap-unClickable");
}
}
backBtn.parentElement.style.justifyContent = "center";
backBtn.parentNode.removeChild(backBtn);
closeBtn.parentNode.removeChild(closeBtn);
startBtn.textContent = "返回";
startBtn.addEventListener("click", function () {
window.history.back(-1);
}, false);


用if进行判断,如果存在playerState对象,则改变其样式。学习了删除dom操作,删除一个子元素可以用
parentNode.removeChild(childNode);
如果子元素存在父元素,可以不用获取父元素节点直接用下面方法删除。
if(childNode.parentNode){
childNode.parentNode.remove(childNode);
}
明日计划:
添加天数循环,设置胜利页面。
遇到的问题:
暂无
收获:
了解了事件冒泡
进度: task 4
燃尽图:http://task.ptteng.com/zentao/project-burn-376.html







评论