发表于: 2017-10-12 23:46:58
3 684
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
又是和UI对细节,和开发对细节的一天。晚上完善了下逗你学app的验收标准和原型,我发现有了置灰这个功能之后,很多提示都可以减掉了。
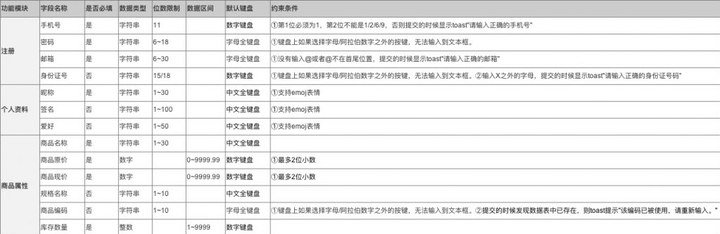
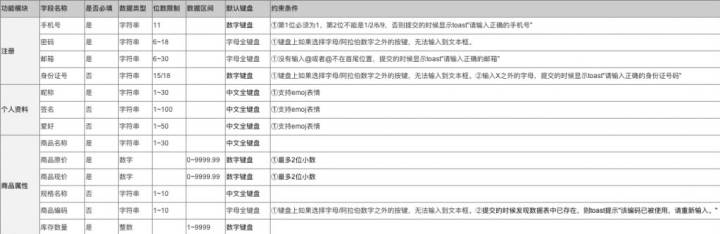
然后对于字段限制的问题,看了一个文章,里面讲了信息结构表,感觉非常有用,能加到prd里
链接:https://www.zhihu.com/question/21252588/answer/127371205
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
产品结构图、功能结构图、信息结构图,都不是一个标准的概念,没有标准的定义,以至于不同人会产生不同的理解。总的来说,困惑有以下两点。
一、功能结构图和信息结构图有什么区别?
二、功能结构图,需要细化到什么程度?
对于第一个问题,大家已经给出了很好的答案,推荐 @觅路客 的答案。但是,根据我们画这两种图的目的,还有这两种图本身的特点来说,我的建议是,信息结构图不应该用脑图/思维导图来表示!
原因且听我道来:
1.听过很多道理,仍然画不好图(两个图非常容易混淆)
有没有童鞋和我一样,画着画着,就把这两种图画成一样的了!道理我们都懂,信息结构图,罗列的是页面的每一个元素,比如说一篇文章,包含的信息有:标题、作者、发布时间、摘要、正文、访问量等;而功能结构图,罗列的是功能,是事物的作用,例如相机软件,他有删除照片,拍摄照片,存储照片,展示照片等功能。
问!题!就!是!,现在的页面信息/元素,大部分都承载着功能的呀!
举个栗子:


这是知乎的回答模块(暂且这样叫吧),我画了一个图,那大家说,这个图是属于功能结构图,还是信息结构图呢?(只有标红的两个元素是没有承载功能的)


有些人可能会说,功能结构图,不应该画这么细,这是我第二个要说的问题。但是,这是不是说明了一点:功能结构图,画到细处,就约等于信息结构图呢!(两个图还是有细微差别,功能结构图不关心没有承载功能的元素)既然两者如此容易混淆,我们为什么不用不同的方法来表示他们?
2.两个图的目的不一样。
功能结构图,是为了梳理需求,防止出现缺页面,缺模块的现象,以鸟瞰的方式对整个产品的页面结构形成一个直观的认识;而信息结构图,是要罗列信息,作为开发建立数据库的参考依据。
目的不同,侧重点自然就不同。信息结构关注的是单个页面的元素,信息来源,字段限制等,而非结构化的信息,所以不符合思维导图的特点,我们用表格来展示,或许会更加清晰:


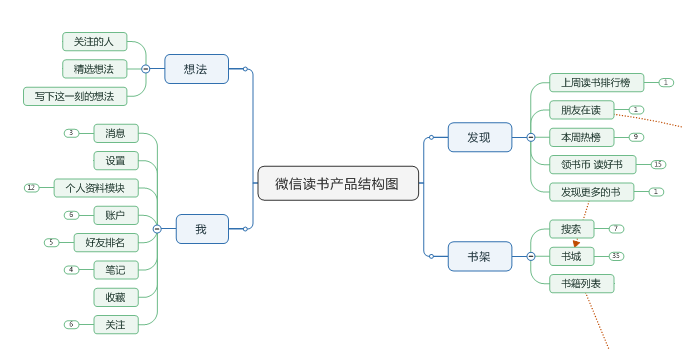
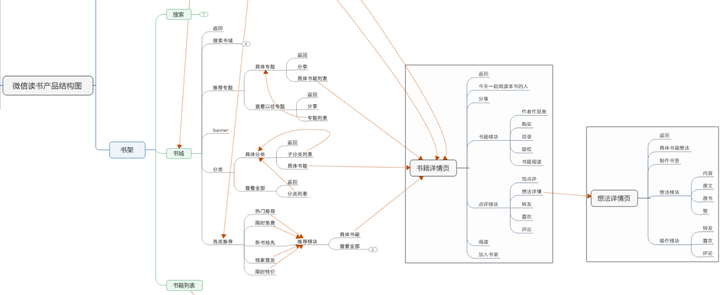
所以,我们只要画好功能结构图就好了!忘了另外一个吧(备注:很多地方说的产品结构图,其实就是功能结构图)功能结构图关注的是总共有几个页面,每个页面是什么关系,页面上有什么功能。
这样一来,困扰我们的就是第二个问题了。功能结构图到底要画到多细呢?
我觉得,功能结构图是在不断细化的。
有很多人觉得不知道要画多细,是因为大家都是在画已有产品的结构图,甚至这些产品已经非常成熟了。
但是,功能结构图通常出现在我们产品的创意阶段,就是原型图出来之前。在这个阶段,其实我们对具体页面的元素,还是没有太清晰的概念的,我们只知道,我们大概需要哪些功能,大概需要哪些页面,这些页面底下有哪些子页面。所以这个时候,我们的图是比较粗略的,图中的每一个节点,代表的是一个页面,或者跳转其他页面的出口/入口。这个时候的功能结构图,用来指导我们做页面,防止缺漏!

等我们的产品慢慢成型,每个页面的细节也出来的时候,我们也要同步更新功能结构图,这时候图中的一个节点变得更加细,可能代表功能一个模块,一个弹层,一个承载了功能的元素,用来告诉我们每个页面的功能,以及页面之间的跳转。

明天计划的事情:(一定要写非常细致的内容)
把逗你学app的验收标准写的非常完善,完善到开发不会来讨论任何细节了。这就要去考虑一些异常情况了,比如网络连接错误,字段为空什么的
遇到的问题:(遇到什么困难,怎么解决的)
写prd需要包括哪些东西,以前看过很多文章,都忘了,需要再去看一看。例如文档修改记录、名词解释、全局说明、角色说明、交互说明等等。
收获:(通过今天的学习,学到了什么知识)
每天都在进步吧,对于项目流程的理解,对于demo期间的情况,以及要开始新项目时的准备情况,我都正在经历,都是项目经验。





评论