发表于: 2017-09-27 23:01:40
1 990
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
上午仔细看了回家学习的后台,重点看他的每一个按钮的反馈以及提示,对于反馈而言,要合适才好,比如用户进行了操作之后,那么就要给用户一个显示操作成功或者操作失败的提示,来缓解用户的焦虑感和提升用户的参与感。
下午和开发对了一波需求,总结起来就是,只要是时间足够,其他产品有的,基本都是能够做的,而我要做的就是给出具体的实现方式;而其实客户要的目标并不明确,仅仅只是希望有分享、团购等功能,具体的实现方式并不要求,这样就给了我很大的空间了,我可以分析多种方式的优劣,然后根据他们的用户群的需求,去给客户推荐合适的方式,这样的话,我对于需求分析的参与感就上来了。
晚上看了敏捷开发的相关文章,还没有看完,总结如下:

反馈提示目的:优化用户体验,提高产品转化率,即让用户有心理预期,能确定自己的操作是否被执行,是否被撤销,执行后会产生哪些影响,在哪里可以查询结果,用户该怎么解决等,从而提高用户进行下一步操作的转化率。
反馈内容分类
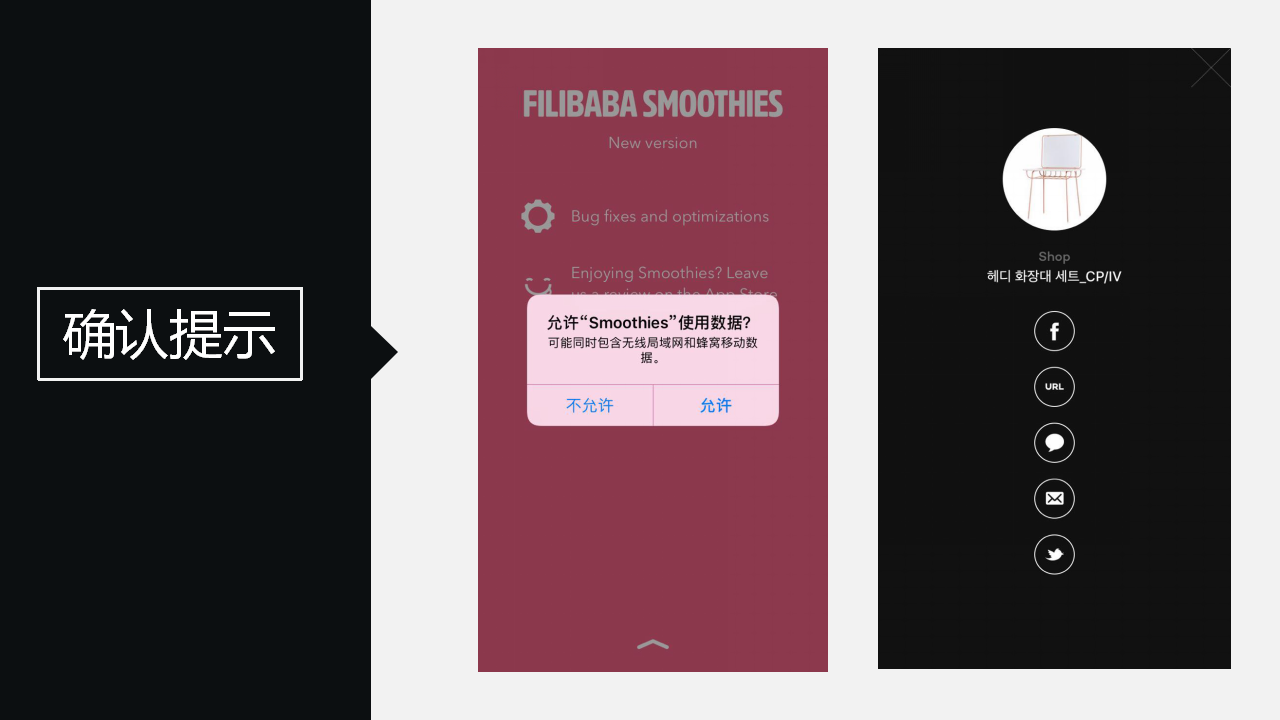
确认
确认是反馈提示当中出现频次最高的内容之一,包括让用户确定系统是否可获取一些用户权限,用户的当前操作是否是自己本意,用户选择分享等。

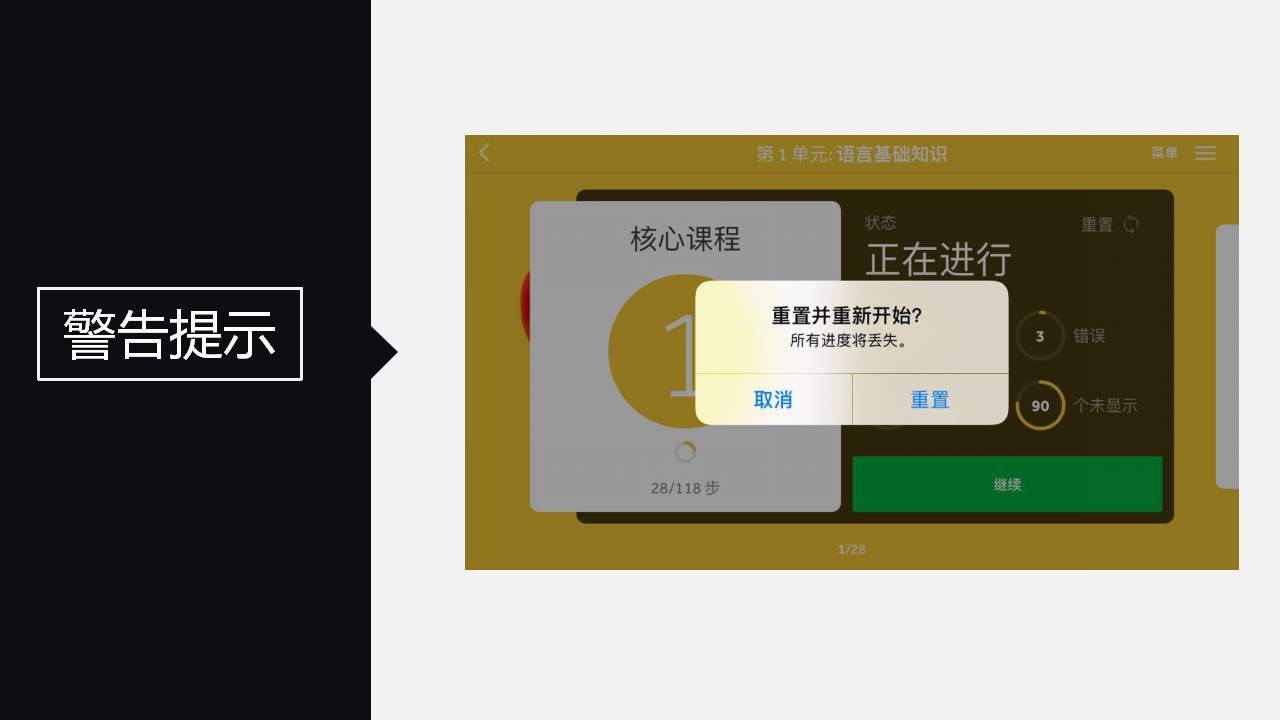
警告
提示当前的用户操作将造成重大影响,如购买某理财产品有风险确定购买?删除这个APP将删除它保存的所有数据确定删除?关闭定位功能将不能准确为您服务等都属于警告提示,相较于确定提示,警告提示更多的突出当前操作将会造成的影响,一般包括标题(操作描述)、内容(操作将会造成的影响)、选择按钮。
因此,警告提示最好为疑问语气(最终还是要看场景的),且影响描述要简单直接,避免引起用户误解,按钮也要清晰明白,避免“是否”等说法。

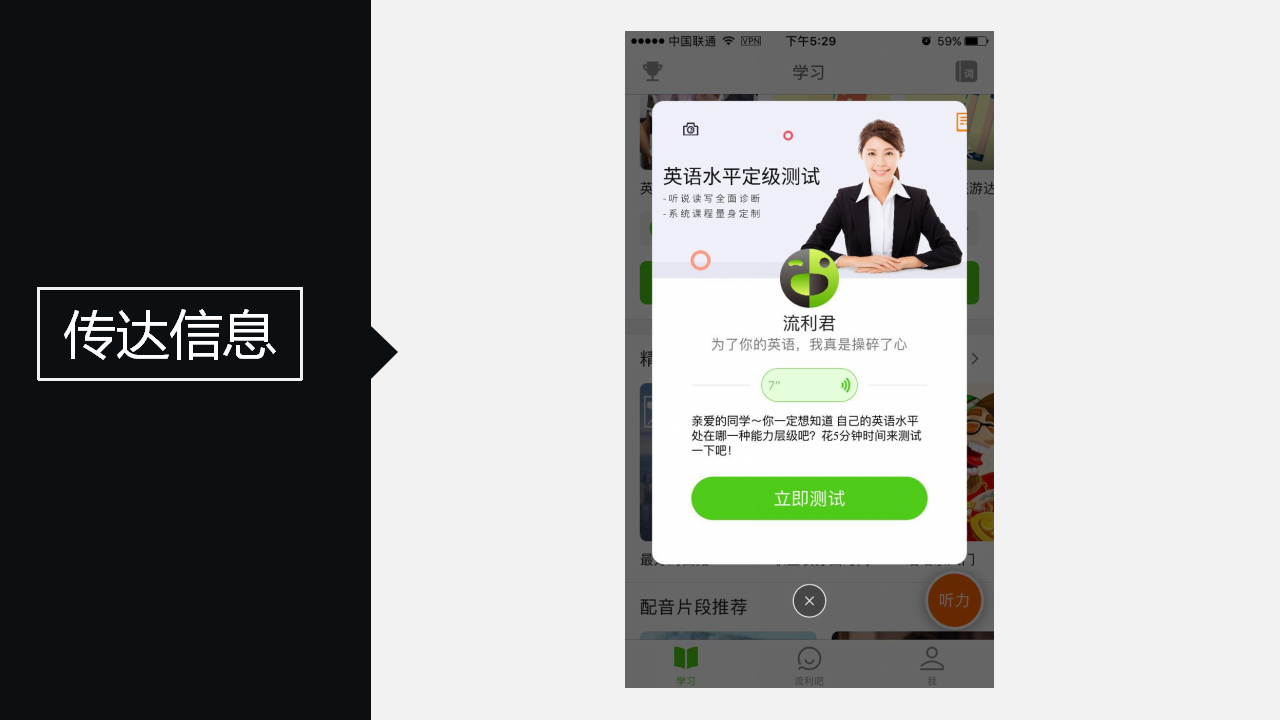
传达信息
向用户传达系统升级、推荐、广告等信息,如点开豆瓣,提示你今天的内容已经为你准备好了;如最新版本增加了啥啥啥牛逼功能,问你要不要升级;如 提示你,我们要搞个大活动啦,你上去可以领取啥啥啥福利之类的等等。
传达信息的频次要适当,特别是一些非必要信息,否则容易引起用户反感。

错误
错误也是反馈提示中出现较多的一种,主要是提示用户的操作有什么问题,可以怎样解决。如提示你连接不到网络,你该怎么检查网络;如提示你填写的这个密码不对,我们要求的是8~16个字符的;如提示你余额不足以支付,要不要换卡支付等等。
对于错误提示,APP 和 网页存在较多区别,如APP 更多用弹窗提示错误,而网页更多用标签提示错误。大家需注意,这里就不多说了。

反馈提示的表现形式有哪些?
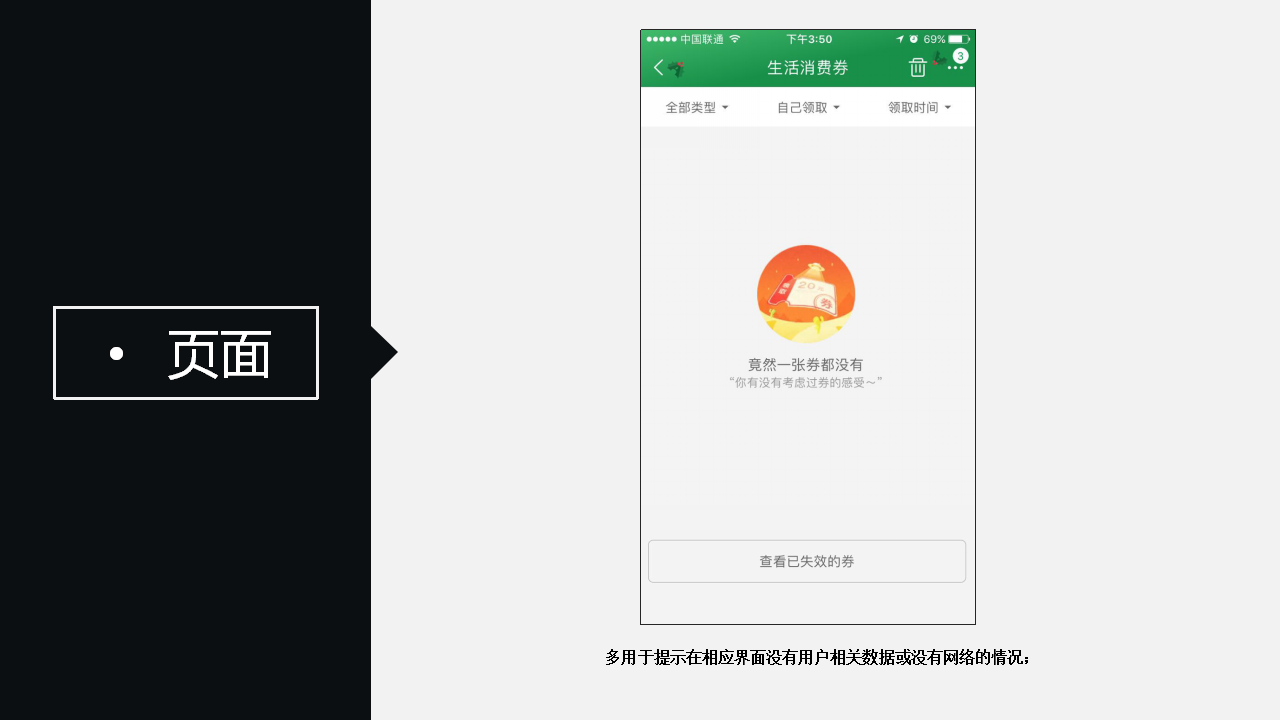
页面
页面提示是指用系统的整个单独页面来对用户进行提示,通常包含图标、提示内容、处理方法等,出现最多的就是用户在相应功能页没有数据及连接不到网络时,一般还会加上功能按钮,通过该按钮,可引导用户解决当前页面出现的问题。

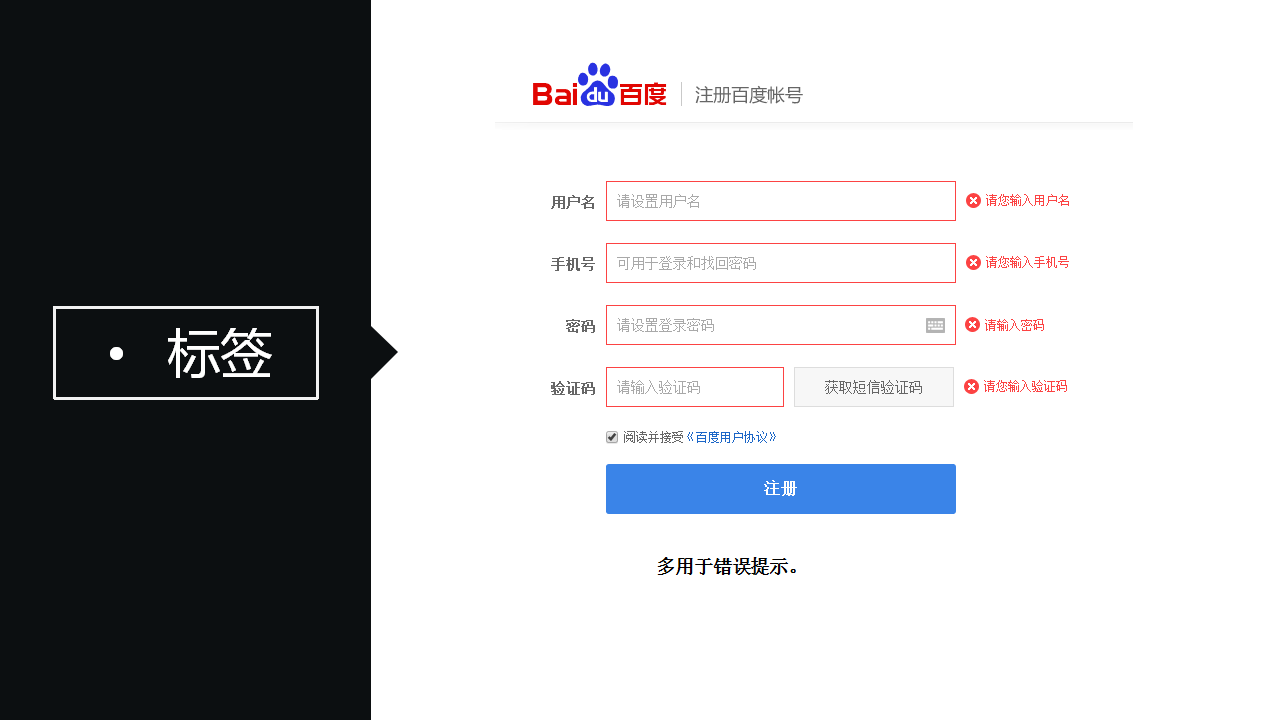
标签
多用于错误提示,告之用户哪些地方出现错误,该如何解决;很多标签会在用户重新聚焦选框时消失,但对于要求过多,用户无法一时记住的情况,相比于用户出错时的标签提示,在用户出错前就明确好要求会更好。

动画
多用于加载界面时缓解用户的无聊,或在进行某项需要时间处理的功能时告之处理的进度,同时,如出现新功能、新活动时,也会通过动画来吸引用户关注。

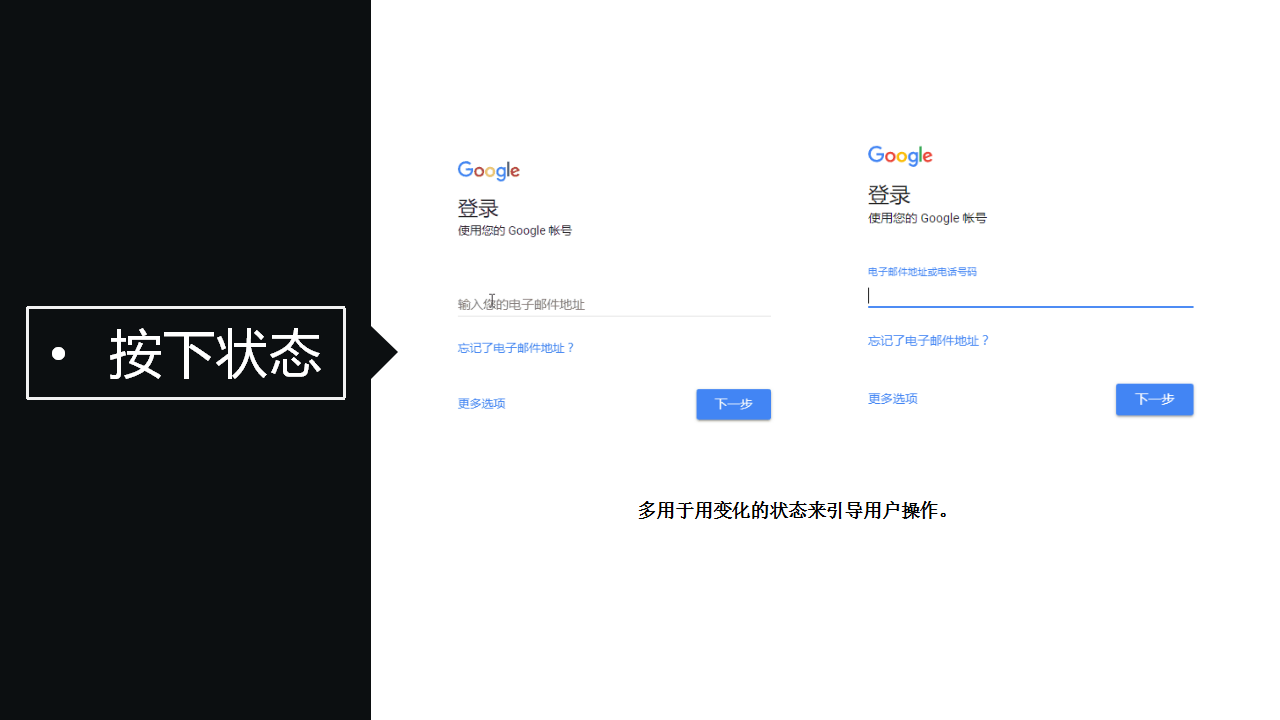
按下状态
在按下和不按下时呈现不同的界面,不仅能引导用户操作,而且能让用户得到一些超乎预期的体验。

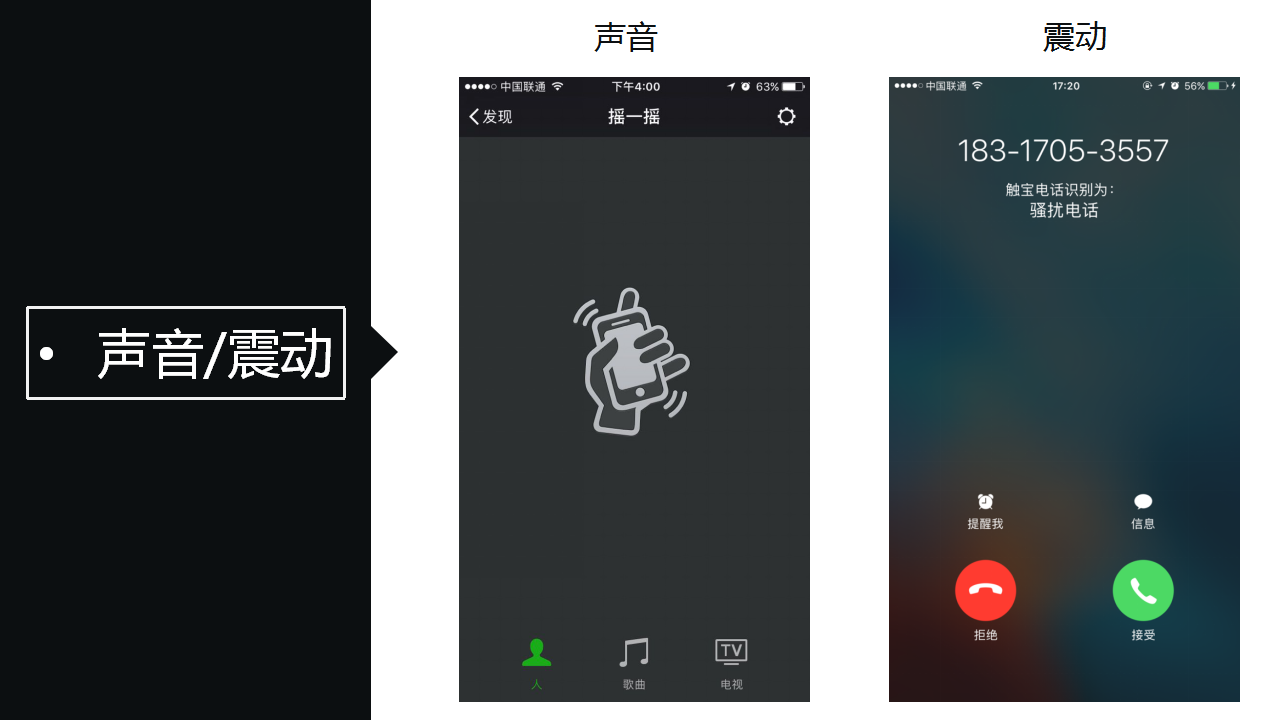
声音/震动
通过声音/震动,能够充分引起用户的注意,让场景具象化,合适的音乐还能增加用户的愉悦感,一般在有重要通知或具有娱乐性的操作时,如短信邮件通知,收款时有钱入袋的声音等。

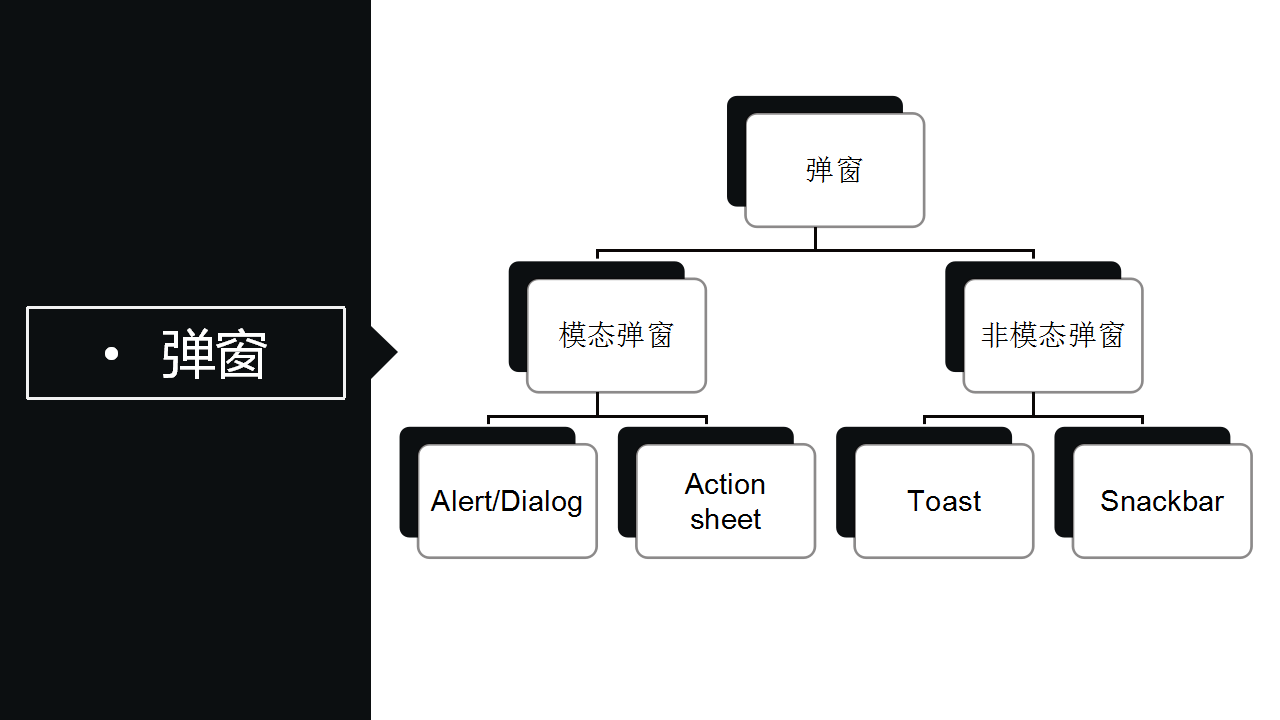
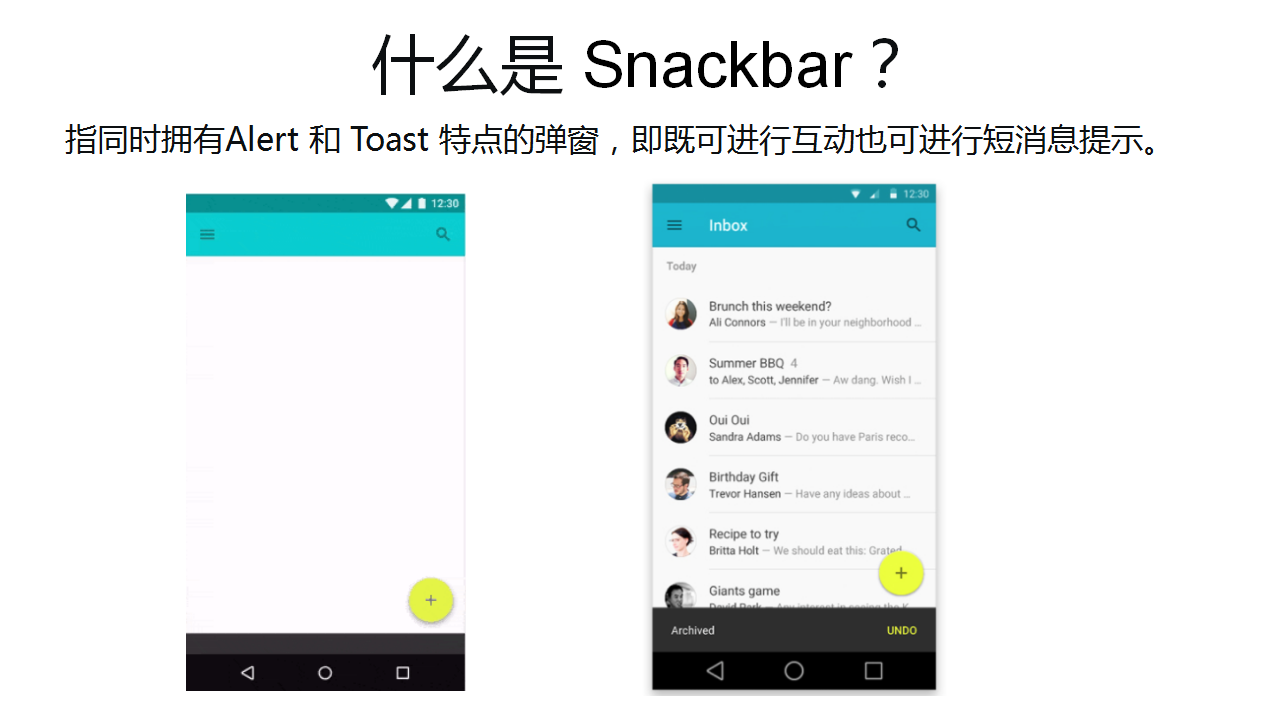
弹窗
弹窗是最常用到的反馈提示,它主要分为模态弹窗和非模态弹窗,所谓模态弹窗就是系统与用户需要发生交互,否则不能进行下一步,而非模态弹窗是系统单独的提示,不需要与用户发生交互也可继续进行下一步操作。





如何避免不必要的提示?
俗话说得好,防错在先,容错在后,所以要避免不必要的提示,就要尽量少犯错,如果还是犯错了,那就通过优化,来提高用户解决问题的能力及解决问题过程中的体验。

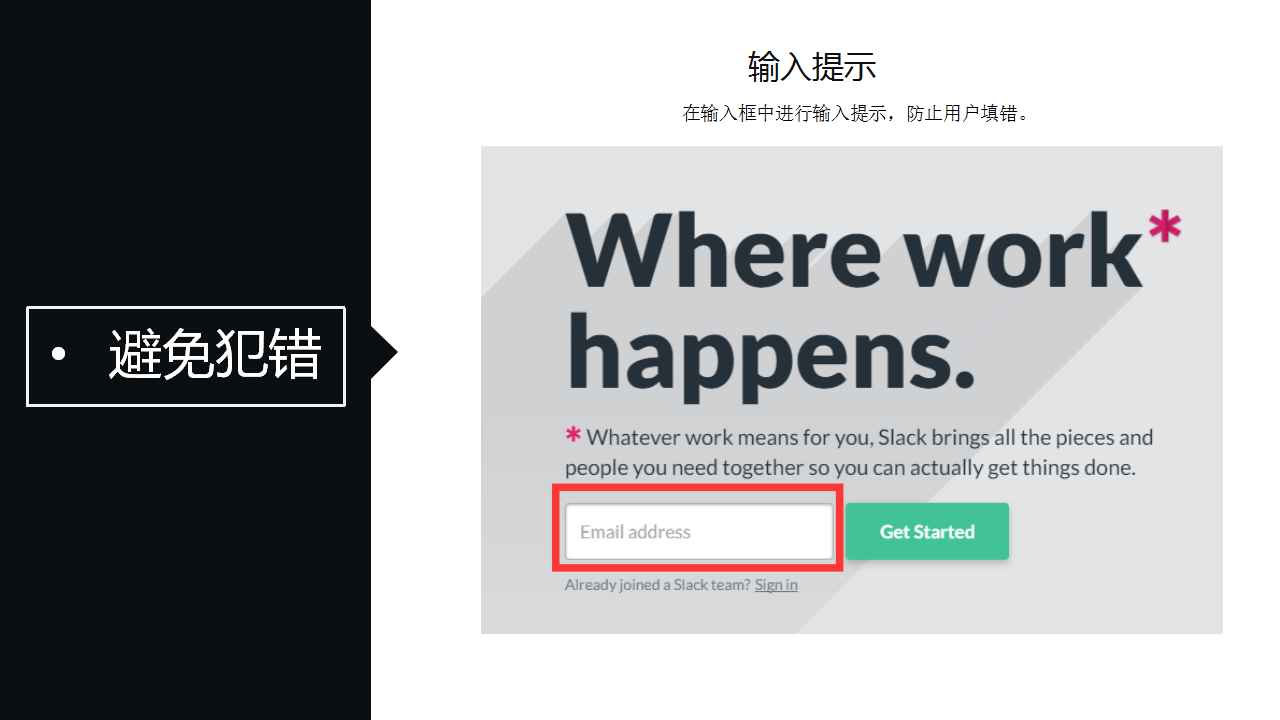
输入提示
除了在选框附近提示,也可直接在选框中对用户进行提示,以防一进入页面就专心只填选框的人。

自动完成
一方面减少用户操作,另一方面减少用户输入错误,通过选择更快更好的确定目标。

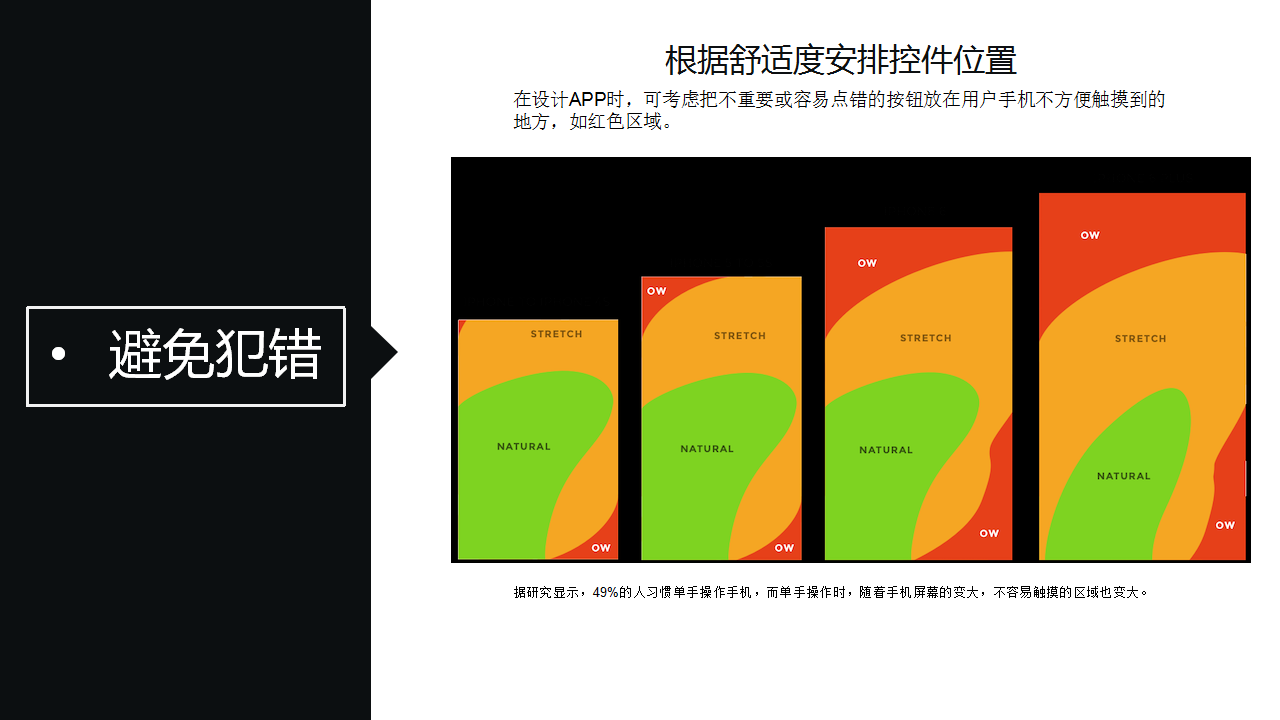
根据舒适度安排控件位置
总有些手残党不小心点到按钮,导致不小心给人发信息呀,不小心删除了某文件呀,不小心点错进视频之类的,所以为了解决这类问题,最好把一些不重要或使用频次低的按钮,放在人手不方便操作的地方,PC网页一般放在边角,手机则放在如下的红色区域(据研究显示,49%的人单手操作手机,而单手操作手机时,有三个大的操作区域:方便操作到的,不是很方便操作到的,难操作到的,而红色区域就为难操作到的区域)。

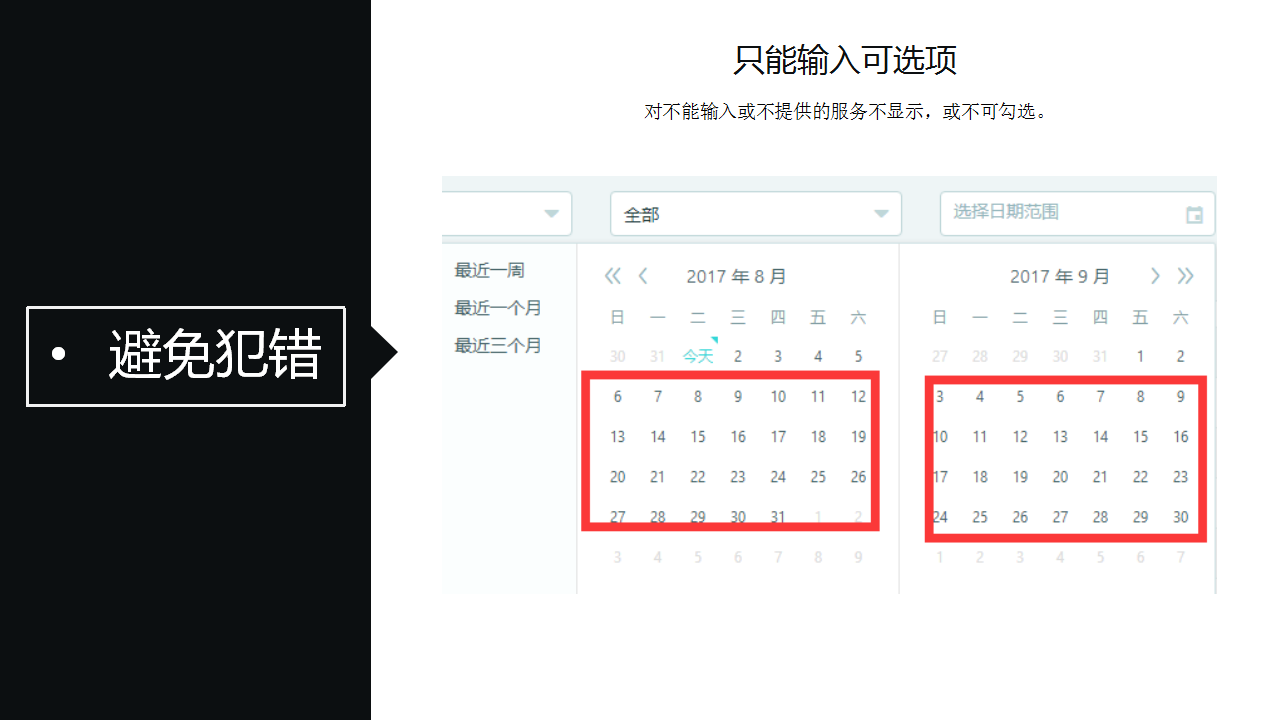
只能选择可选项
总有人会在输入数字的界面会输入字母,也有人会在选择旅行时间时选择到已过去的时间,针对这些,在设计时应尽量引导用户选择可选项,过去的日期就勾选不上,在输入数字密码时只显示数字键盘等。

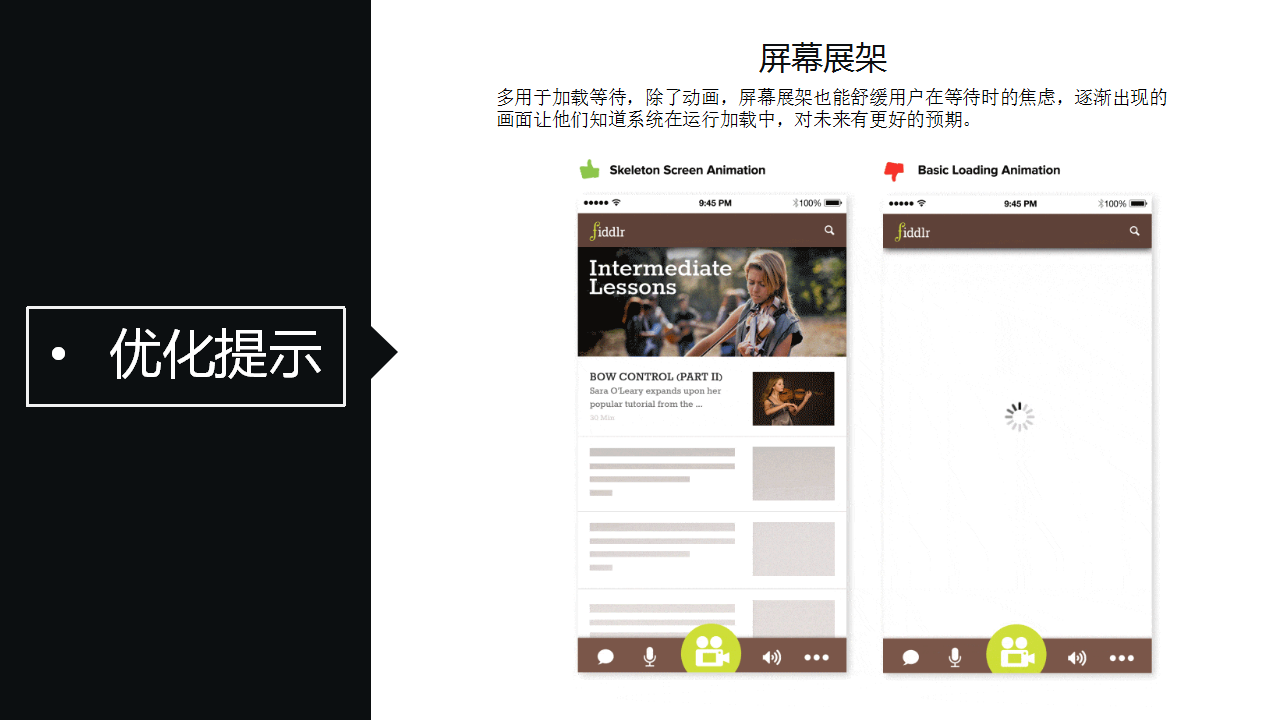
屏幕展架
屏幕展架是优化提示的一种方式,它指在展示页面时,如遇到网络不畅或加载缓慢等问题时,依次展现内容,而不是等到内容全部全部加载完才显示。这种方式能让用户知道系统是在运作的,减少用户焦虑。

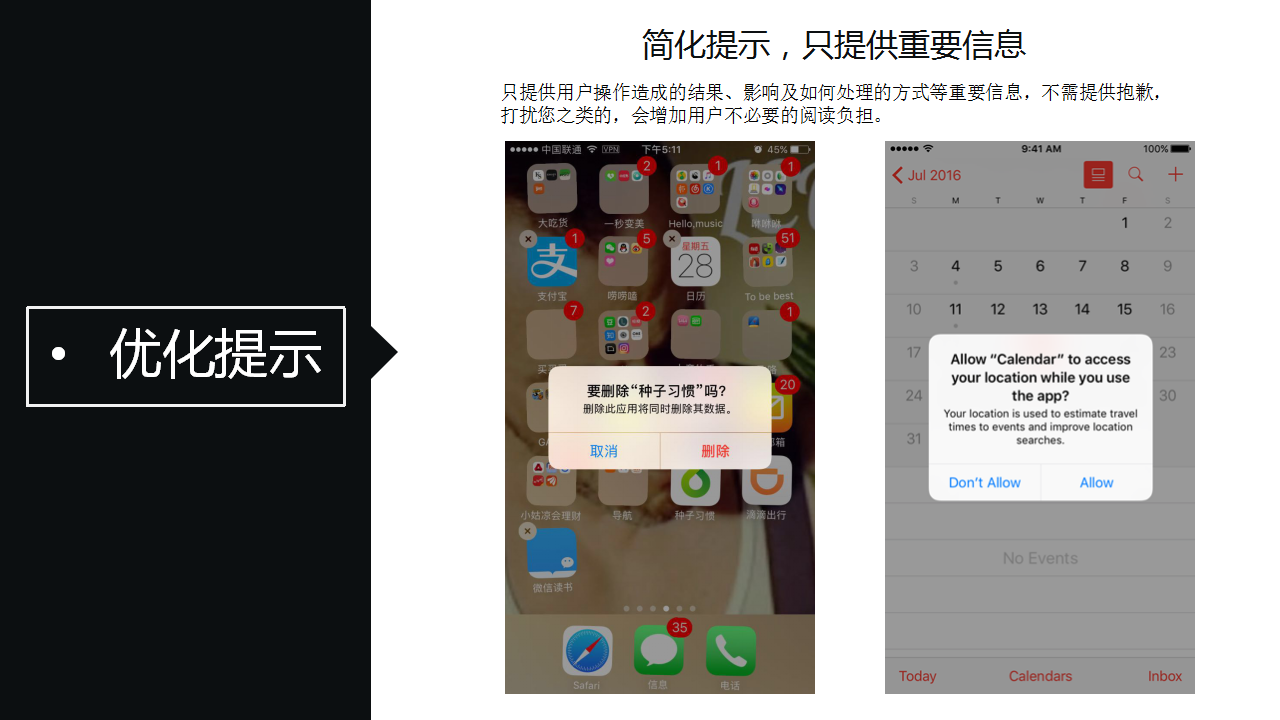
简化提示
只提供重要信息是我们的宗旨,至于对不起呀,我们因为系统刚才崩了下导致啥啥啥了,需要你重新刷新一下啥啥啥的一堆废话,用户是不想知道也不需要知道的,我们只提供核心问题,影响及简短的解决方案。

优化操作步骤
减少不必要的操作从而减少提示也是一种优化提示的方式,如支付宝之前在支付时需要再点击确认付款,现在只要输入密码或指纹之后就直接支付了,减少了操作步骤的同时也减少了与用户的交互提示。

避免频繁,只在必要情况下出现
现在很多APP会频繁的推送通知或在用户进入界面后不断提示,很大程度上造成用户厌烦,所以尽量避免频繁给不必要的提示,对于部分有必要提示,还可告知用户在哪里可以关闭提示或当前窗口就可选择不再提示。

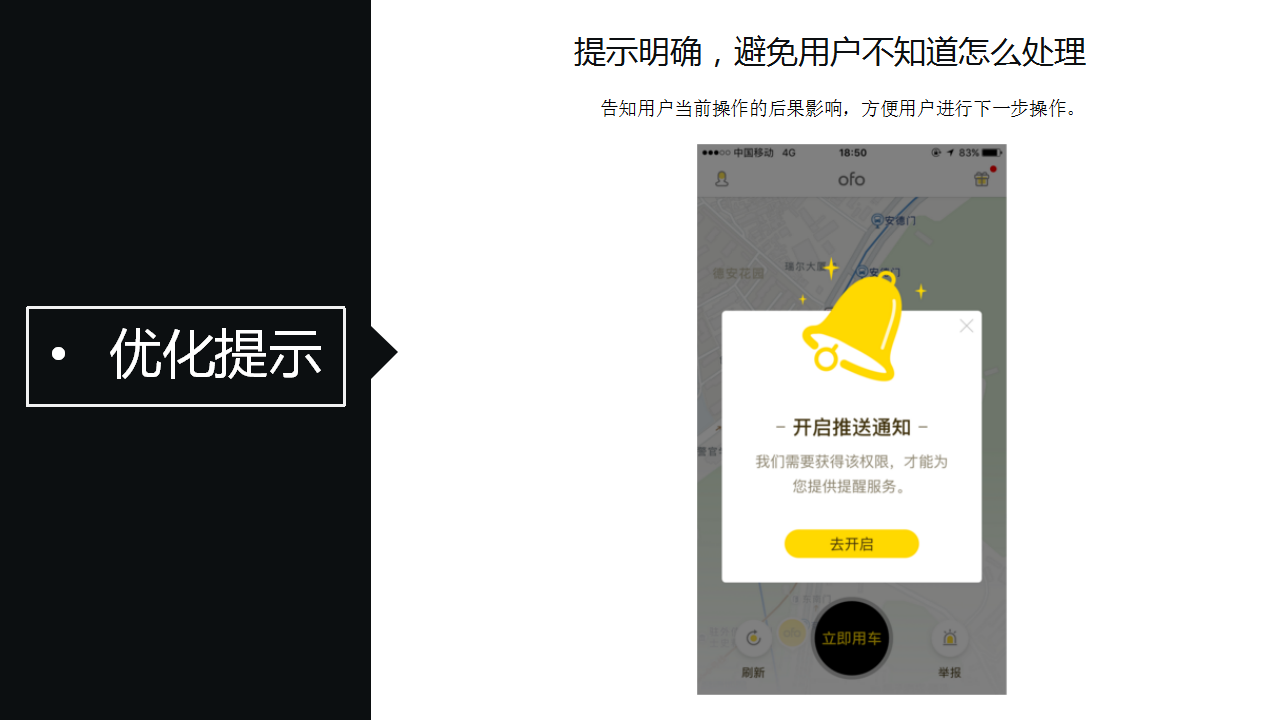
提示明确
明确的提示可让用户清晰的知道当前操作的结果,让用户按照自己需求选择合理选项,减少错误操作后造成的不良影响。

小结
反馈提示是产品设计中的重要一环,但切记不要滥用,不要复杂化,最好从场景中来到场景中去,根据不同场景选择适合的提示方式,当然也要遵守不同设计的规范。
不过规范是官方给的,我们是要活用的,就像在 iOS 里面是没 toast 提示,有HUD 提示,但两个是极其相似的,只是叫法不同而已,所以有时不同设计的规范之间互用也并不是不行的,只是要考虑到场景及系统适应性等等问题,总之我们的大目标是优化用户体验,提高产品转化率,只要能达到目的,借用下其他合理规范又有何不可呢。
众所周知,微信是2011年1月21日进行发布推出的,但是微信并不是第一个做社交软件的,在微信前三个月就已经有米聊推出,更早的还有强大的中国移动在2007年推出的飞信。
但是,为什么其他更早推向市场的产品为什么后来在与微信的竞争中落于下风?
面对如此多的竞争对手,微信是这样通过一系列的迭代以及功能的改进。
- 利用QQ的导流优势,迅速推出附近的人、漂流瓶等功能吸引用户,
- 在2012年8月23日推出微信公众平台,一大把的微信营销案例又一次把微信放在在浪潮之上,
- 在2014年1月27推出微信红包,2015年除夕当日微信红包收发总量达10.1亿次,在创造了强大交易量的同时,微信红包也为财付通的推广打出一手好牌等等…
微信通过一系列的产品迭代,从而坐上社交软件龙头的位置,它并不是最开始面向市场的,但是它笑了最后。
我们不仅仅能由此得出微信的产品功能设计很棒,同时,我们也该明白:微信的迭代效率绝对是非常快的,在响应市场的把控上,是少有产品能比的。
前段时间针对下拉拍短视频的功能,在经过用户反馈之后,就在微信更新中进行了去除,足以可见响应之快。
同样地,不仅是微信,对于其他的互联网产品,产品的迭代效率都是十分重要的。
产品的迭代效率高可以让产品更早推出发布,抢占先机占领市场,同时容易快速试错,通过用户的反馈数据快速进行产品的迭代,这样利于我们在市场上更稳地站好脚跟。
那么,我们如何最大提高产品迭代效率?
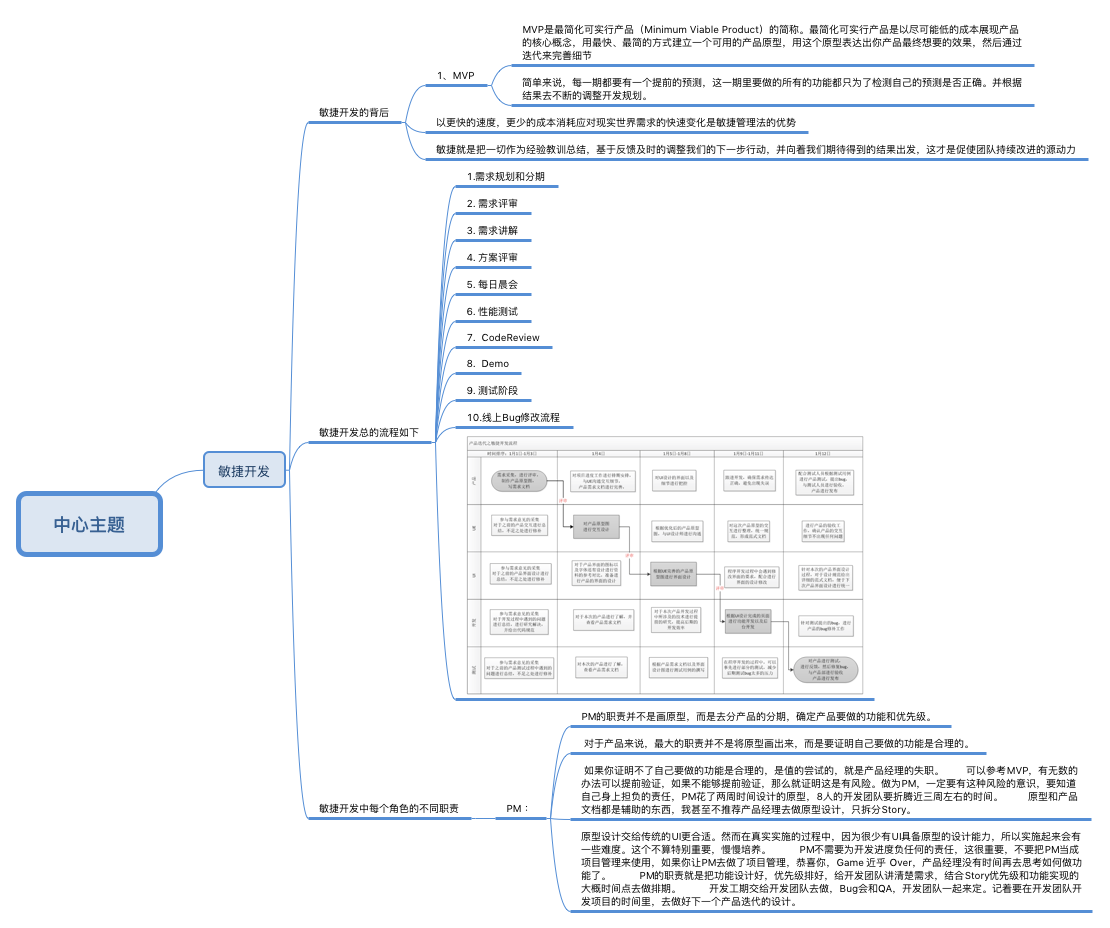
在这里,我先不谈产品最初的开发发布,以产品迭代为例子,详细讲述如何提高产品迭代效率——敏捷开发流程,这是一种流程,更是一种好的工作方式。

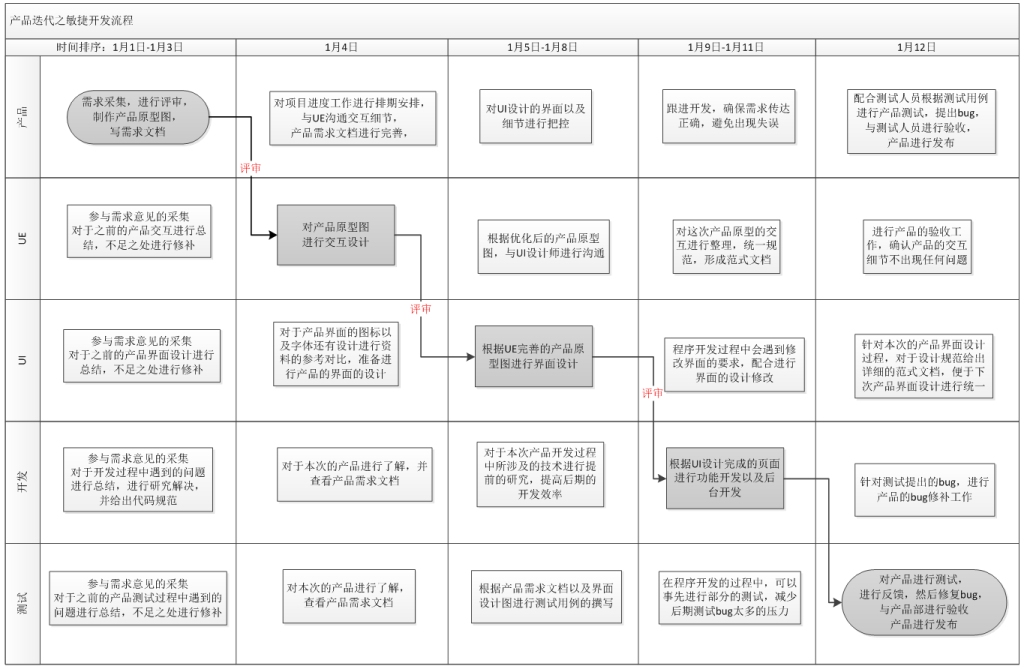
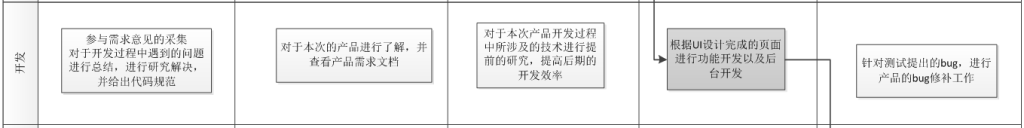
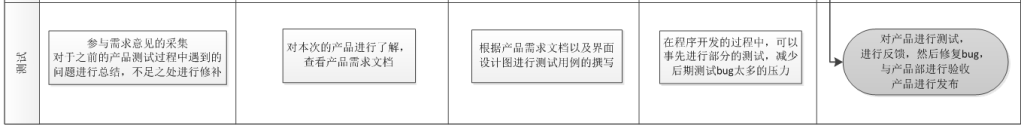
如图所示,这是详细的流程表格,下面逐点进行分析。
背景
- 产品类型:以上是以一个网站或APP简单的迭代举例
- 开发周期:表格中设定的是两周时间,实际操作中我们应该根据产品具体的迭代难度进行时间的调整,一切视情况而定。
- 工作人员:参与迭代的工作人员涉及到产品、UE、UI、开发、测试,基本上互联网公司都会涉及到这些岗位,小型的创业公司可能没有UE,那么一般是由产品经理完成,所以作为产品经理,原型图以及交互体验是必须要懂的,有时候测试人员不够,同样地,产品也要进行参与,所以,产品是苦逼的,大家要善待每一个产品经理。
工作流分析
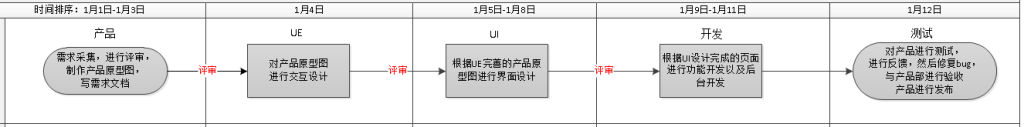
我用灰色进行了标记,这是我们在产品设计过程中都会用到的流程,我将主要流程提取出来,便于查看,如下图。

在产品迭代的过程中,根据每个人所负责具体的工作内容,进行合理的分配时间。
- 前期(前1/4时间):由产品经理进行驱动,进行公司产品战略的参与,从而进行需求的采集与确定,根据竞品分析以及用户调研,进行产品原型的制作以及产品需求文档的撰写,在这个过程中,需要与项目经理进行评审,了解产品的开发难度以及可行性,从而对产品需求以及原型图进行合适地调整。
- 中期(1/4时间):由UE完善产品原型的交互细节,有关页面的跳转等用户体验做到极致,然后由UI设计师进行界面的设计美化,及时与产品经理进行沟通,设计出与产品经理所想要的效果出来,结合自身的设计理念和技术,将界面设计得人性化、扁平化。
- 后期(1/2时间):由开发人员进行产品具体的功能设计开发,根据项目进度安排时间,做好工作安排,认真查看设计图以及原型图、产品需求不懂,不清楚的地方及时与产品经理进行沟通,以免辛苦做出的功能与产品的意思不符,造成浪费时间精力的后果,产品进行开发完成后,由测试人员根据测试用例进行测试,将出现的问题进行反馈,及时修复产品的bug,确保产品在规定的时间进行上线。
同样地,我们通过图中的流程,这也很容易解释为什么一旦产品出现问题,产品就成为当之无愧的背锅侠,事实上,这怨不得其他人,好比造房子,产品的工作类似打地基,地基不好,房子会塌,房子塌了怪谁,地基打得不好,当然是产品。
在工作中产品经理特别需要注意的三个要点:
- 前期的产品战略以及需求,产品经理都是参与其中的。特别是大的产品方向突出的功能点,你都必须全局进行了解。对公司的战略方向是否匹配,之后在产品的开发以及以后产品的迭代是否难度太大;这些问题一定要想清楚,想清楚,想清楚。重要的事情说三遍,不懂的就问,不断地进行评审深入下去。因为一旦进入开发阶段,突然变更需求,那么这段时间的精力以及时间就浪费了,这对于公司的损伤是巨大的。
- 工作过程中,需要勤写文档。一个人的记忆不可能会记住所有的东西,所以你必须记录下来,这样能更好地开展工作,在写需求文档的时候,我们需要要对每个用词定义紧抠,少用差不多、不确定等用词来模糊定义,千万不要以为需求文档开发不看,只看设计图,起码测试是需要根据你的需求文档写测试用例的,所以需要慎重对待。
- 经常会有评审。在评审的过程中,与项目经理进行评审后,记得做记录。哪些功能做,哪些功能不错;什么时间开始,什么时间结束;这些都做好记录。如果项目延期遭到老板责骂,那么你可以向你的上级表示你已经尽力。之前已经有记录是与项目经理谈好了工作进度安排的,当然责任不在你身上。
职位工作流程
在我们产品迭代的过程中,经常会遇到这样的情况,因为只涉及到一个具体的工作流程,比如开发只负责开发,那么在前期的需求采集确定以及UI设计等阶段,他会无事可做,而如果真的是这样的话,那就是上级没水平工作安排不佳的问题。

产品经理:
在产品迭代的过程中,产品经理是全程互动、全程参与的,产品经理主要是负责前期的需求采集分析、制作原型交互等工作,在之后的设计以及开发过程中,需要时刻地沟通跟进,确保需求传达准确,根据原型图进行功能开发,对细节的把控,以完成最终产品的迭代。

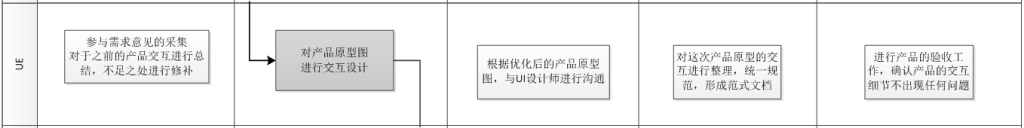
UE:
貌似UE只负责一个产品原型交互细节,制作一个低保真原型图就万事大吉,事实上他也要涉及到一些必要的工作,在前期的需求采集,可以作为一个小白用户参与到产品的构思,在完善产品交互细节后,对在交互设计上经常用到的方法制作一个范式文档。(范式文档:解决通用问题的通用方法,参照他人解决问题的方式,结合自身工作过程中解决问题的方式,进行统一的要求)

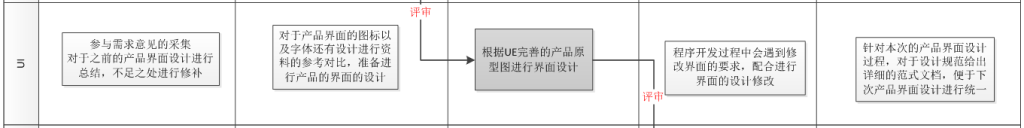
UI:
同样可以作为一个小白用户参与到需求采集分析,便于产品经理集思广益更全面洞悉用户心理,在产品经理和UE制作原型交互的时候,可以为设计提前做准备,寻找此类产品的设计图参考,对于界面风格以及具体的图标进行素材的寻找,这都便于在之后的设计中提高设计的效率。

开发:
在产品的需求采集阶段,开发不进行参与的情况下,可以对上一个开发完成的产品进行总结,对一部分技术难点进行深入,对部分可简化的代码给出代码规范,及时进行总结,在设计图的制作过程中,查看需求文档,对于需要做的功能点进行事先的深入研究,便于提高后期开发效率。

测试:
及时查看产品需求文档,根据产品需求文档中的内容进行测试用例的撰写,做到细致,如此一来便省去了之后测试过程中的一部分时间,对于测试过程中经常出现的问题,在文档中进行总结反馈给开发人员,减少出错率。
总结
在产品迭代的过程中,合理地按照工作流程来执行工作,提高产品迭代的的效率,针对于个人的瀑布流工作方式,帮助个人在工作中及时进行总结,进行能力的提高,这些都再好不过。
何况,互联网迭代的效率提高,产品的质量并没有因此下降,对于市场的快速试错,根据数据的反馈进行及时的战略调整,让产品在市场立于不败之地。
明天计划的事情:(一定要写非常细致的内容)
针对敏捷开发和用户体验再去看看相关的文章,并且写出一篇自己的文章,要有开头结尾结构通顺,而不再是仅仅列个导图就完了,写文章虽然更费时间,但是能够给我的锻炼也更大;
然后就是分析逗你学二期用户提出的要求的具体实现方式,比如团购、分享等,列出有几种方式以及优缺点,并且试图去了解一下逗你学的用户群以及用户需求;
如果还有时间,就去看看项目流程以及prd的相关文章,今天没来得及看
遇到的问题:(遇到什么困难,怎么解决的)
在这里学习快一个月了,感觉效率上已经没有刚来的时候那么高了,以前一天都在学习,一天下来能够总结出很多的东西,但是现在接项目了,事情就杂多了,发现要学的东西更多了,但是每天能够学习的时间相对减少了,注意力也无法那么集中了,这些都是问题,也是我需要快速去克服的
收获:(通过今天的学习,学到了什么知识)
学习和做项目合二为一,边做项目,边学习做项目过程中需要用到的知识,希望最后自己能够起码把项目相关的流程和知识都能够熟练掌握,总结出项目相关的体系





评论