发表于: 2017-09-22 21:31:22
1 1025
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
确认好了提示信息出现的位置:
1、点击按钮进行的判定,不放在按钮的上方,而是放在各个相关的输入框判定那;
验证码错误,显示位置与验证码输入框判定一致;
该手机号与您绑定的手机号不符,显示位置与手机号输入框判定一致;
原密码错误,显示位置与原密码输入框判定一致;
账号或密码错误,显示位置与账户输入框判定一致;
2、UI图未及时与验收标准更新的,和对方公司UI已沟通,重新更新了;
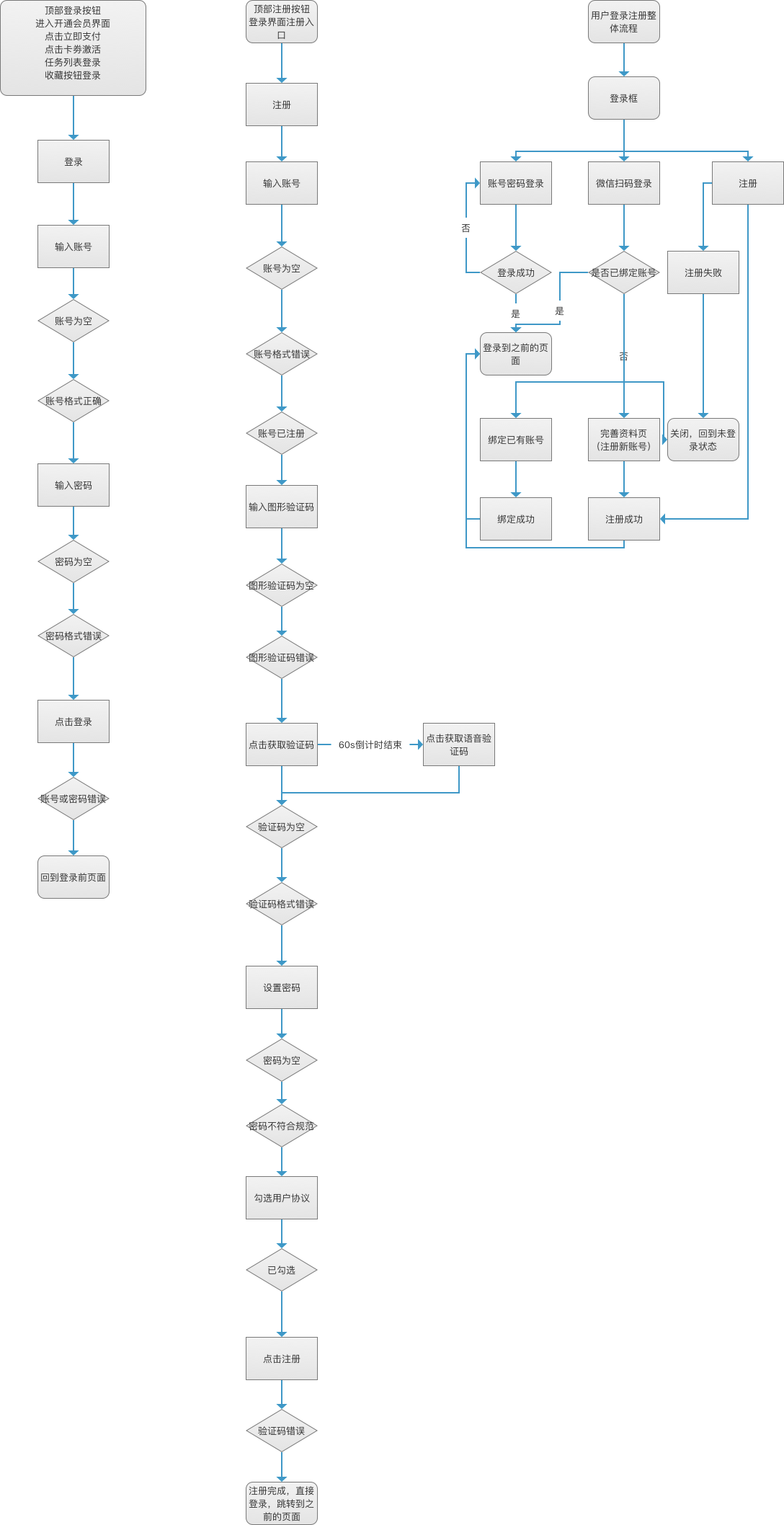
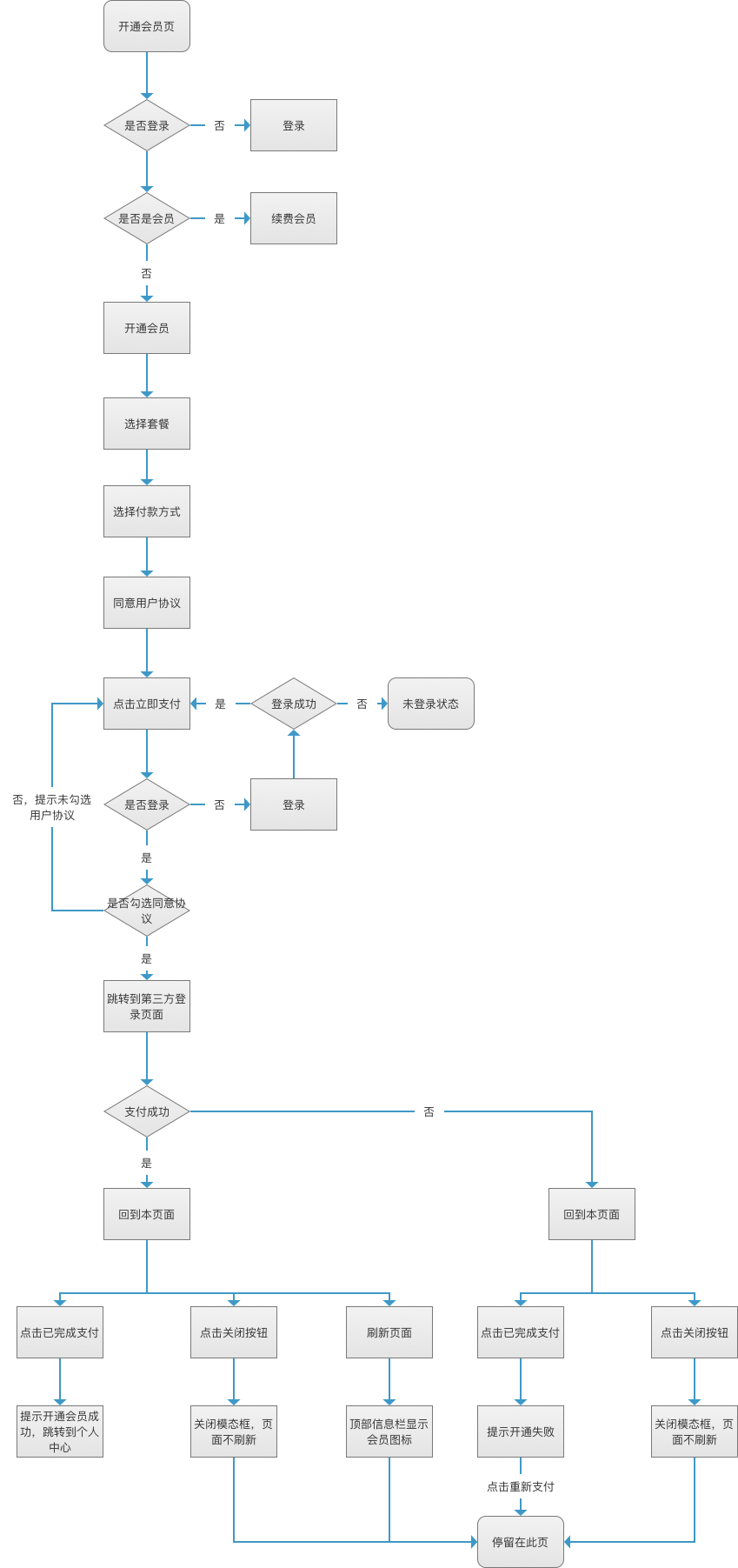
然后重新看了一遍原型图和验收标准,列出了登录注册和支付的流程图


列支付流程的时候,又让我发现了新的问题,一个是用户跳到第三方页面支付完成之后,回到支付页面不点模态框的已完成支付,而是直接关闭模态框,这个时候要不要刷新页面,最后觉得不用,用户既然点了关闭按钮,那么应该能够知道是不会刷新页面的,用户的会员状态不会更新,他可以自己手动去选择更新;
第二个问题是注册完成之后,是应该直接自动帮用户登录好,还是应该跳转到登录框让用户再登一次,我认为没有必要让为了让用户再次确认自己的账号和密码而让用户再去登录一次,也确实有些网站是要用户重新登录,有些网站是不用的;
明天计划的事情:(一定要写非常细致的内容)
昨天的计划今天已经全部完成;
明天,根据我总结的经验,去过一遍逗你学app的原型、验收标准;
遇到的问题:(遇到什么困难,怎么解决的)
在我以为我已经弄懂了所有的东西之后,我才去画的流程图,结果画流程图又发现了几个细节,而且之前发现的一些细节错误,其实都是可以从画流程图中发现的,所以我以后要把流程图这个东西重视起来了,这应该是最重要的东西
收获:(通过今天的学习,学到了什么知识)
逗你学app功能结构图已经画完了,先画流程图,从大画到细节,再去看界面问题和跳转问题,最后完善验收标准。验收标准是按story写的,应该分为前台和后台,前台又应该先列本页面的所有信息的作用和正常跳转,然后列出信息的限制条件和异常状态处理,最后列出信息的位置和交互等;
反正先初步归纳出一种执行的方法,明天具体做的时候再去跳转和思考,app端我的自由度会更大,毕竟验收标准还没写,也没有开发进度要求,原型我能改的范围会大一点。争取后期能够做个带交互的原型图出来,来实现交互跳转方面的细节。





评论