发表于: 2017-09-11 22:46:15
1 869
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
上午看了看功能结构图和信息结构图的概念:
功能结构图,是为了梳理需求,防止出现缺页面,缺模块的现象,以鸟瞰的方式对整个产品的页面结构形成一个直观的认识;而信息结构图,是要罗列信息,作为开发建立数据库的参考依据。
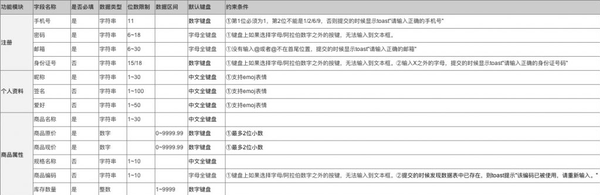
目的不同,侧重点自然就不同。信息结构关注的是单个页面的元素,信息来源,字段限制等,而非结构化的信息,所以不符合思维导图的特点,我们用表格来展示,或许会更加清晰:

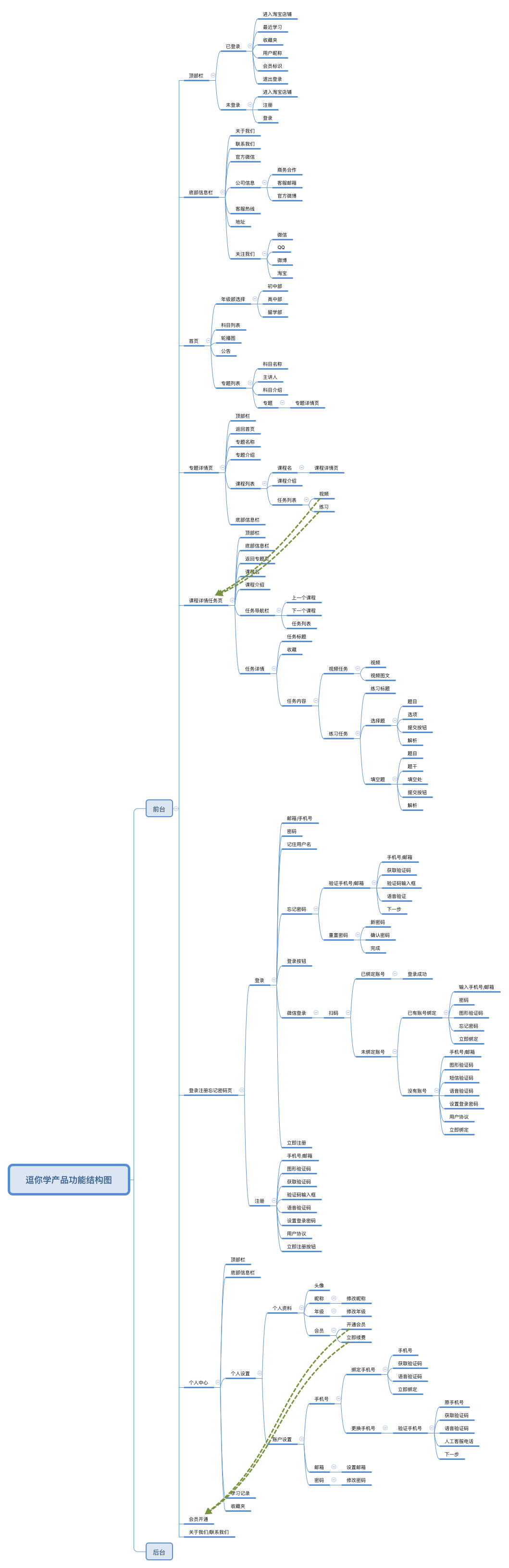
所以,我们只要画好功能结构图就好了!忘了另外一个吧(备注:很多地方说的产品结构图,其实就是功能结构图)功能结构图关注的是总共有几个页面,每个页面是什么关系,页面上有什么功能。
这样一来,困扰我们的就是第二个问题了。功能结构图到底要画到多细呢?
我觉得,功能结构图是在不断细化的。
有很多人觉得不知道要画多细,是因为大家都是在画已有产品的结构图,甚至这些产品已经非常成熟了。
但是,功能结构图通常出现在我们产品的创意阶段,就是原型图出来之前。在这个阶段,其实我们对具体页面的元素,还是没有太清晰的概念的,我们只知道,我们大概需要哪些功能,大概需要哪些页面,这些页面底下有哪些子页面。所以这个时候,我们的图是比较粗略的,图中的每一个节点,代表的是一个页面,或者跳转其他页面的出口/入口。这个时候的功能结构图,用来指导我们做页面,防止缺漏!
下午学习了wiki和禅道的用法,并且开始画功能结构图,一直画到了晚上,快画完前台了

明天计划的事情:(一定要写非常细致的内容)
画完功能结构图,列出信息结构表,画出主要流程的流程图,并且重点关注异常状态,然后写完app的验收标准;事情好多,争取合理安排时间,一天搞定
遇到的问题:(遇到什么困难,怎么解决的)
功能结构图画的并不规范,有些是纯文字而不带有功能点的,但其实这只是帮助产品经理整理思路的一种方法,开发并不需要去看,只是为了辅助之后的画原型。
收获:(通过今天的学习,学到了什么知识)
对于接手一个产品更加熟悉了,对于产品经理在一个项目中的流程更加了解了,在搞定了正常流程之后,还要多去考虑考虑各种小概率情况和异常情况,不要造成逻辑上的错误,从而被开发鄙视





评论