发表于: 2017-09-07 23:43:43
4 893
今天完成的事情:
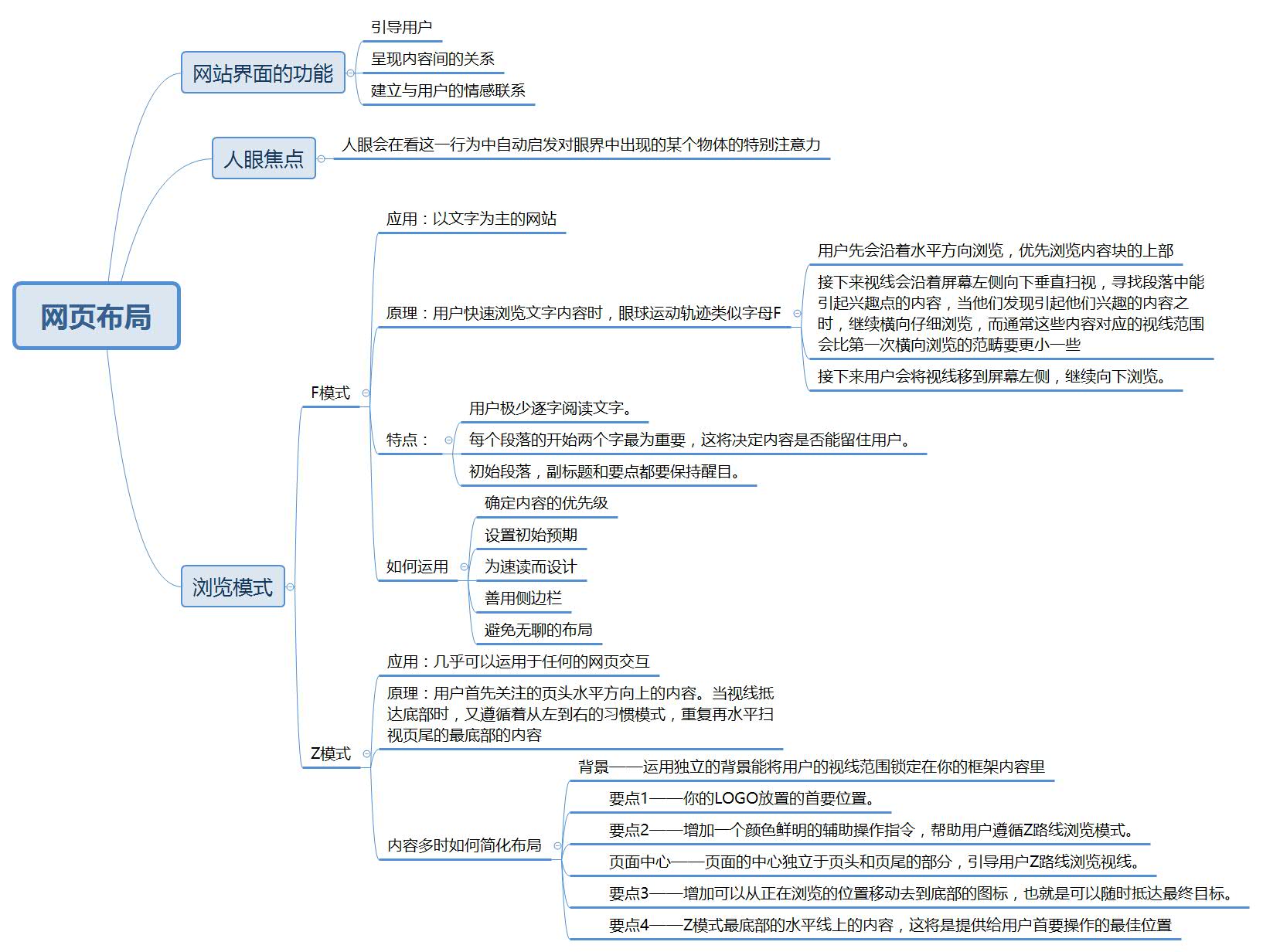
1.重新审视任务二,上网查了关于网页页面布局方式和移动端导航设计形式的一些知识,发现还联系上了人眼的视觉原理,很有意思,整理得不是很全面,之后会再完善

2.研究了一下过去一年APP下载量最前的6个非语言类在线教育APP的导航,发现如下:
所有APP全部用的是底部标签作为一级导航,醒目且用户单手用大拇指就可以实现页面切换,非常容易操作
一级导航板块方面,我将其分为三个部分。第一是APP的核心内容,包括视频课程、搜题答题、练习检测等,这一部分内容通常至于最前,最频繁使用的模块还变形至于底部导航中间位置(如作业帮和小猿搜题的搜题功能);第二是为了增加用户粘性的社交内容,包括作业帮的同学圈,纳米盒的世界等,小猿搜题甚至将部分资讯内容至于搜题页面,降低用户搜完就走的概率;最后一部分是用户的个人中心板块,这是每一个APP必备的板块
回家学习的主旨是帮助小学生回家后在线进行课程的复习预习等,核心内容是在线视频课程,分为教材同步课程和课外提升课程两块,同时提供检测功能(目前只有听写板块)。资讯板块内容目前全部针对小学生家长设置,个人认为原因有二:第一由于年龄过小,小学生在网络建立社交圈的可能性较小,上网时间受限较多,针对小学生开发社交功能价值不大;第二学生使用APP时间多集中于放学后和双休日,而家长的使用时间却是不受限的,如果能将社交功能面向家长,那么使用时间会大大加长
3.试着用自己想的用户Story对于回家学习这个APP做了一些改动,用Axure画出了几个主要页面的原型
明天计划的事情:
把师兄交代的临摹用Axure画一遍
领取任务三,先查找资料整理知识点
遇到的问题:
暂时没有遇到什么问题,就是Axure闪退导致任务进程非常慢,这个自己应该可以处理
收获:
1.对于导航和页面布局设计有了一些了解,意识到了重要性
2.对比了几个K12在线教育的APP,主要研究了导航栏的设置以及思考为什么要这样设置





评论