发表于: 2017-09-01 19:52:18
1 985
今天完成的事情:
今天继续调研了两个金融类的app,






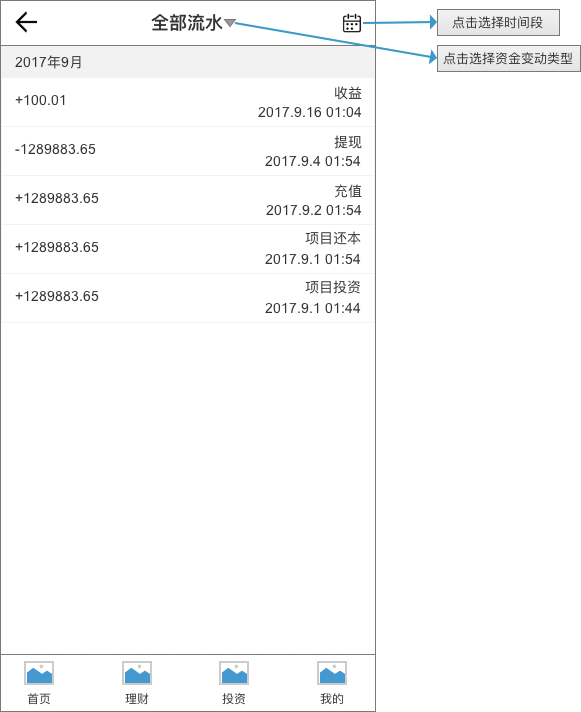
然后发现金融类app的个人信息页里的模块其实都比较相似之后,就准备去画原型了:
金信优客story:
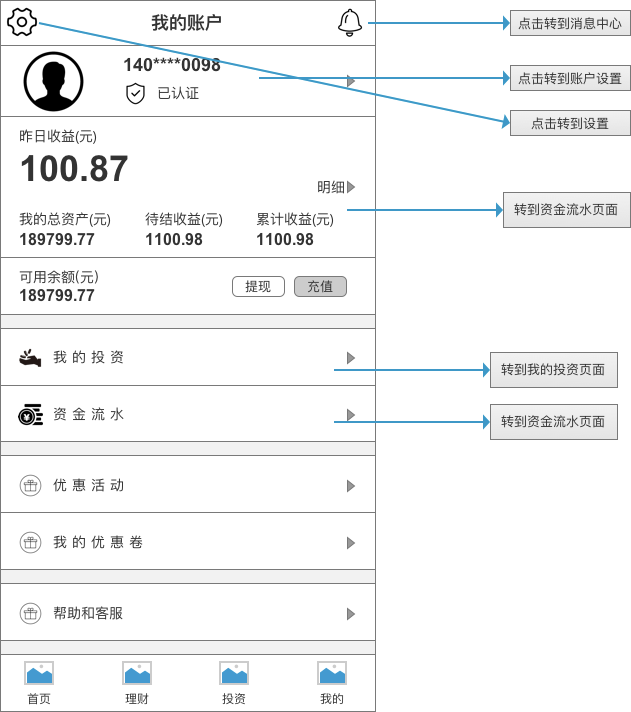
作为一名用户,我希望及时了解到自己的资产和收益信息,以便我时刻掌握我的资产动态;
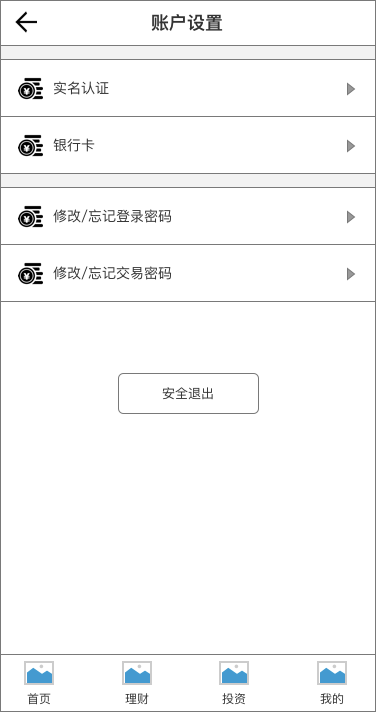
作为一名用户,我希望能查看和管理自己的账户信息,以便我能正常并安全地参与投资;
作为一名用户,我希望能够方便地充值和提现,以便我快速参与投资和提取资金;
作为一名用户,我希望能够了解我的在投项目的信息,以便我感觉到资金的安全;
作为一名用户,我希望能够了解我资金投资、充值、提现的历史记录,以便我日后查询明细;
作为一名用户,我希望能够及时了解正在进行的活动,以便我获取更多的优惠;
作为一名用户,我希望能够查看和管理自己的优惠卷,以便我合理使用它们;
作为一名用户,我希望能够获得帮助和客服,以便我有问题时及时找到答案;
作为一名用户,我希望能够有一个消息中心,以便我集中查看消息;
作为一名用户,我希望有设置入口,以便我需要进行一些适合我的设置;




有一些像设置、个人消息页之类的页面之前画过,这里就没再画了。
明天计划的事情:
明天计划开始任务8,任务八研究的都是同类
型的产品,这样的话就应该去分析的更深一点
遇到的问题:
在列story的时候,由于没有做过用户的调研,所以总是担心列的story没有完善,可能会有哪些功能是用户需要但是没有列上去的,而能够依据的就只有竞品的功能了,感觉挺不好的
收获:
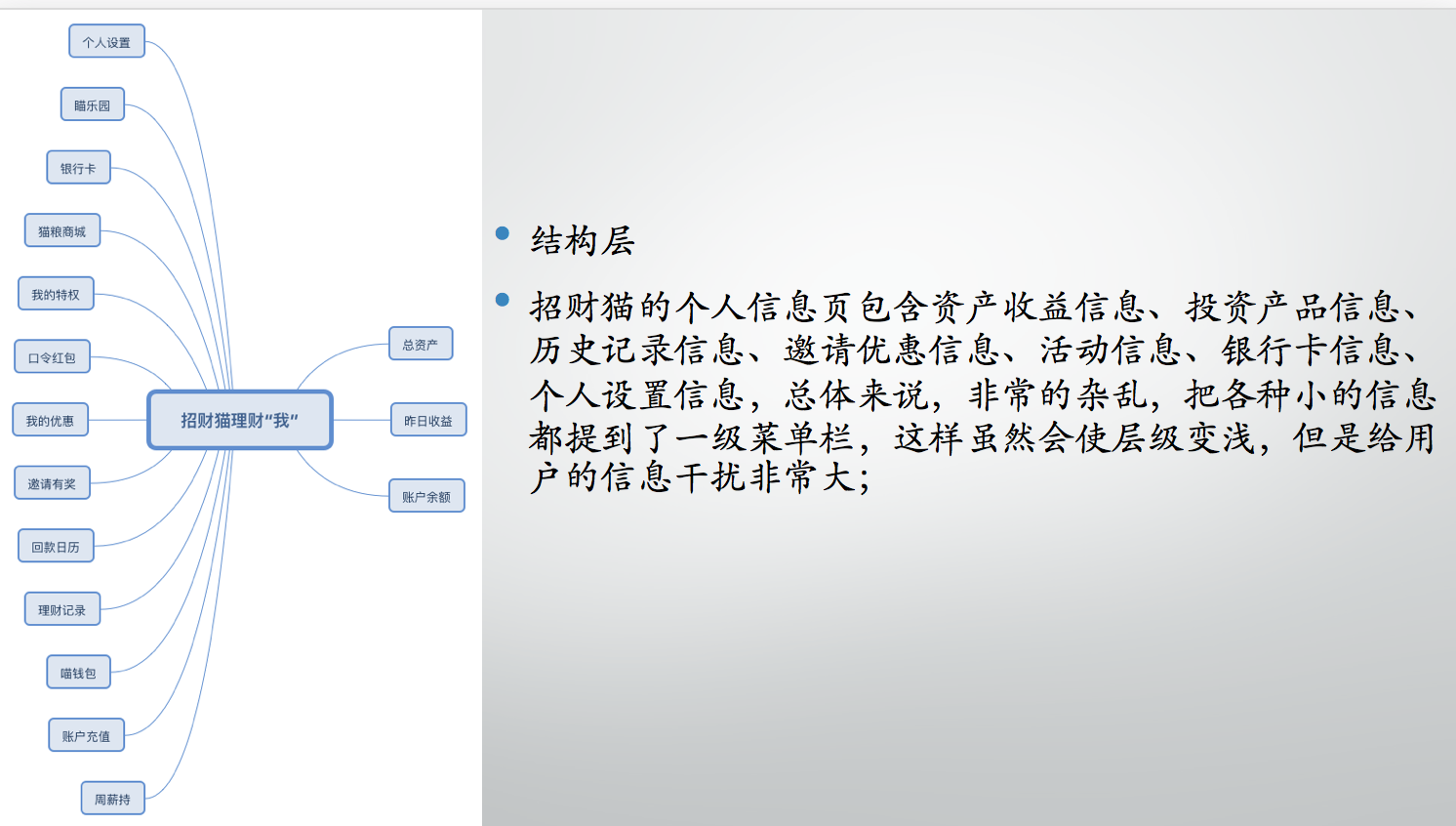
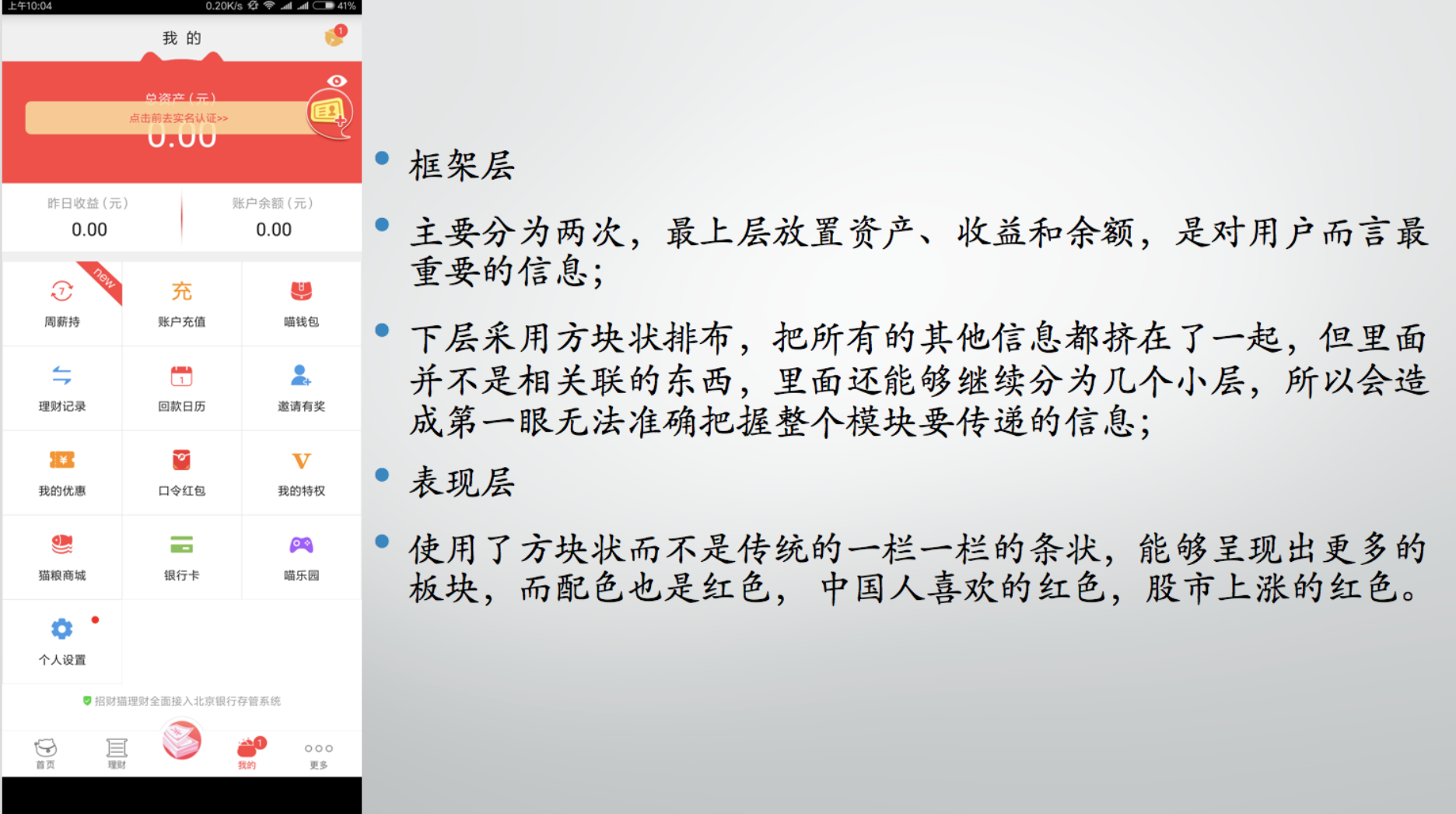
•个人信息页的作用为让用户能够获取自己在app上面所保存和产生的信息,是用户信息的集中管理平台;
•同时由于对于单个用户而言,所需要管理的个人和产品信息较少,往往无法占满一整个一级窗口,所以绝大多数产品都会在个人信息页加入各种各样的其他功能,包括消息功能、设置功能、优惠活动信息、广告、增值功能和第三方的入口等等;
•布局方面大部分都采用个人资料和产品关键信息放在最上方,活动和其他信息放在中间,设置和帮助等放在底下的三段式分层; •而设计风格各异,主要根据产品的整体风格来确定,同时把按钮图标的导航表示清楚。





评论